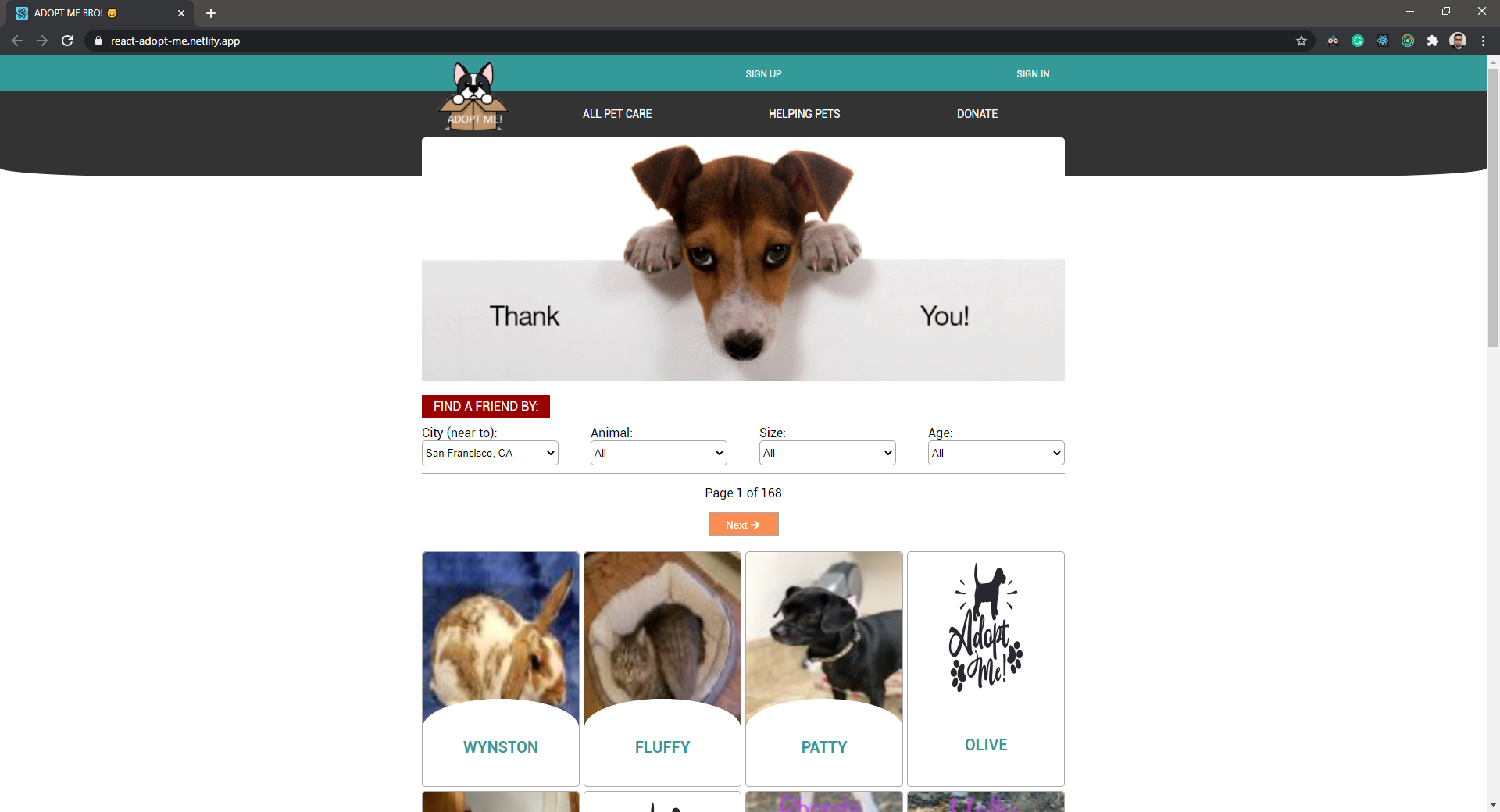
This project implements a website that consume an API and using React & Redux shows information about pets for adopting.
- List of pets with filters.
- Page of detailed information for each pet.
- Javascript
- React & Redux
- Hooks
- CSS modules
- Netlify
- API from Pet Finder
Click -> ADOPT ME BRO!
- Install Node JS in your system. To install Node JS, you can read the documentation.
- Clone it using git clone command and move to the project directory.
- Run in your terminal npm install.
- Create an account (it is for free) in PET FINDER, confirm your e-mail and sign in.
- Go to Pet Finder Developer Settings, create a new application for localhost (try to include the port of your preference) and copy your api key and api secret into key.js file (which is in the src/helpers directory).
- Run in your terminal npm start and wait for your browser.
- This project uses React Testing Library for testing classes.
- All files are in src/test directory.
- OPTIONAL: Put your public and secret keys before to test, it will help to add testing for consuming the Pet Finder API.
- In order to run the tests, in terminal, type:
npm test
- Full screen mode.
- Search by city using an extra API for searching (by the moment there are only 6 cities).
- Show a photo album and videos in pet details.
👤 Sergio Zambrano
- Github: @sergiomauz
- Twitter: @sergiomauz
- Linkedin: Sergio Zambrano
Contributions, issues and feature requests are welcome!. Feel free to check the issues page.
Give a ⭐️ if you like this project!
- The user interface Pimp my DOG was designed by Denys Chagaida.
- The API PET FINDER, which was used as backend is available in its website here.
This project is MIT licensed.