This is a port of the Active Directory Authentication Library (ADAL) plugin for Apache Cordova apps to work with React Native.
It provides all the basic authentication functions and keychain stuff as per the original cordova library.
See the Microsoft Azure Active Directory Authentication Library (ADAL) for iOS and OSX for full instructions on how to configure the keychain etc in xcode.
See the Microsoft Azure Active Directory Authentication Library (ADAL) for Android for full instructions on how to configure necessary permissions in Android.
Hopefully Microsoft will release an official version soon.
- A working react native project. Tested on react-native 0.41 and above
- A working CocoaPods installation CocoaPods - Getting Started
- Install from npm
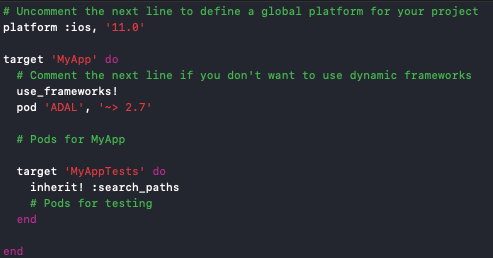
npm install --save react-native-ms-adal - Add the ADAL ios library to your ios/Podfile file
pod 'ADAL', '~> 2.3'. Create Podfile withpod initif required. - Run
pod installto pull the ios ADAL library down. - In you react-native project root folder run
react-native link react-native-ms-adal
- Install from npm
npm install --save react-native-ms-adal - In you react-native project root folder run
react-native link react-native-ms-adal
- Install from npm
npm install --save react-native-ms-adal - Open windows/{projectname}.sln
- Add '../node_modules/react-native-ms-adal/uwp/ReactNativeMSAdal.csproj' to the solution
- Add
new ReactNativeMSAdal.ReactNativeMSAdalPackage()to the packages list in MainPage.cs
Notes: the UWP implementation is a wrapper for WebAuthenticationCoreManager instead of ADAL and has therefore not implenented direct access to the tokenCache since that is not accessible from that API. MSAdalLogin() and MSAdalLogout() will therefor not work, use the msadal/AuthenticationContext.js directly instead: import AuthenticationContext from 'react-native-ms-adal/msadal/AuthenticationContext'
- Install from npm
npm install --save react-native-ms-adal - Open windows/{projectname}.sln
- Add '../node_modules/react-native-ms-adal/wpf/ReactNativeMSAdal.Net46.csproj' to the solution
- Add '''new ReactNativeMSAdal.ReactNativeMSAdalPackage()''' to the packages list in MainPage.cs
See Active Directory Authentication Library (ADAL) plugin for Apache Cordova apps for details on how to use the AuthenticationContext. This library renames this to MSAdalAuthenticationContext, which can be imported as follows
import {MSAdalAuthenticationContext} from "react-native-ms-adal";There are also couple of promised based utility functions to provide login and logout functionality. The login method will first try using the acquireTokenSilentAsync function to login using the details stored in the keychain.
import {MSAdalLogin, MSAdalLogout} from "react-native-ms-adal";
const authority = "https://login.windows.net/common";
const resourceUri = "https://graph.windows.net";
const clientId = <your-client-id>;
const redirectUri = <your-redirect-uri>;
const msAdalPromise = MSAdalLogin(authority, clientId, redirectUri, resourceUri)
.then(authDetails => {
// Get the data from the server, using the Authorisation Header
fetch("<your-url>", {
headers: {
"Cache-Control": "no-cache",
Authorization: "Bearer " + authDetails.accessToken
}
})
.then(response => {
if (response.status === 200) {
return response.json();
} else {
throw new Error(
"Server returned status: " +
response.status +
": " +
response.statusText
);
}
})
.then(json => {
// etc
});
})
.catch(err => {
if (err.code === "403") {
// User has cancelled
// We need to make sure the login button is displayed
}
console.log("Failed to authenticate: " + err);
});