Toy project to play with Polymer
- Frontend: Polymer, Lodash
- Backend: Node.js, ExpressJS, Mongoose
- Database: MongoDB
- Application is live at:
- https://orders-management-system.herokuapp.com/index.vulcanized.html (optimized version using vulcanize)
- or https://orders-management-system.herokuapp.com (original source code)
- The application is deployed on Heroku using source code pulled directly from GitHub.
- The database is deployed on mlab.com cloud.
- You can access database using this connection string: mongodb://orders:[email protected]:29665/orders
- Database can be repopulated using exported JSON files in /database folder
I assumed that an order only contains one type of drink.
##Source code structure
- Back-end
- routes/rest.js: main back-end file, communicate with database and expose data/functionality to frontend via JSON RESTful web service.
- Front-end
- public/index.html: application’s main page
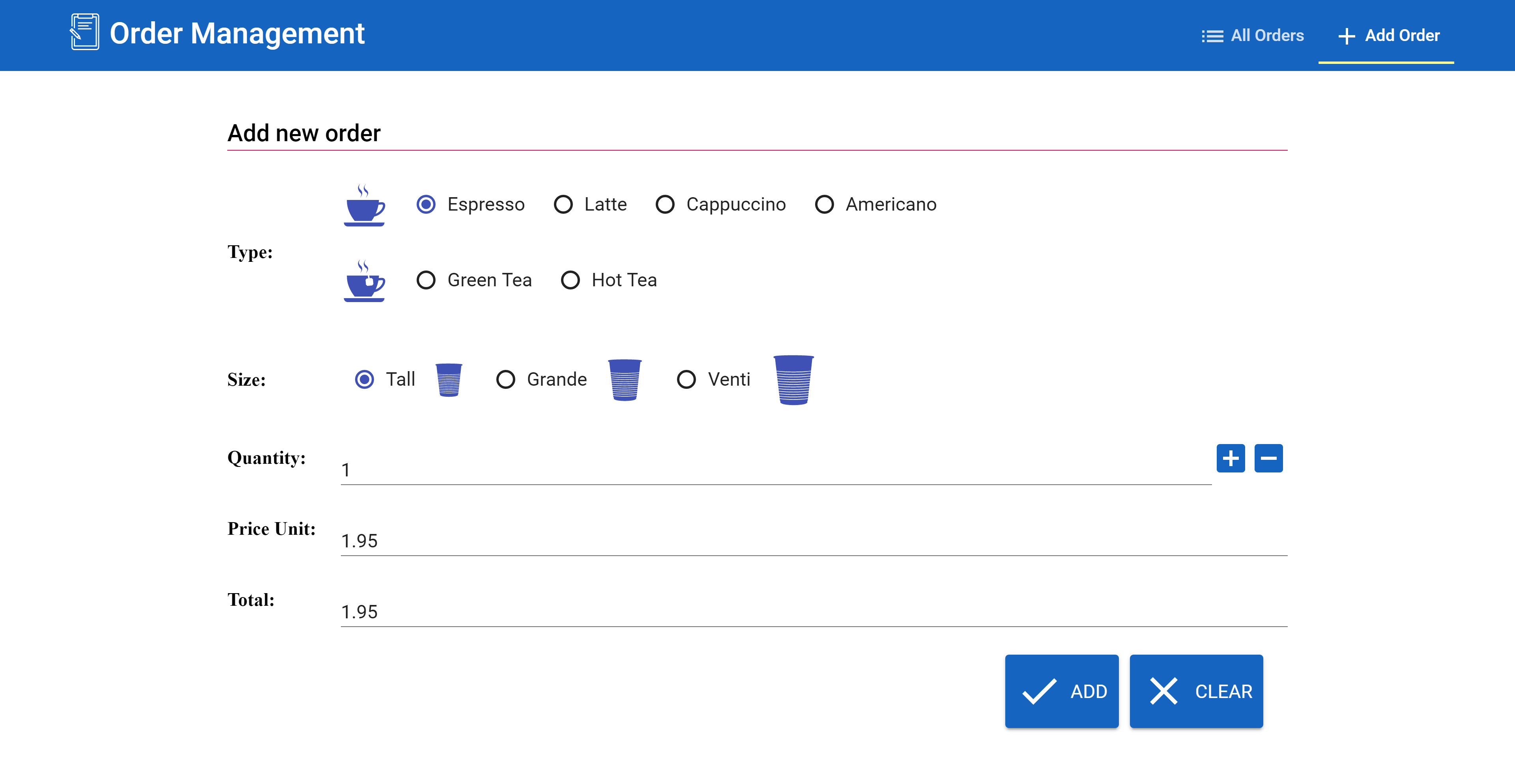
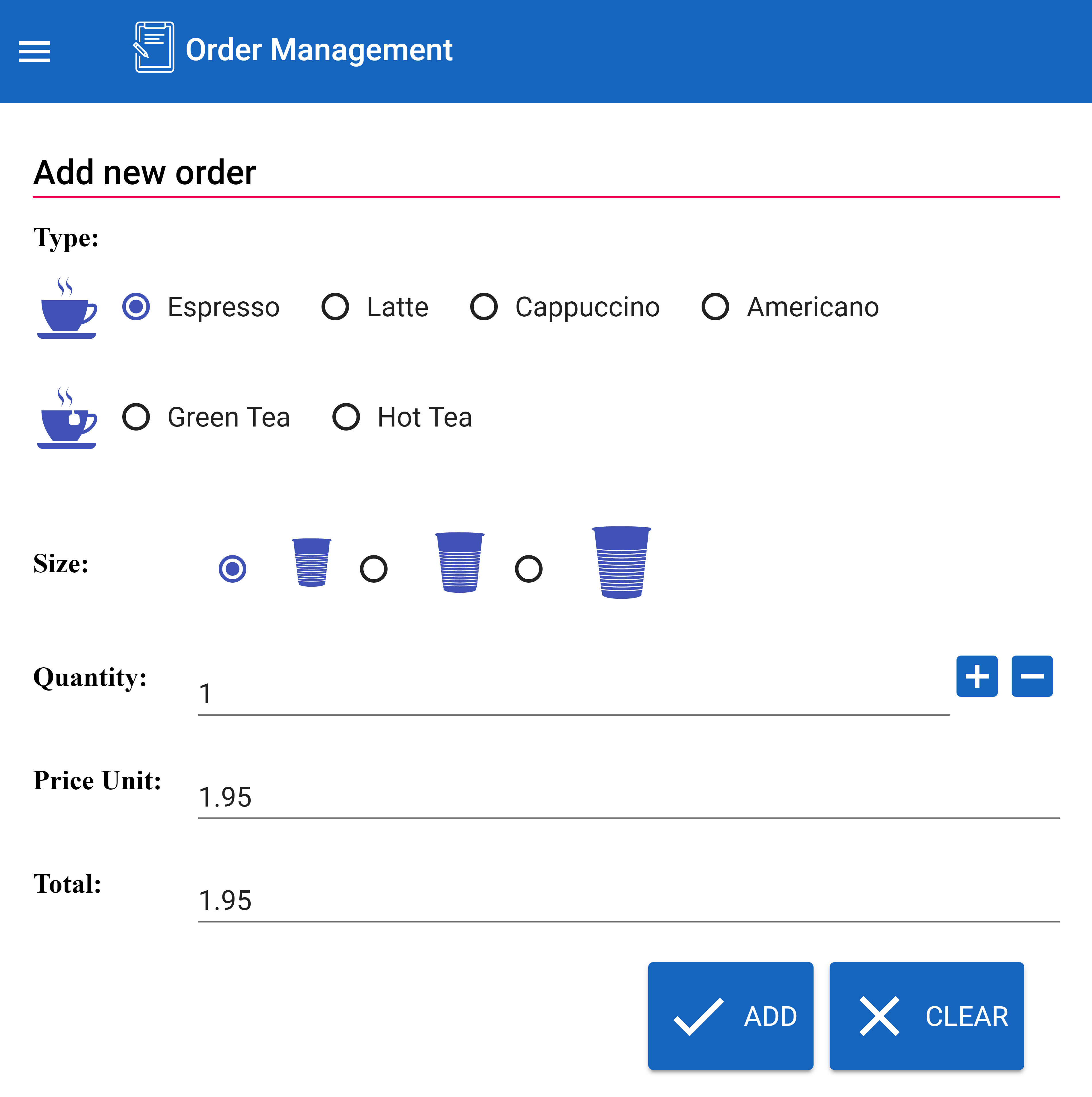
- public/add-order-form.html: custom element for adding new order.
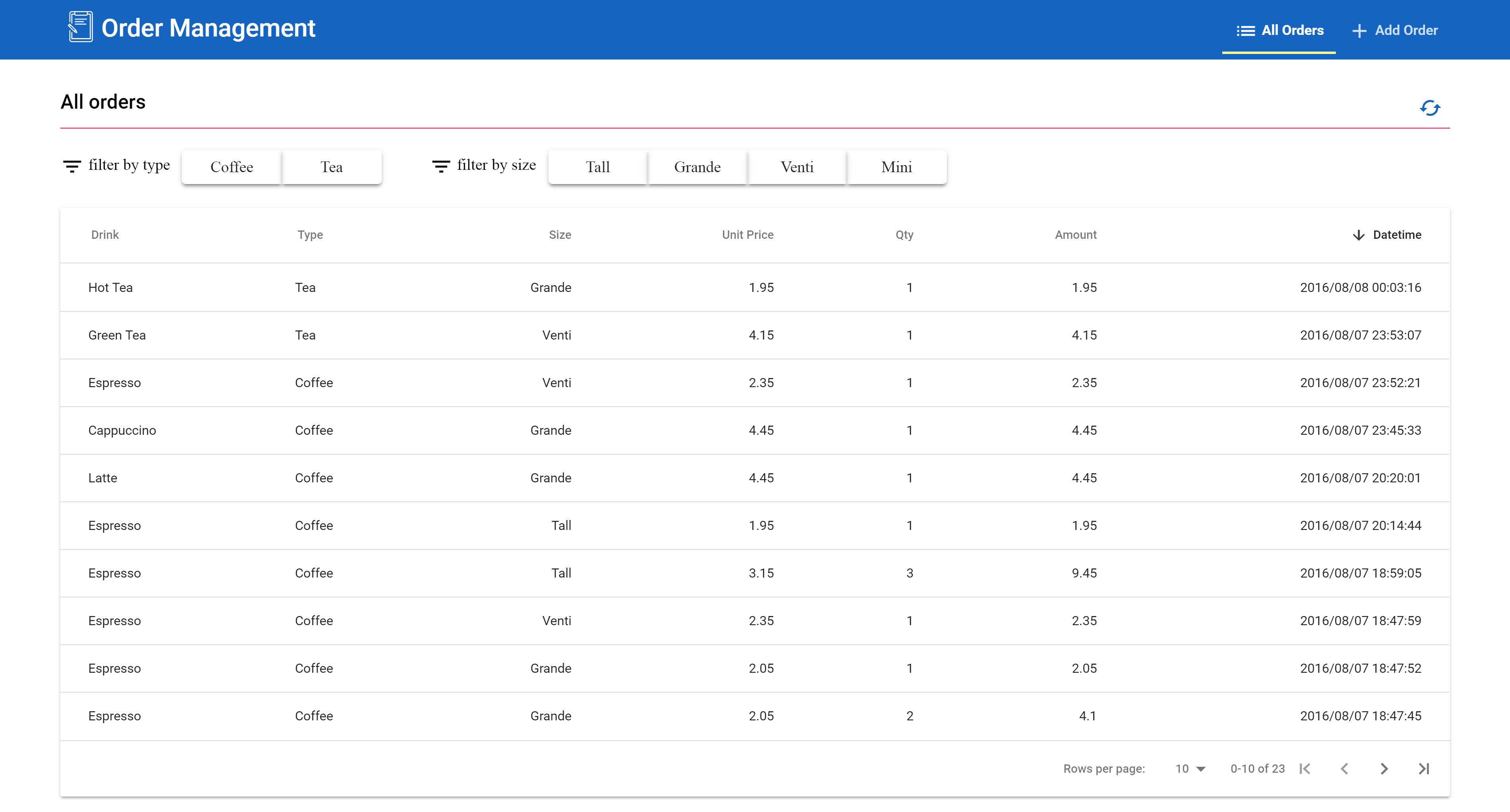
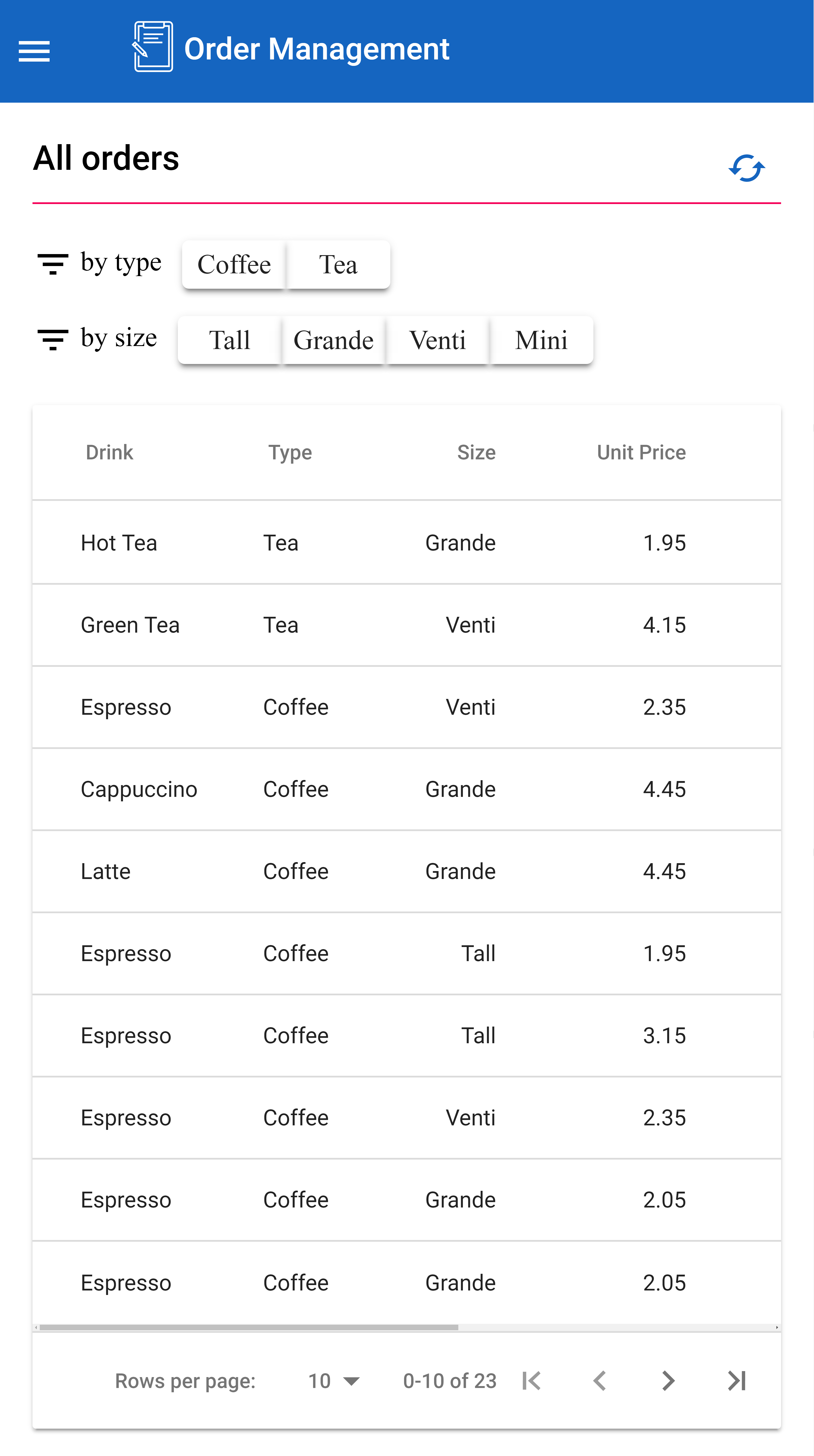
- public/all-orders.html: custom element for tracking all orders.
- public/shared-styles.html: shared styles and custom SVG icon set.
Database includes two following collections:
- Drinks: contains information for all drinks type
{
"type" : <drink type>,
"name" : <drink name>,
"size" : <drink size>,
"price" : <drink price>
}
- Orders: contains information for all orders:
{
"type" : <drink type> ,
"name" : <drink name>,
"size" : <drink size>,
"price" : <drink price>,
"quantity" : <quantity>,
"amount" : <total amount>,
"time" : <order date>,
}
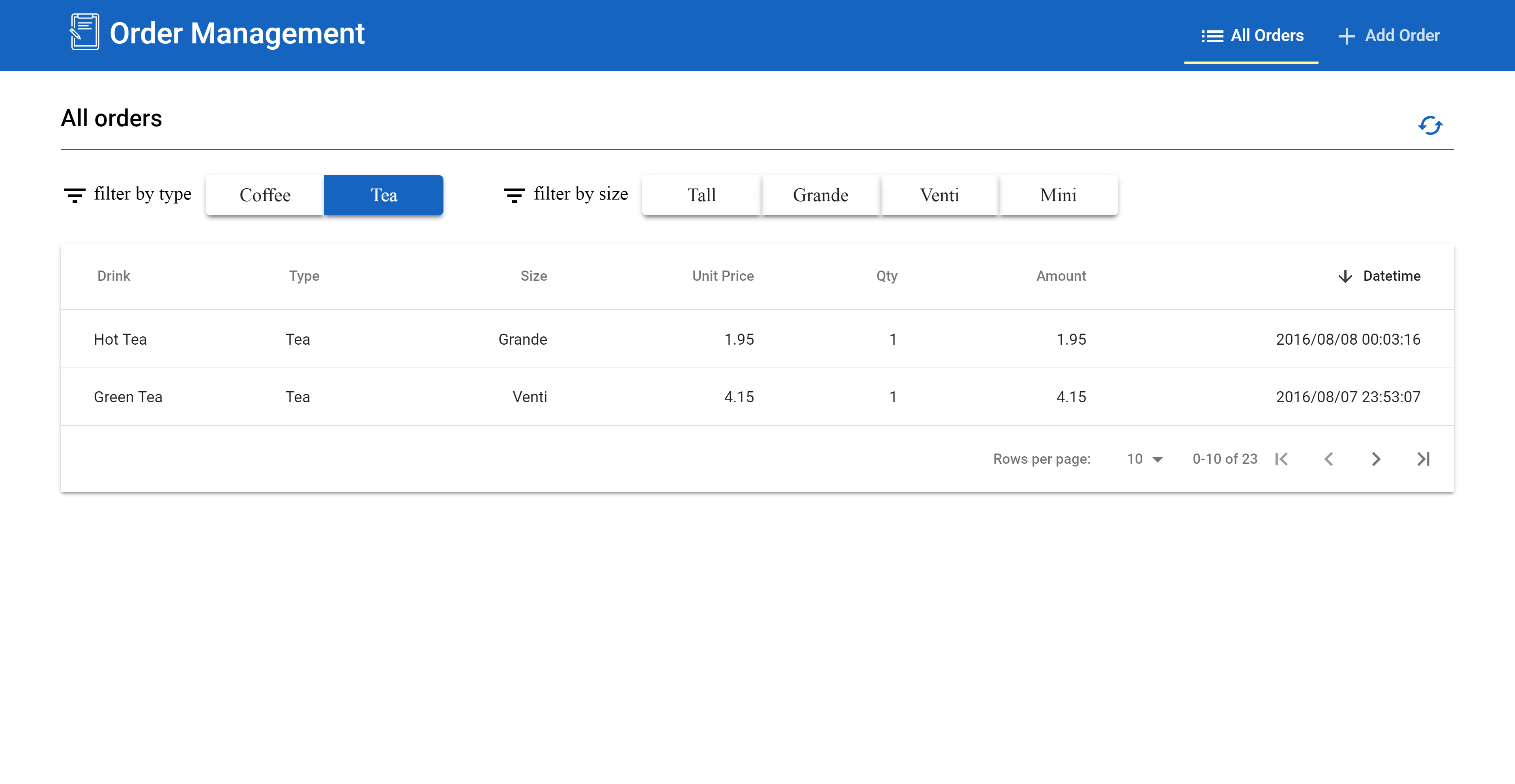
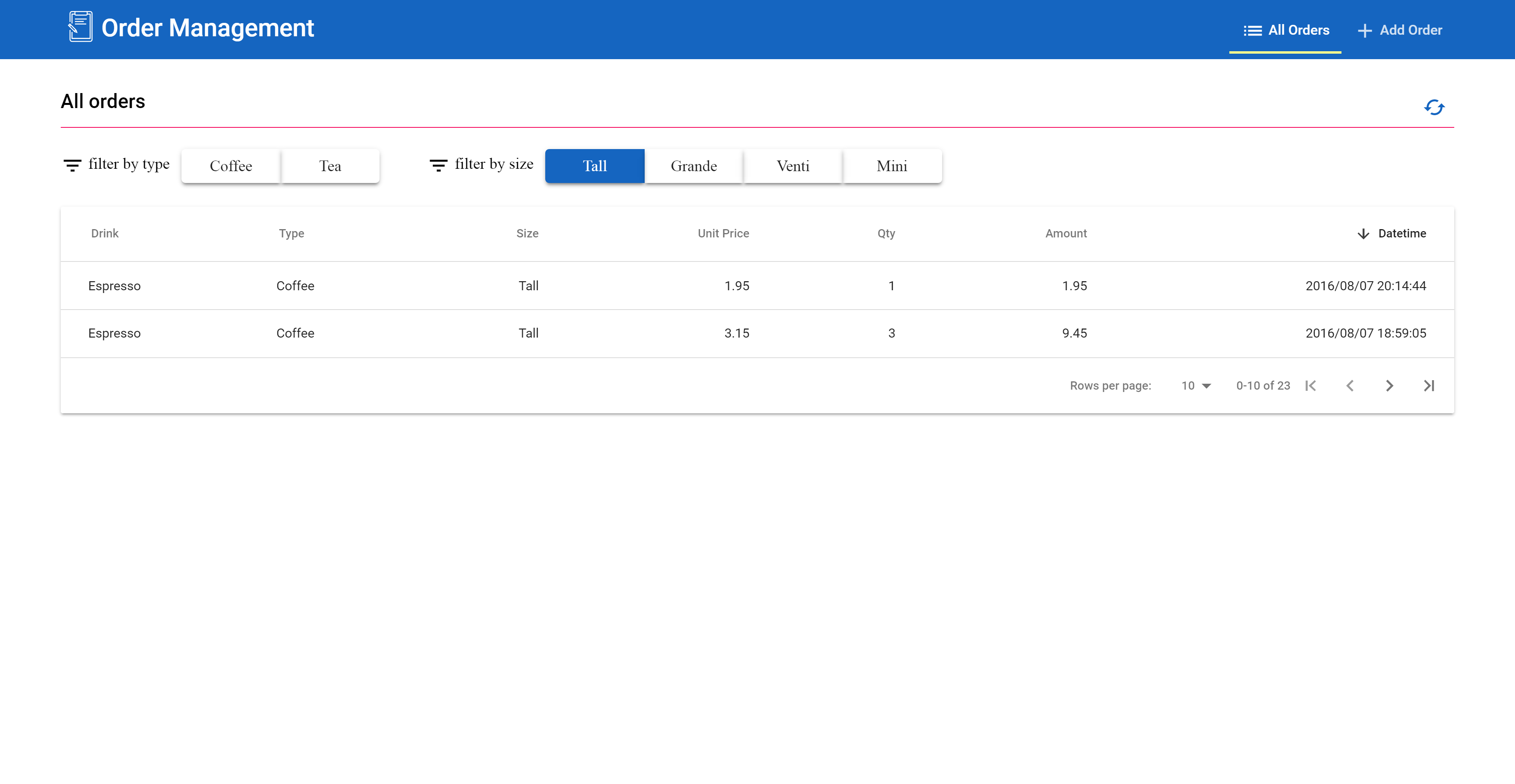
All orders are displayed in a table, default sorted by order time in descending order. Date time is in UTC, not local time.
Using “filter by type” to group order by drinks’ type: coffee or/and tea
Using “filter by size” to group order by drinks’ size: tall, grande and/or venti
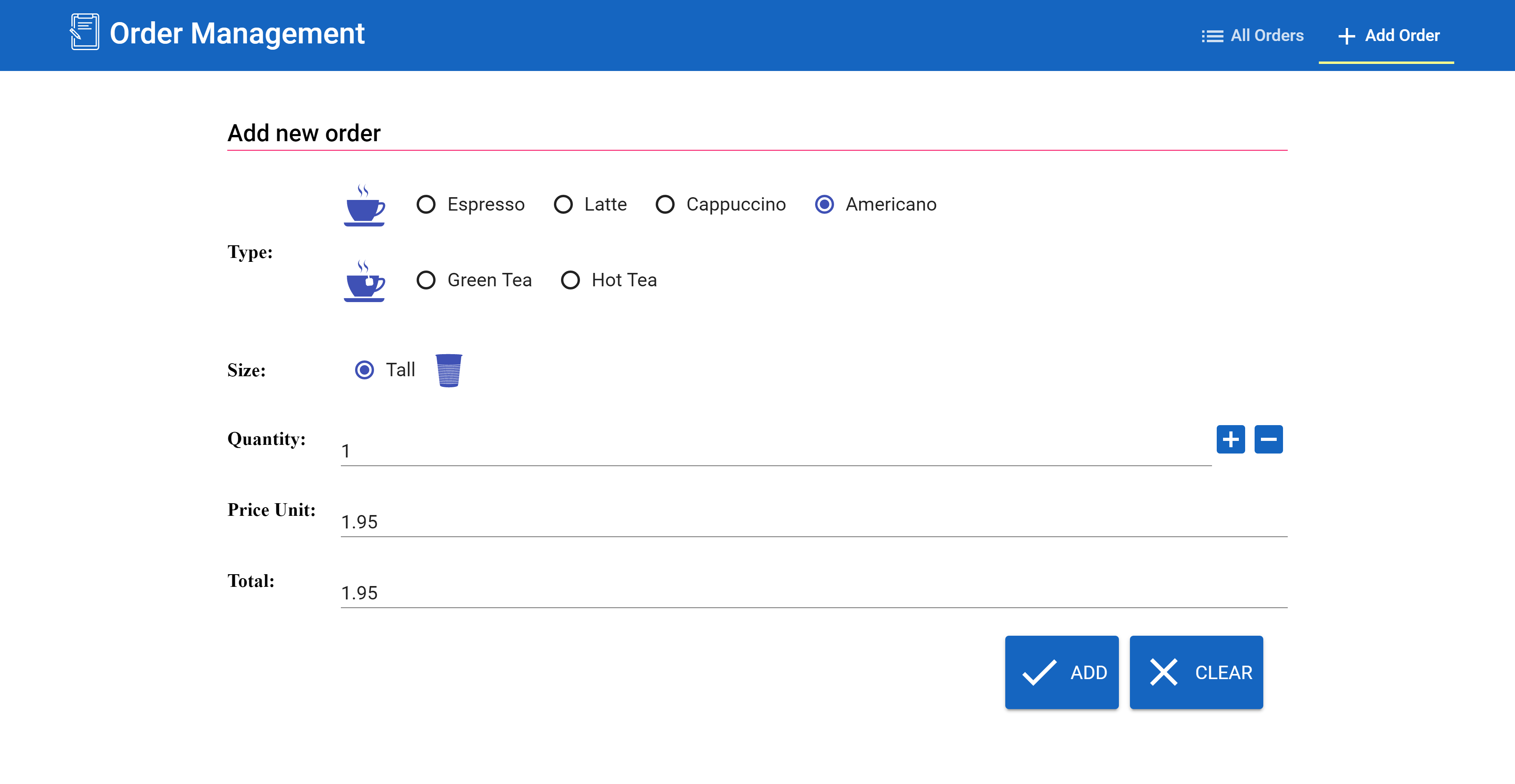
A new type of drink can be easily added from the database. Front-end is implemented in a way that dynamically read all drink type and display on UI. For example, I added following a new drink type “Americano”:
{
"size" : "Tall",
"price" : "1.98",
"name" : "Americano",
"type" : "Coffee"
}
New size can be added in the same way as adding new drink type except we need to add CSS code for new drink size. CSS can be added to add-order-form.html file as follow:
iron-icon.<name of new size> {
height: <desired height which is relative to other sizes>;
width: <desired width which is relative to other sizes >;
}
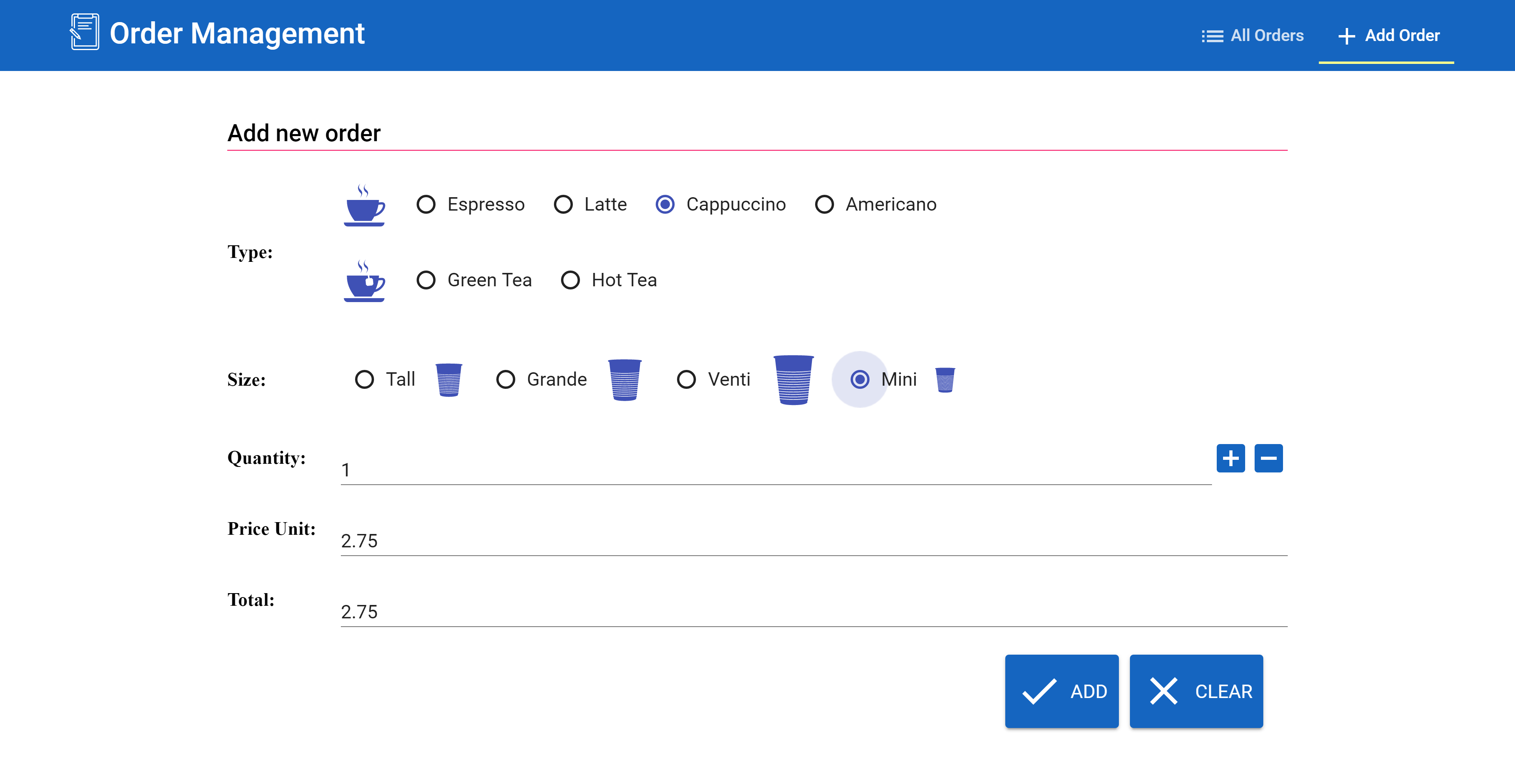
For example: I add a “Mini” size for “Cappuccino” into database:
{
"size" : "Mini",
"price" : "2.75",
"name" : "Cappuccino",
"type" : "Coffee"
}
And as new CSS to add-order-form.html file as follow
iron-icon.Mini {
height: 24px;
width: 24px;
}
Add hot/cold will require adding a new property in drink model. On the frontend, we also need to add a new input field such as radio button group for users to select the hot/cold option.
3) (optional) How would you change the model to support adding condiments to drinks (perl, grass jelly,...)
We can follow either of two below methods to support condiments:
- First method: We will treat condiments just like properties of drink same as adding hot/cold options. We will need to add a new property to the database and add new input field on the front end. This way is simple to implement but may create a large number of drinks result from combinations of multiple drinks with multiple condiments.
- Second method: we will treat condiment as separate items that have their own price. They will be ordered separately from drinks. Order total amount will be the sum of drink amount and condiments amount. We will need to add separate condiments section to add order screen. This method requires considerable effort on front-end side but will eliminate the complexity of management of a large number of drinks like the first method.