A cross-platform app to download your purchased courses (paid or free) from Udemy, the code is provided as-is and I am not held resposible for any legal issues resulting from the use of this program.
Project originally by @FaisalUmair is archived.
 |
 |
 |
-
This software is intended to help you download Udemy courses for personal use only.
-
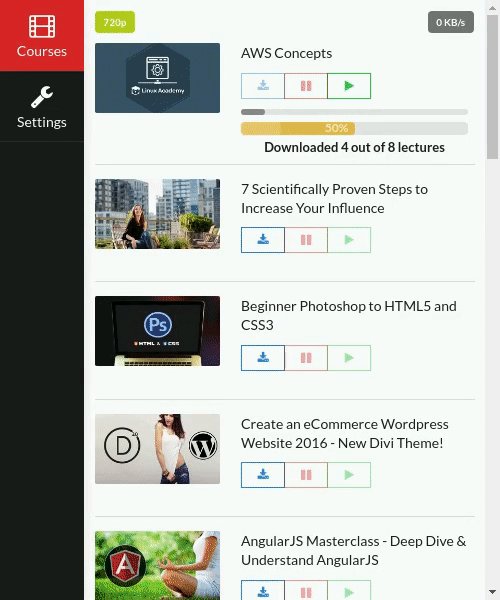
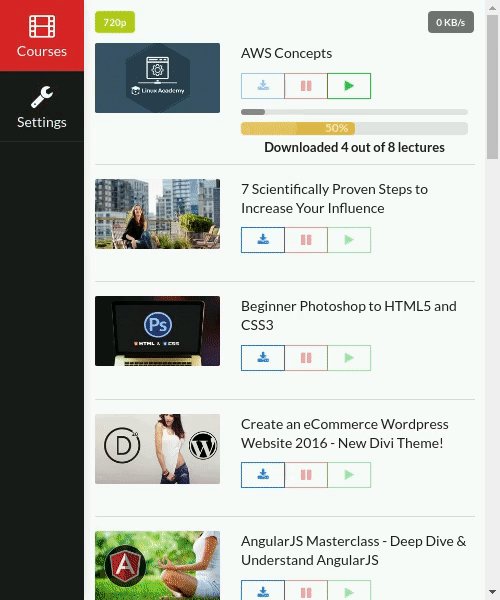
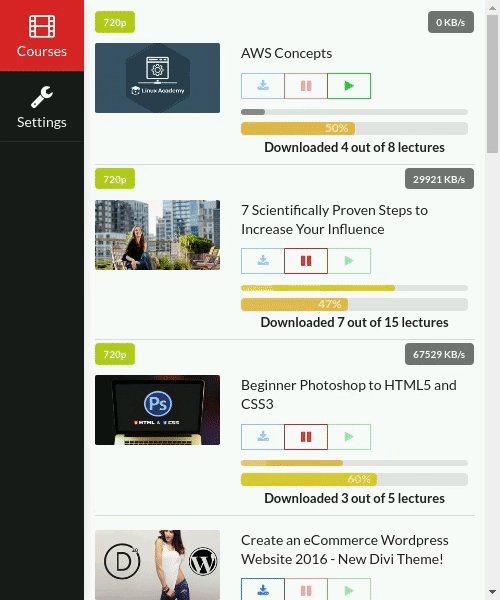
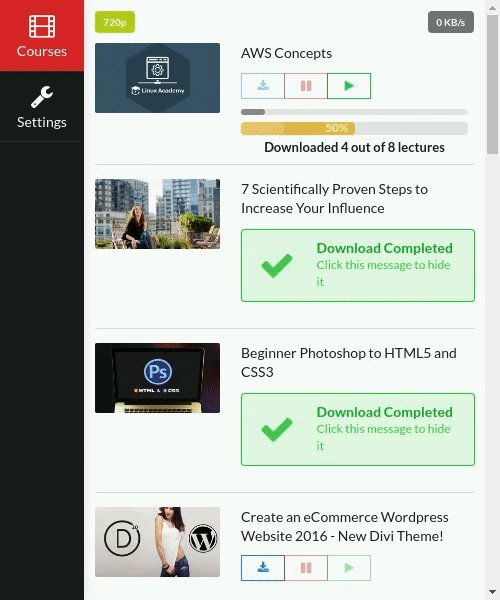
Udeler downloads the lecture videos by simply using the source of the video player returned to the user by Udemy after proper authentication, you can also do the same manually.
-
Sharing the content of your subscribed courses is strictly prohibited under Udemy Terms of Use.
-
Each and every Udemy course is subject to copyright infringement. Downloading courses is against Udemy's Terms of Service, I am NOT responsible for your account being suspended as a result of using this program!
-
This software does not magically download any paid course available on Udemy, you need to provide your Udemy login credentials to download the courses you have enrolled in.
-
Many download managers use same method to download videos on a web page. This app only automates the process of a user doing this manually in a web browser.
-
Udemy has started to encrypt many of their course videos, please do not open an issue if some/all videos are skipped. Breaking DRM encryption implies piracy, so it will not be included in this application.
-
This program is WIP, the code is provided as-is and I am not held resposible for any legal issues resulting from the use of this program.
To clone and run this repository you'll need Git and Node.js (which comes with npm) installed on your computer.
From your command line:
# Clone this repository
git clone https://github.com/heliomarpm/udemy-downloader-gui
# Go into the repository
cd udemy-downloader-gui
# Copy file environments
copy .env.example .env
-- or if linux --
cp .env.example .env
# Install dependencies
npm install
# Run the app
npm start
-- or --
# Run the app mode develop
npm run devNote: If you're using Linux Bash for Windows, see this guide or use
nodefrom the command prompt.
Note: to be able to perform
auto-updatesyou will need acode signed app, for this purpose you will need to configure it by yourself, so check the electron-builder and action-electron-builder docs please to get know how to do this.
To release your app on a GitHub release with Windows, Mac and Linux binaries, you can perform the following commands:
git pull
npm run make:releaseNote: Script for make release is contribution by @daltonmenezes
Please make sure to read the Contributing Guide before making a pull request.
Thank you to all the people who already contributed to Udeler!
Made with contrib.rocks.
That said, there's a bunch of ways you can contribute to this project, like by:
- ⭐ Giving a star on this repository (this is very important and costs nothing)
- 🪲 Reporting a bug
- 📄 Improving this documentation
- 🚨 Sharing this project and recommending it to your friends
- 💵 Supporting this project on GitHub Sponsors, PayPal, Ko-fi or Liberapay, you decide. 😉
Udeler is free and without any ads. If you appreciate that, please consider donating to the Developer.