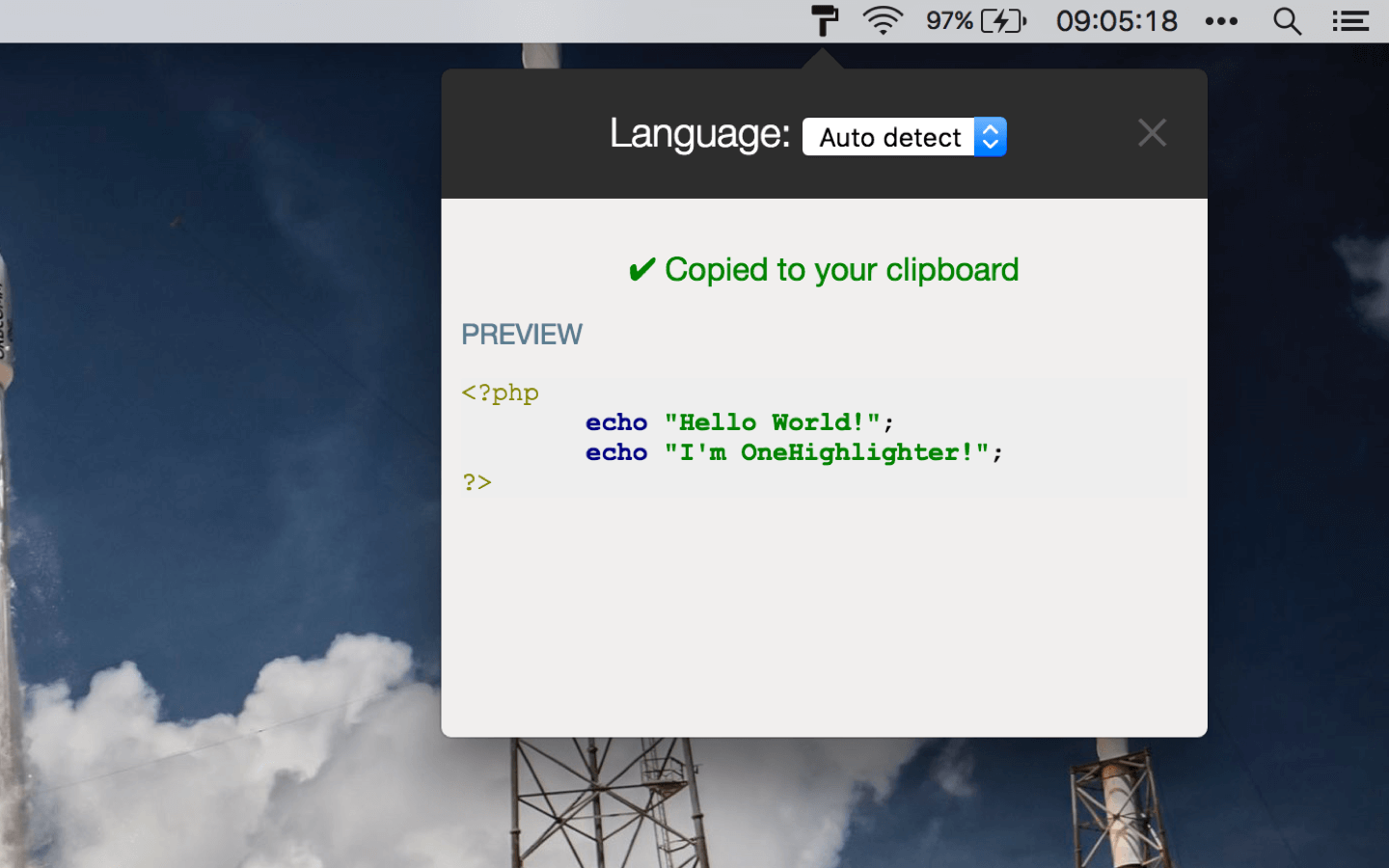
Copy a code snippet, open OneHighlighter and paste syntax highlighted code in apps like OneNote or Pages.
OneHighlighter is a simple application that lives in your menu bar.
OneHighlighter supports code highlighting for the following languages:
- Accesslog
- Apache
- Bash
- CoffeeScript
- CSS
- C++
- C#
- Dart
- Diff
- Gradle
- Haskell
- HTTP
- INI
- Java
- JavaScript
- JSON
- Makefile
- Markdown
- Nginx
- Perl
- PHP
- PowerShell
- Python
- Ruby
- Sass
- SQL
- Swift
- TypeScript
- HTML
- XML
- YAML
OneHighlighter is available for free on the Mac App Store.
MIT License, see LICENSE.md.
Feel free to improve this project by forking it, submitting pull requests or opening issue's.