Cuzy-iOS-demo
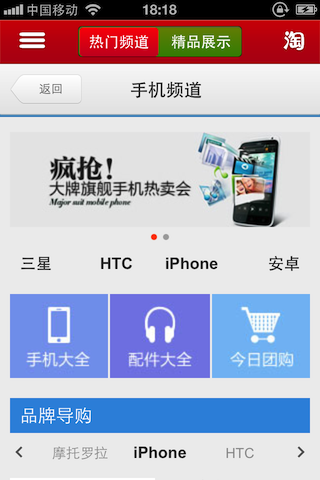
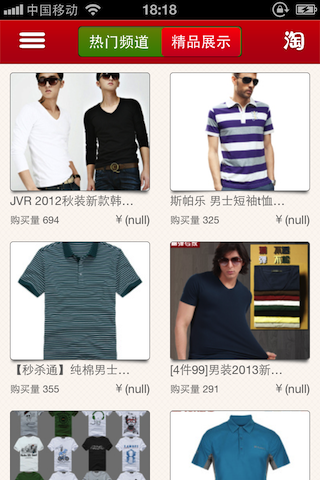
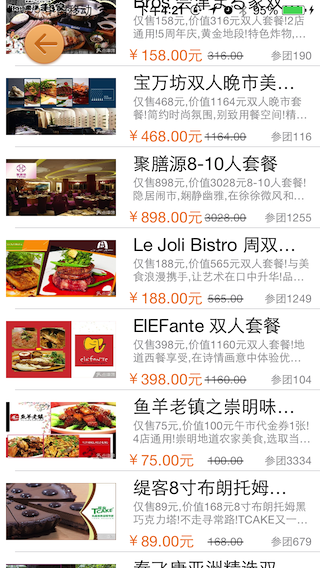
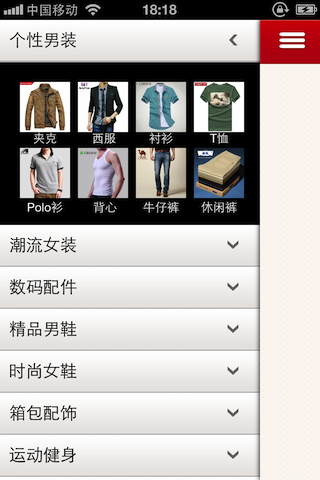
iOS demo, that shows the capabilities of Cuzy SDK (淘宝客),taobaoke, that can be found on http://www.cuzy.com
===============version 3.1==========================
last update 2013.8.13
- add result filter function
- add results sorting methods
===============version 3.0=============== last update: 2013.7.23 fix tmall jump bug. add picsize function
-
this is a IOS APP SDK for taobaoke (Also has a sdk for android)
-
you can download the sdk at : http://cuzy.com/index/download_sdk
-
Something Notable:
1).Copy the apropriate architecture's .a library and the apropriate resource bundle when you test.
2).You app's mainWindow's rootViewController should not be nil.
3).Add -ObjC linker flag to your other link flag.
4.HOW TO USE: #import "CuzyAdSDK.h" @interface FrontViewController : UIViewController
{
}
-
(void)viewDidLoad { [super viewDidLoad]; [[CuzyAdSDK sharedAdSDK] setDelegate:self]; [[CuzyAdSDK sharedAdSDK] registerAppWithAppKey:@"cuzy key" andAppSecret:@"cuzy secret"]; }
-
(IBAction)showLayout1:(id)sender { [[CuzyAdSDK sharedAdSDK] fetchAppItemWithThemeID:nil orSearchKeywords:@"abcd"]; }
-
(IBAction)showLayout2:(id)sender {
//////可以使用这个函数改变排序方式, 支持的排序方式有多种,具体可以参考文档或者.h文件///////////////////////// //[[CuzyAdSDK sharedAdSDK] setItemSortingMethod:@"commission_volume_desc"]; ////// 可以用以下函数设置 过滤功能/////////////////////////////////////////////////////////////////
//1.商品降价 大于30元 [[CuzyAdSDK sharedAdSDK] setFilter_PromotionRange:@"100" withEnd:@""];
//2. 卖家等级 大于10,五钻以上// [[CuzyAdSDK sharedAdSDK] setFilter_SellerCreditRange:@"10" withEnd:@""];
//3.佣金比例大于20%// [[CuzyAdSDK sharedAdSDK] setFilter_ComissionRate:@"2000" withEnd:@""];
//4. 30天内促销量 大于500//[[CuzyAdSDK sharedAdSDK] setFilter_ComissionVolumeIn30days:@"500" withEnd:@""];
//5. 淘宝类型//[[CuzyAdSDK sharedAdSDK] setFilter_itemType:@"1"];
///////////////////////////////////////////////////////////////////////// [[CuzyAdSDK sharedAdSDK] fetchAppItemWithThemeID:@"2" orSearchKeywords:@"鞋子" withPageIndex:0]; }
-
(IBAction)getRawDataArray:(id)sender { NSArray* rawArray = [[CuzyAdSDK sharedAdSDK] fetchRawItemArraysWithThemeID:@"8" orSearchKeywords:@"adbc" withPageIndex:0];
NSLog(@"the rawArray size is %d", rawArray.count); for (int i =0;i<[rawArray count]; i++) { CuzyTBKItem* tempItem = [rawArray objectAtIndex:i];
}
}
- set picture size /* picsize: 可以定制返回图片的大小,注意图片越大,获取图片的时间越长。默认返回的图片大小为200*200 600x600 400x400 360x360 350x350 320x320 310x310 300x300 290x290 270x270 250x250 240x240 230x230 220x220 210x210 200x200 190x190 180x180 170x170 160x160 130x130 120x120 110x110 100x100 90x90 80x80 70x70 60x60 40x40 */
-(void)setRawItemPicSize:(NSString*)sizeString;
////////////////////////////////////////////////////////
/////////////////////////////////version 3.0///////////////////////
为了解决天猫物品的跳转问题,在使用 webview展示商品detail的时候。,需要重新构造一下跳转连接,代码如下。
-
(void)webViewDidFinishLoad:(UIWebView *)webView { [self.loadingImage setHidden:YES];
NSLog(@"webview fininsh loading %@", [webView.request.URL absoluteString]); NSString* absoluteString = [webView.request.URL absoluteString]; if ([absoluteString rangeOfString:@"http://detail.tmall.com/"].length>0) {
NSArray* substrings = [absoluteString componentsSeparatedByCharactersInSet: [NSCharacterSet characterSetWithCharactersInString:@"?&"]]; @try { NSString* idstring = [substrings objectAtIndex:1]; NSString* subIdString = [idstring substringFromIndex:3]; NSString* wapString = [@"" stringByAppendingFormat:@"http://a.m.tmall.com/i%@.htm",subIdString]; urlString = wapString; NSURL* url = [NSURL URLWithString:[self.urlString stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]]; if (url) { NSURLRequest* request = [NSURLRequest requestWithURL:url]; if (request) { [self.webview loadRequest:request]; } } } @catch (NSException *exception) { ///todo }}
}
////////////////////////////////////////////////////////
QQ:1263572458 QQ群:322622433
意见反馈及技术支持:Email:[email protected],[email protected]
地址:朝阳区西大望路甲3号 蓝堡国际中心1座2303
////////////////////////////////////////////////////////
keywords:taobaoke,淘宝客,掌淘,手机淘客,cuzy,cuzysdk,返利,手机返利