Sketch Artboard Manager
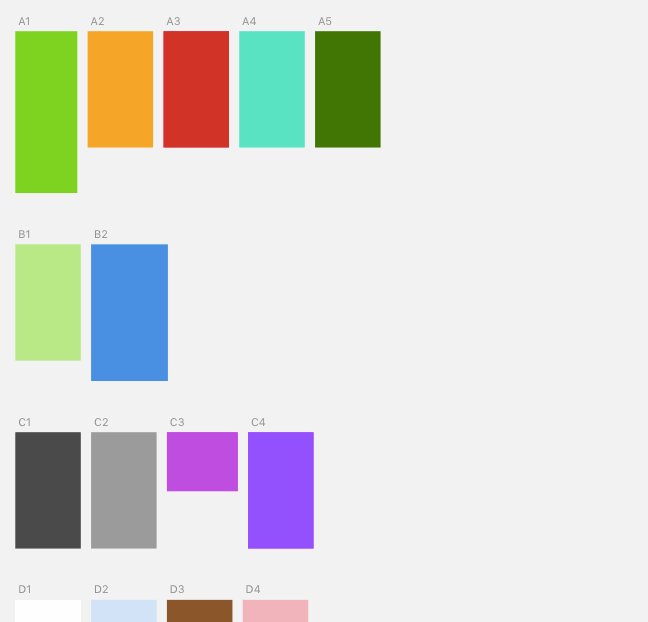
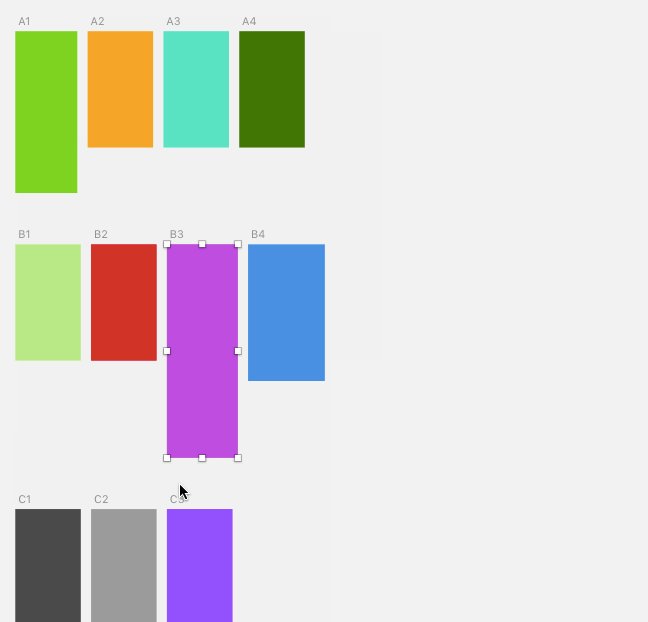
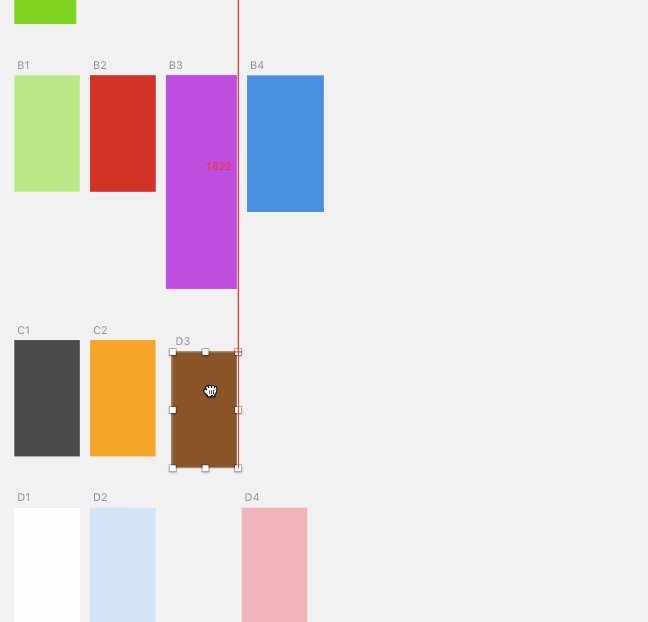
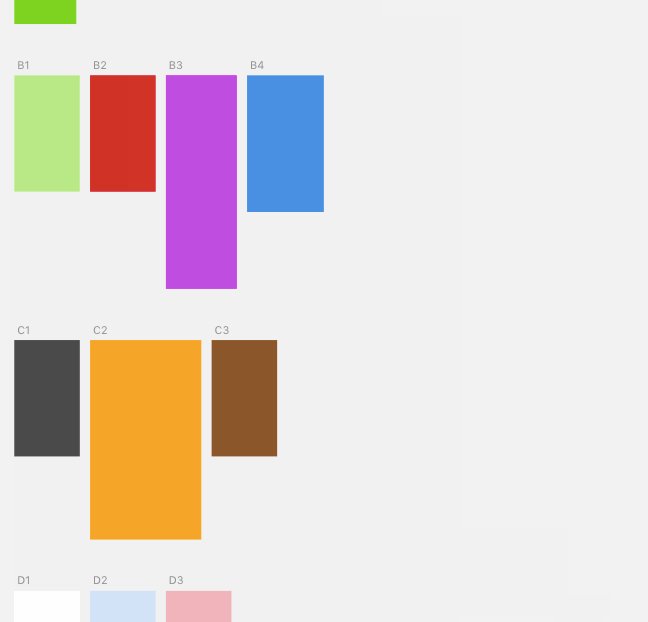
This plugin automatically arranges the position of all Artboards in your Sketch document, to snap them to rows & columns.
It’s still a work in progress (for one, it doesn’t even have an easy way to change the config…) but it’ll get better 🤞.
Installation
- Visit the page for the latest release and click the link named "To install: download this file, unzip and double click on the .sketchplugin"
Usage
Once the plugin is installed, Artboards will be arranged automatically when moved or resized.
If, for some reason, you want to arrange your Artboards manually, you can choose the Artboard Manager › Arrange Artboards menu option.
Configuration
You can tweak some of the settings by searching for this bit of code and editing it:
var config = {
renameArtboards: false,
snapDistance: 400,
gridHorizontalSpace: 50,
gridVerticalSpace: 500,
artboardBasenames: ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"]
};- If you set
renameArtboardstotrue, the plugin will rename all artboards in the current page, so handle it with care :)
TODO
- Arrange artboards on artboard creation & deletion (right now they’re arranged on move and resize)
- UI for editing preferences