Hi, this is an awesome project! Thanks.
import OlWindy from 'wind-layer/dist/OlWindy.js';
var windy = new OlWindy(windData, {
layerName: 'Wind Animation',
title: 'Wind Animation',
projection: 'EPSG:4326',
devicePixelRatio: window.devicePixelRatio,
map: map,
colorScale: [
"rgb(36,104, 180)",
"rgb(60,157, 194)",
"rgb(128,205,193 )",
"rgb(151,218,168 )",
"rgb(198,231,181)",
"rgb(238,247,217)",
"rgb(255,238,159)",
"rgb(252,217,125)",
"rgb(255,182,100)",
"rgb(252,150,75)",
"rgb(250,112,52)",
"rgb(245,64,32)",
"rgb(237,45,28)",
"rgb(220,24,32)",
"rgb(180,0,35)"
],
minVelocity: 0,
maxVelocity: 10,
velocityScale: 0.05,
particleAge: 90,
lineWidth: 1,
particleMultiplier: 0.01,
});
// control to toggle windy on/off
function toggleWindy() {
if ($(this).prop('checked')) {
if (windData) {
windy.removeLayer();
windy.setData(windData);
windy.appendTo(map);
}
}
else {
windy.clearWind();
windy.removeLayer();
}
}
$('input[name=animatewinds]').prop('checked', false);
$('input[name=animatewinds]').on('click', toggleWindy);
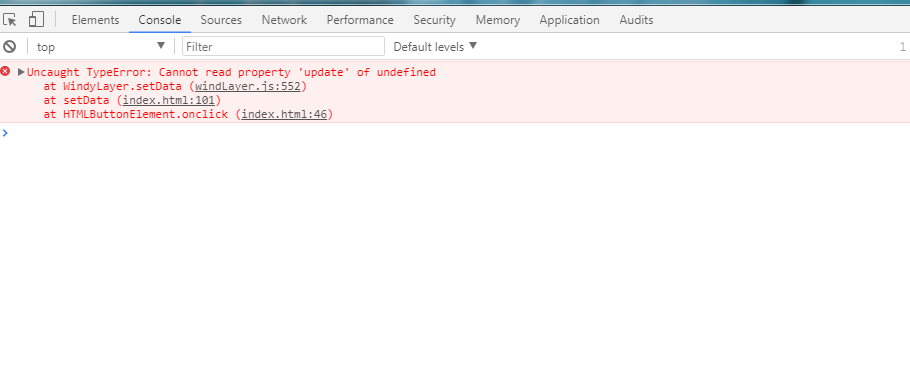
The problem appears to be that projection1 = 'EPSG:3857' instead of a projection object.
In Image.js:153, this is sourceProjection which comes from L149, const sourceProjection = this.getProjection()
This happens when I toggle on the animation using the above code.
TypeError: projection1.getUnits is not a function proj.js:399:33
equivalent proj.js:399
getImage Image.js:153
prepareFrame ImageLayer.js:146
renderFrame Map.js:157
renderFrame_ PluggableMap.js:1226
animationDelay_ PluggableMap.js:193
<anonymous> self-hosted:876