Keep an eye on the Wiki for more information about Plugin Loader, documentation + tools for plugin development and more.
- Go into the Steam Deck Settings
- Under System -> System Settings toggle
Enable Developer Mode - Scroll the sidebar all the way down and click on
Developer - Under Miscellaneous, enable
CEF Remote Debugging - Click on the
STEAMbutton and selectPower->Switch to Desktop - Make sure you have a password set with the "passwd" command in terminal to install it (YouTube Guide).
- Open a terminal and paste the following command into it:
- For the latest pre-release:
curl -L https://github.com/SteamDeckHomebrew/decky-loader/raw/main/dist/install_prerelease.sh | sh
- For testers/plugin developers:
curl -L https://github.com/SteamDeckHomebrew/decky-loader/raw/main/dist/install_prerelease.sh | sh- Wiki Link
- For the legacy version (unsupported):
curl -L https://github.com/SteamDeckHomebrew/decky-loader/raw/legacy/dist/install_release.sh | sh
- For the latest pre-release:
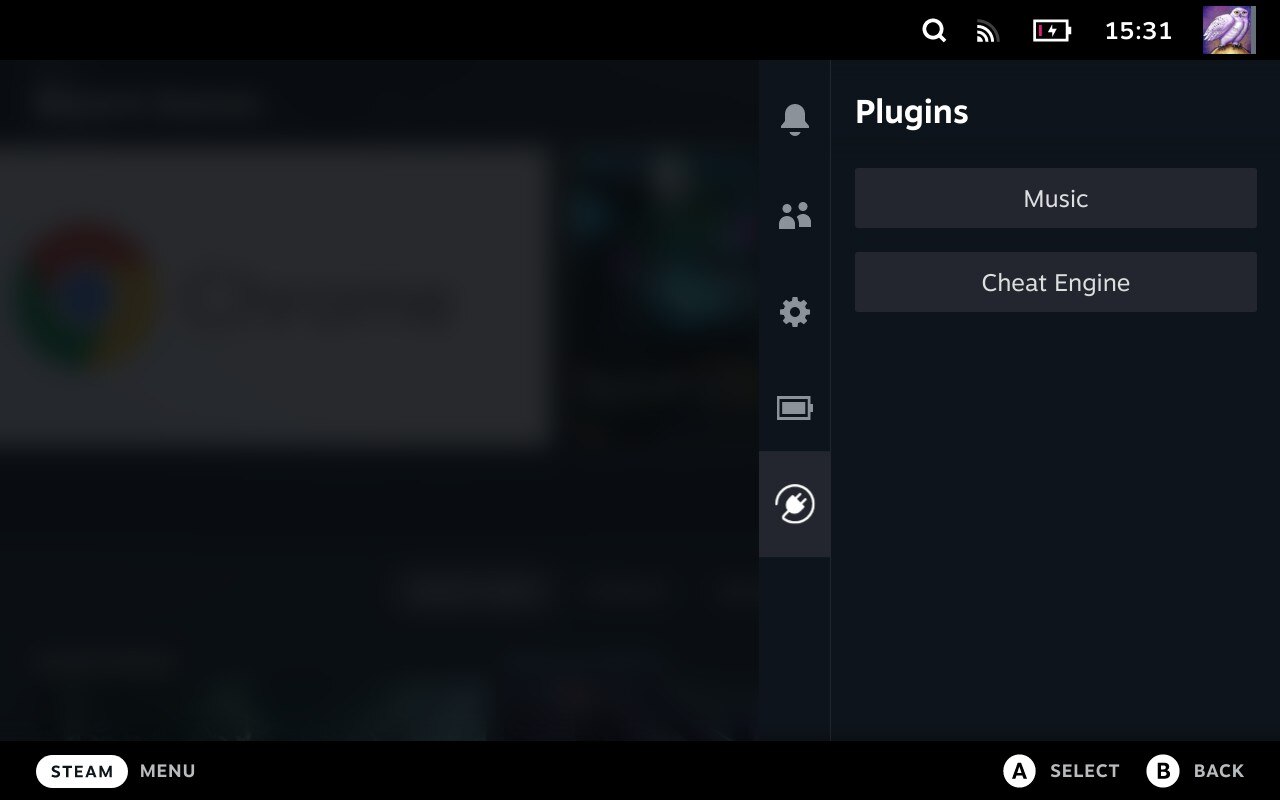
- Done! Reboot back into Gaming mode and enjoy your plugins!
- Using the shopping bag button in the top right corner, you can go to the offical "Plugin Store"
- Simply copy the plugin's folder into
~/homebrew/plugins - Use the settings menu to uninstall plugins, this will not remove any files made in different directories by plugins.
- Open a terminal and paste the following command into it:
curl -L https://github.com/SteamDeckHomebrew/decky-loader/raw/main/dist/uninstall.sh | sh
- Clean injecting and loading of one or more plugins
- Persistent. It doesn't need to be reinstalled after every system update
- Allows 2-way communication between the plugins and the loader.
- Allows plugins to define python functions and run them from javascript.
- Allows plugins to make fetch calls, bypassing cors completely.
- There is no complete plugin development documentation yet. However a good starting point is the Plugin Template repository.
- Please consult the Wiki for installing development versions of PluginLoader.
- This is also useful for Plugin Developers looking to target new but unreleased versions of PluginLoader.
- Here's how to get the Steam Deck UI on your enviroment of choice.
- (The video shows Windows usage but unless you're using Arch WSL/cygwin this script is unsupported on Windows.)
- Clone the repository using the latest commit to main before starting your PR.
- In your clone of the repository run these commands:
pnpm ipnpm run build
- If you are modifying the UI, these will need to be run before deploying the changes to your Deck.
- Use the vscode tasks or
deck.shscript to deploy your changes to your Deck to test them. - You will be testing your changes with the python script version, so you will need to build, deploy and reload each time.
Note: If you are recieveing build errors due to an out of date library, you should run this command inside of your repository:
pnpm update decky-frontend-lib --latestSource control and deploying plugins are left to each respective contributor for the cloned repos in order to keep depedencies up to date.
The original idea for the concept is based on the work of marios8543's steamdeck-ui-inject project.