Comments (10)
this issue was wrongfully closed: #395
from safe-apps-sdk.
@kasparkallas thanks for the explanation. good news - Safe connector will be included in wagmi's references repo and will be distributed alongside other wagmi connectors
from safe-apps-sdk.
Just a small follow-up that using the Safe connector from wagmi's references repo worked without any problems! 🙏
from safe-apps-sdk.
+1 on this one.
from safe-apps-sdk.
+1 too, would be great to have this supported!
from safe-apps-sdk.
I have created this pr to support up to wagmi 10.10: #441
I have tested this approach and would be happy to show how exactly I was able to resolve the issue
from safe-apps-sdk.
I see that it got updated but it doesn't seem quite right to me. wagmi moved to pure ESM modules while this package is still outputting CommonJS format with require's.
I think if safe-apps-wagmi's main intent is to consume wagmi then it should move to pure ESM as well. It's a common misconception that you can't use ESM with NodeJS. It's a very normal and preferred way to do things nowadays. You only have to specify type: module in the package.json to start using import statements.
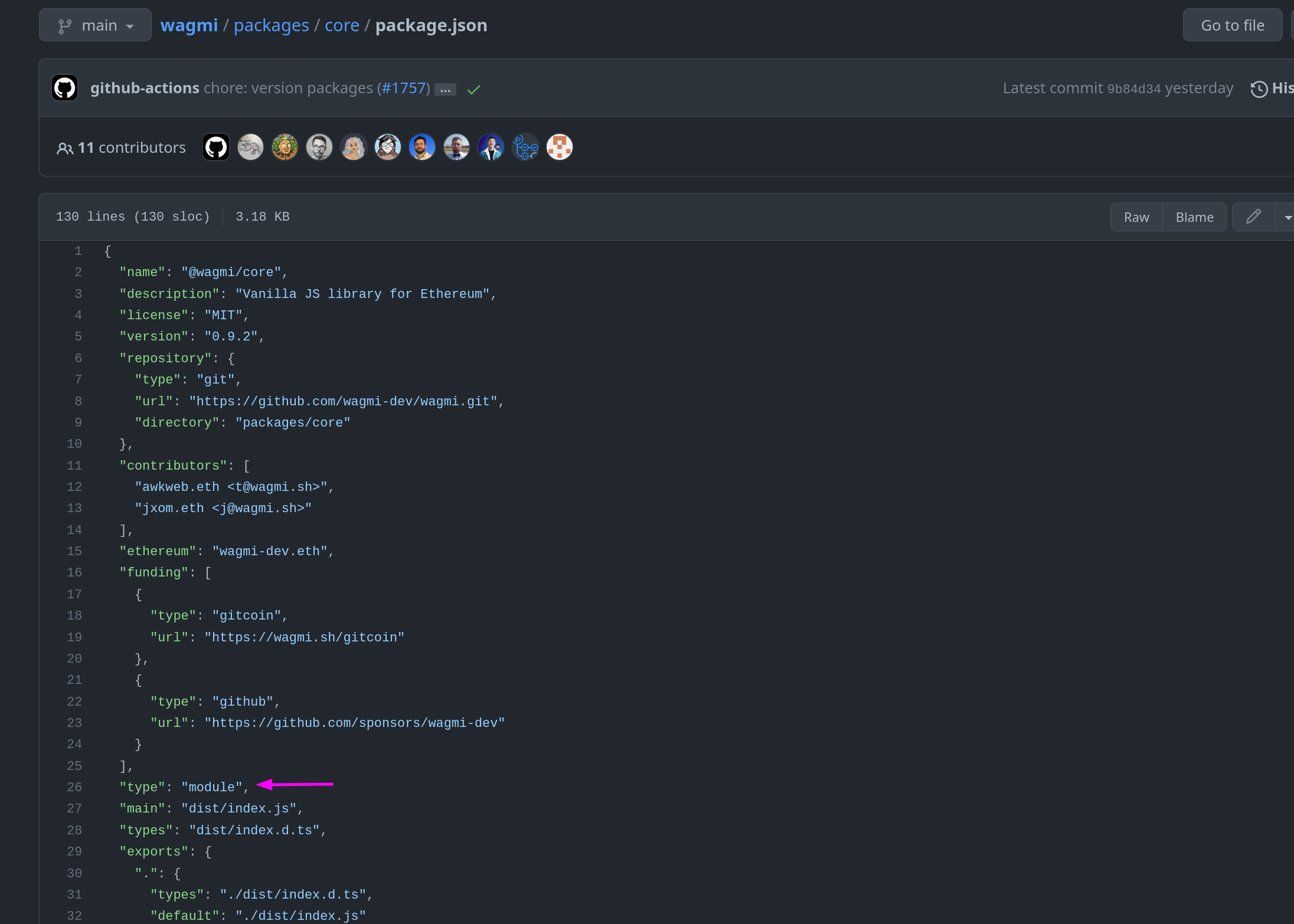
1. wagmi
https://github.com/wagmi-dev/wagmi/blob/main/packages/core/package.json:

2. safe-apps-wagmi
https://github.com/safe-global/safe-apps-sdk/blob/main/packages/safe-apps-wagmi/package.json:


from safe-apps-sdk.
@kasparkallas why would wagmi's module system influence the module system we use? I'm not getting it. It's a library not a bundler
from safe-apps-sdk.
@gnosis.pm/[email protected] now supports wagmi 0.8.x
from safe-apps-sdk.
@kasparkallas why would wagmi's module system influence the module system we use? I'm not getting it. It's a library not a bundler
Good question, I'm not an expert on the matter, I'm trying to figure it out.
I'm using Next.js and running into this on next build:
Collecting page data .Error [ERR_REQUIRE_ESM]: require() of ES Module /my-dapp/node_modules/@wagmi/core/dist/index.js from /my-dapp/node_modules/@gnosis.pm/safe-apps-wagmi/dist/index.js not supported.
Instead change the require of /my-dapp/node_modules/@wagmi/core/dist/index.js in /my-dapp/node_modules/@gnosis.pm/safe-apps-wagmi/dist/index.js to a dynamic import() which is available in all CommonJS modules.
next build does pre-rendering while running in Node runtime without any bundling (I think). It gets to @gnosis.pm/safe-apps-wagmi which tries to load a ES module with requirestatement.
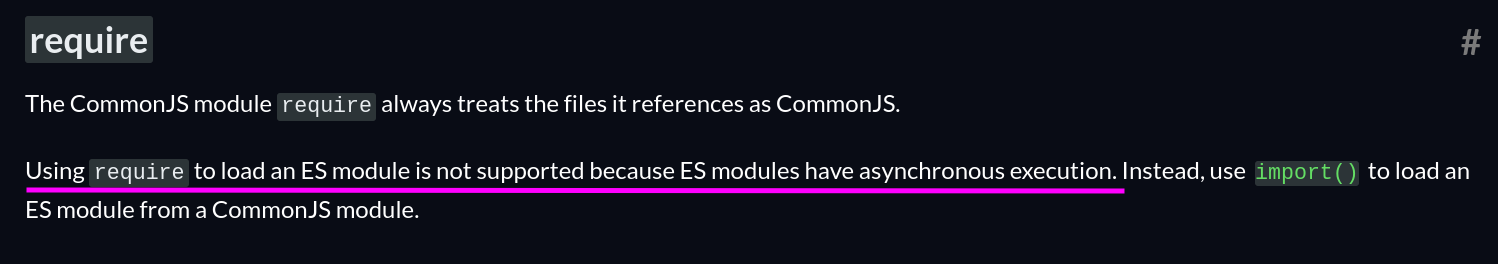
But this is what the Node docs state (https://nodejs.org/api/esm.html#interoperability-with-commonjs):


Messing around with next.config.js, trying to transpile @gnosis.pm/safe-apps-wagmi and using experimental.esmExternals: 'loose', I run into the same error in another shape:
Module not found: ESM packages (@wagmi/core) need to be imported. Use 'import' to reference the package instead. https://nextjs.org/docs/messages/import-esm-externals
I could probably theoretically work around this by using Next.js' dynamic import for @gnosis.pm/safe-apps-wagmi but the problem with this is that wagmi & @rainbow-me/rainbowkit wrap the whole React component tree and are set up synchronously with the connectors, so I'd lose useful pre-rendering and have a lot of boilerplate.
I know this is an annoying matter. Maybe @tmm can give us pointers? 🙏
from safe-apps-sdk.
Related Issues (20)
- migrate wagmi package to `@wagmi/references`
- Allow simulating batch transactions HOT 3
- Update web3modal package docs
- Feature request: expose the user (EOA) wallet provider HOT 5
- WalletConnect "method not found" errors HOT 1
- bug: can't use `undefined` value for contract writes HOT 7
- add `package.json#sideEffects`
- What package should I use if I want to add safe support to existing app using web3-onboard? HOT 2
- Readme instructions are outdated HOT 1
- Publish latest changes HOT 2
- Cannot import RPC_CALLS as a value
- Code 901: Error processing Safe Apps SDK request
- Add MilkmApp to Safe Store HOT 1
- nextjs doesnt recognize esm build
- Cannot execute SignMessageLib.signMessage assembled from tx builder
- Add Opus ETH Staking App by Chorus One to Safe Store HOT 1
- Can not add localhost as custom Safe App anymore. HOT 2
- Add Ankr Staking App HOT 1
- Add FairSharing Pay app
- Me
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from safe-apps-sdk.