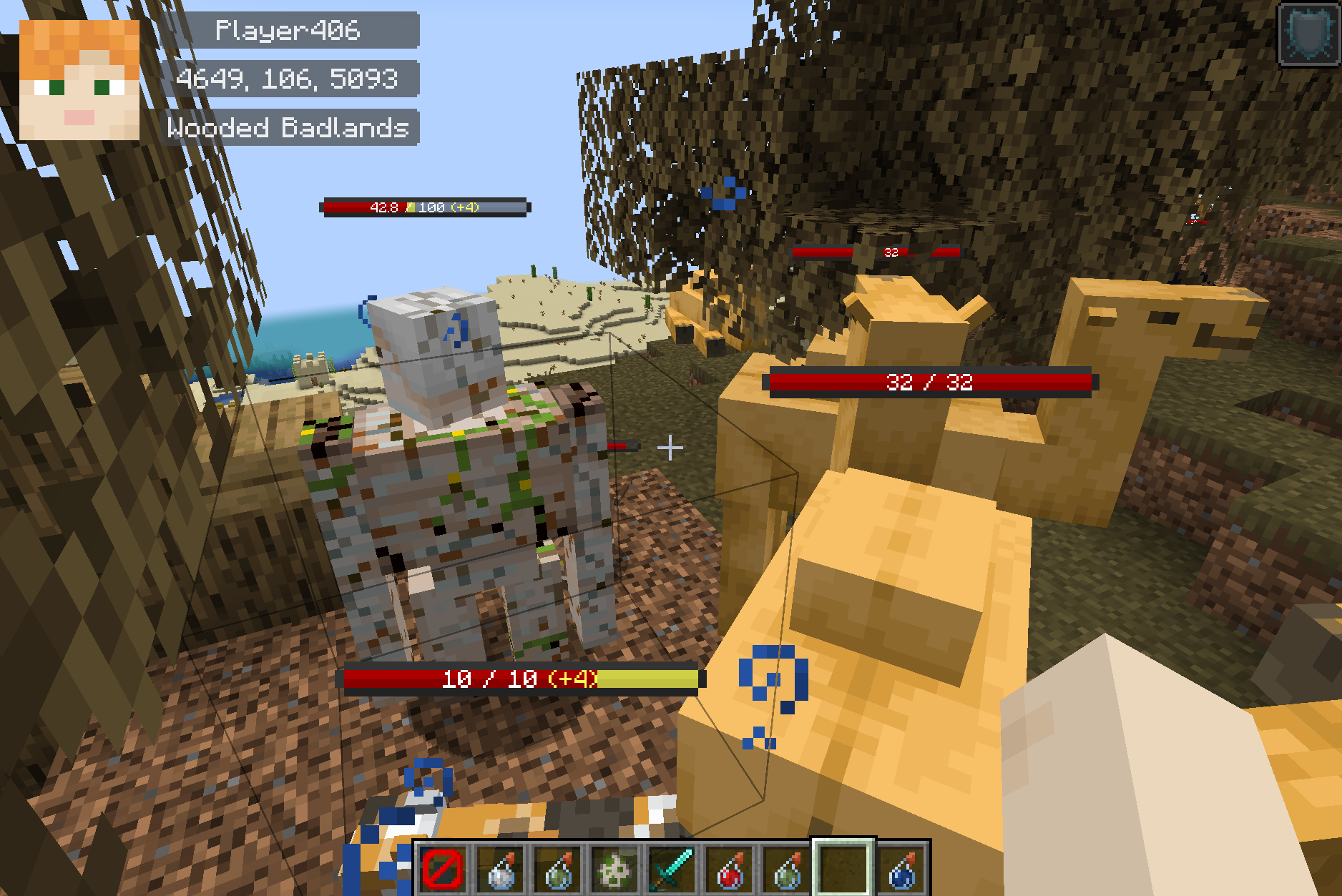
Client-side mod that displays the player's head, nickname, coordinates, indicators, etc. on the in-game HUD.
Please submit issues, improvements, and suggestions here.
The developer is Korean and not proficient in English. We would appreciate it if you could contribute to the translation (Pull request).
-
Dependencies:
-
Required
-
Optional
-
Please contribute to the translation in one of two ways:
-
Fork and Pull request
- Fork ImagictHud on GitHub
- Clone your forked repository (
git clone) - Create your feature branch from
mainbranch (git checkout -b my-feature) - Create translation file (
en_us.json,ko_kr.json,etc.json) - Translate en_us
- Commit your changes (
git commit -am 'Add my feature') - Push to the branch (
git push origin my-feature) - Pull request to
mainbranch
-
Local translation and Upload to discord server
- Copy en_us.json
- Create translation file (en_us, ko_kr, etc)
- Translate en_us
- Upload file to discord server
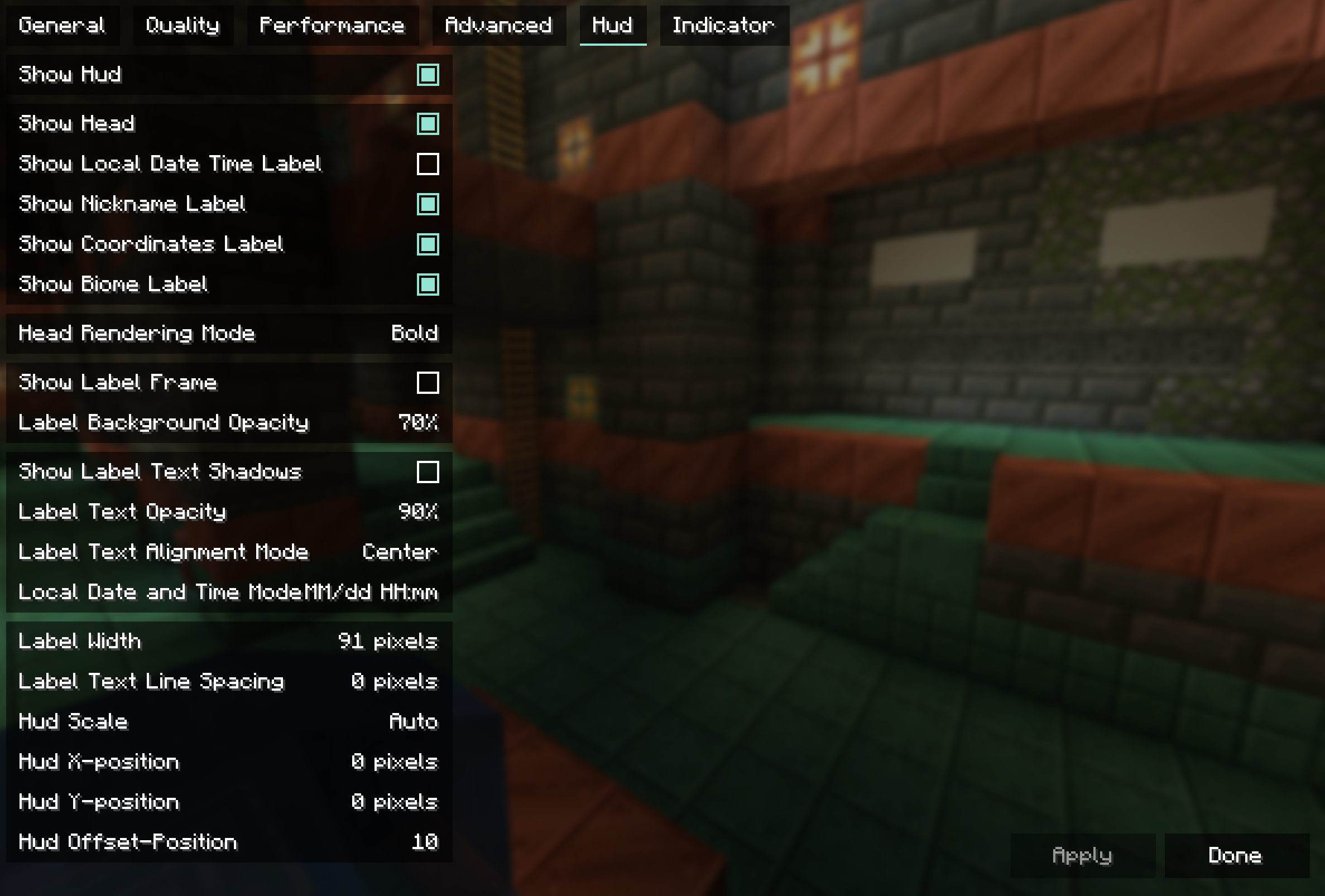
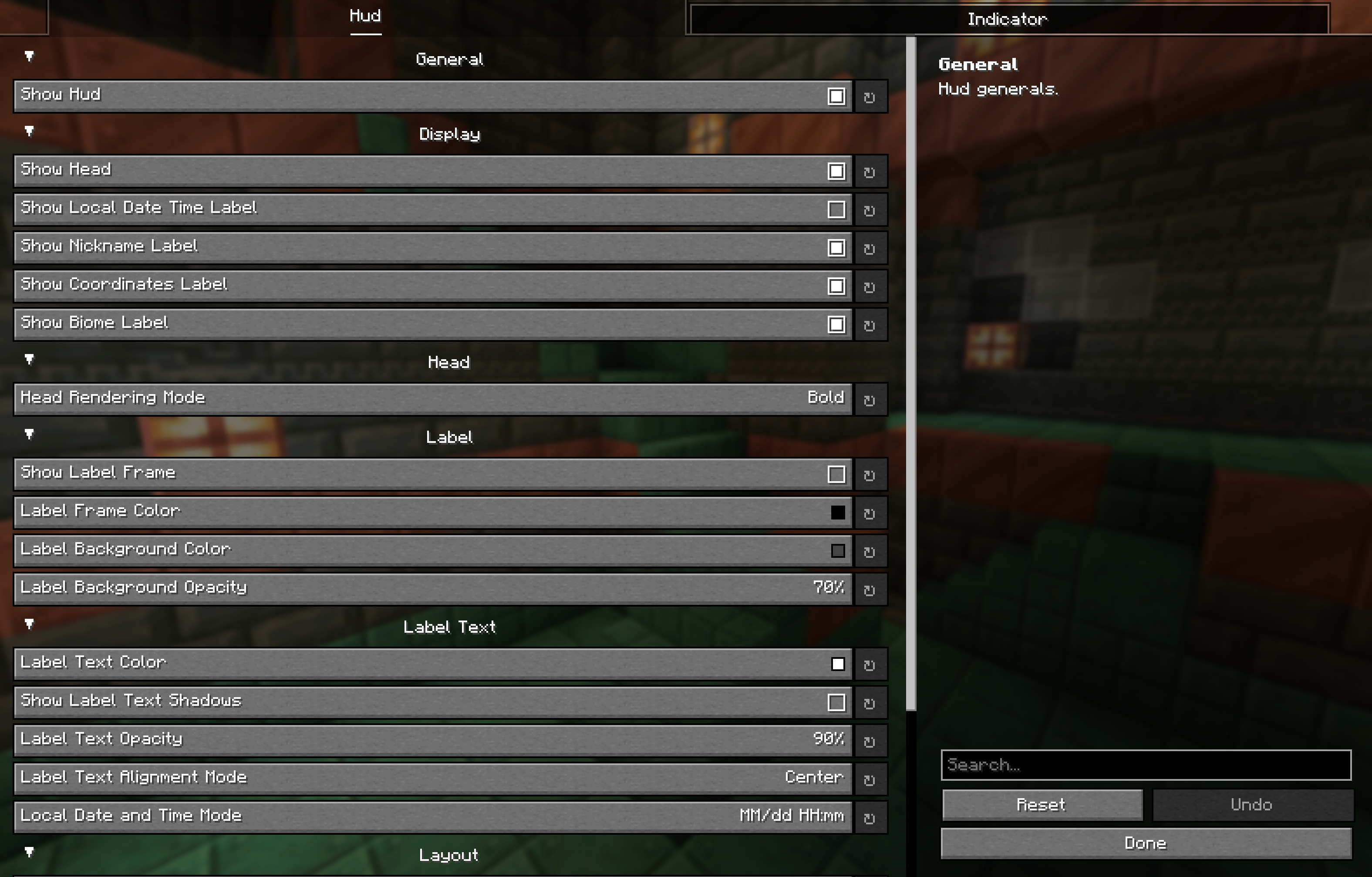
Installing ModMenu and YetAnotherConfigLib, Sodium allows you to manipulate settings from the GUI screen.
If you want to change the label color without editing the json directly, you will need YetAnotherConfigLib.
{
"hud": {
"general": {
"enable_hud": true
},
"display": {
"enable_head": true,
"enable_local_date_time_label": false,
"enable_nickname_label": true,
"enable_coordinates_label": true,
"enable_biome_label": true
},
"head": {
"head_render_mode": "BOLD" // ["BOLD", "FLAT"]
},
"label": {
"enable_label_frame": false,
"label_frame_color": -16777216,
"label_background_color": -12303292,
"label_backgound_opacity": 70
},
"text": {
"text_color": -1,
"enable_text_shadows": false,
"text_opacity": 90,
"text_align_mode": "CENTER", // ["LEFT", "CENTER"]
"local_date_time_mode": "DATE_AND_TIME" // ["DATE_AND_TIME", "DATE", "TIME"]
},
"layout": {
"label_width": 91,
"label_line_spacing": 0,
"hud_scale": 0,
"position_x": 0,
"position_y": 0,
"offset": 10
}
},
"indicator": {
"general": {
"enable_indicator": true
},
"display": {
"attacking_at": false,
"looking_at": true,
"damaged_only": false,
"duration": 10,
"reach": 20
},
"entities": {
"player_entities": true,
"self_player_entity": false,
"passive_entities": true,
"hostile_entities": true
}
}
}