プルリクエスト練習用リポジトリです。 自由にforkしてプルリクを送ってください。マージします。
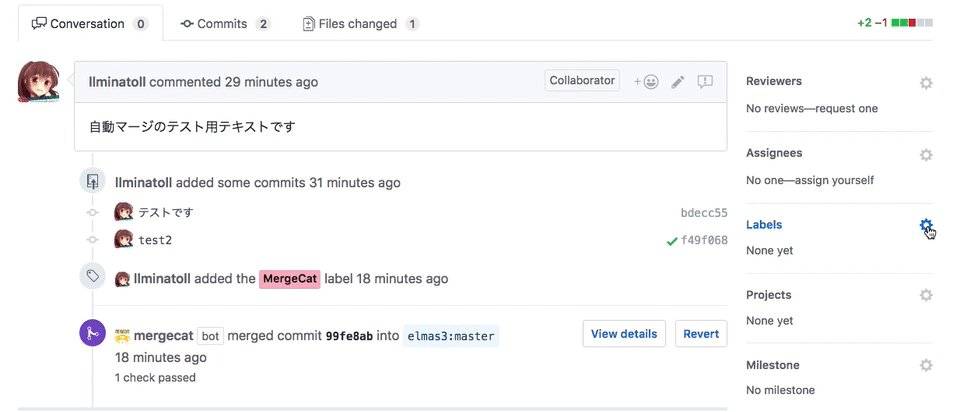
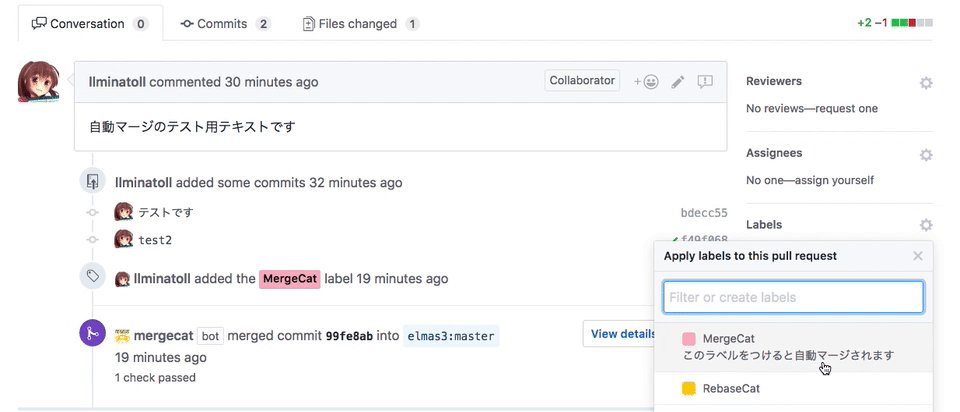
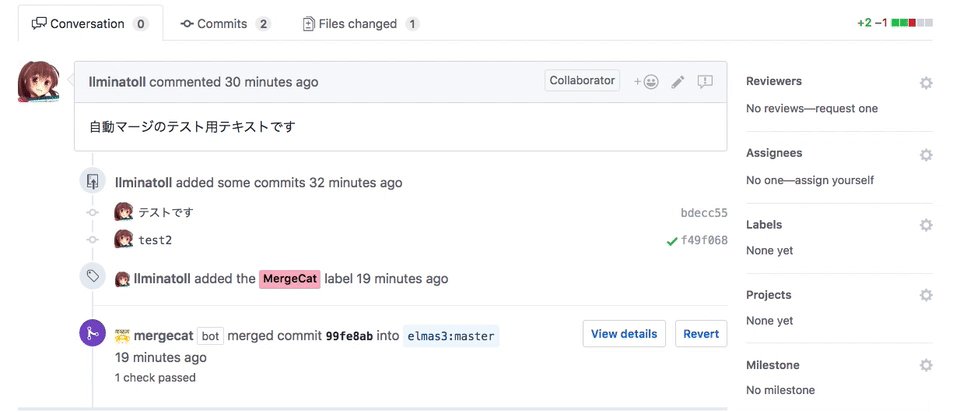
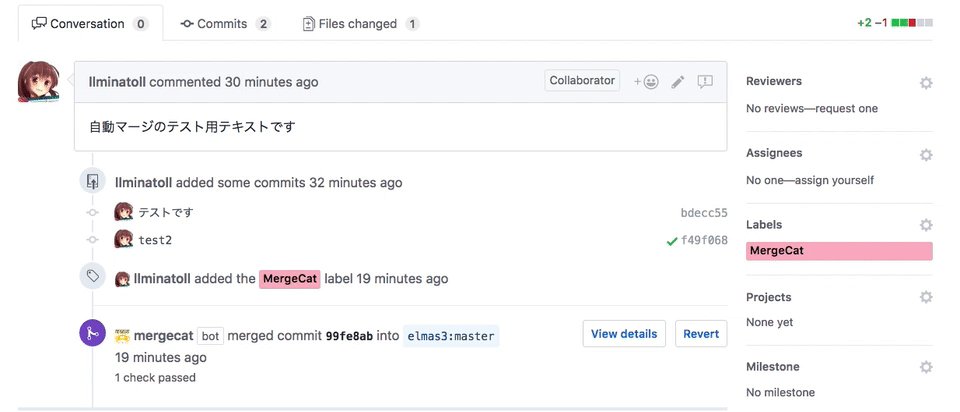
プルリクを作ったら、右メニューの「label」からピンク色のMeargeCatを選択してください。
自動でマージされます🙌
「わかばちゃんと学ぶGit使い方入門」の読者様より、GitHub上で「Compare & pull request」ボタンが見当たらないという事例を報告いただきました。
どうやらタイミングによって表示されないことがあるようです。以下のブログに、対応方法をまとめましたので参考にしていただけますと幸いです。
GitHub上でプルリクを出す方法:「Compare & pull request」のボタンが見当たらない場合

出版社:シーアンドアール研究所
- CHAPTER 1 Gitって何?
- CHAPTER 2 個人でGitを使ってみよう
- CHAPTER 3 複数人でGitを使ってみよう
- CHAPTER 4 実用Git 〜 こんなときはどうすればいい?
- CHAPTER 5 Gitで広がる世界
ステージングエリアやブランチの概念、マージ・リベース・コンフリクト解決・プルリク・GitHub Flowといった基本の使い方はもちろん、CHAPTER4では、間違えた時の回復(revert、amend、detached HEADからの脱出など)も入っています。
マンガ・図解解説に沿って実践すれば、実在の練習用リポジトリでプルリクを試せたり、サンプルサイトをGitHub Pagesにアップできたりもします。
Git初心者のわかばちゃんと一緒に、楽しくGitをマスターしましょう!
出版社:シーアンドアール研究所
- プロローグ/キャラクター紹介/キャラクターの関係図/はじめに
- CHAPTER 1 企画 〜どんなサイトになるかは企画で決まる!
- CHAPTER 2 デザイン 〜企画に合ったデザインをしよう!
- CHAPTER 3 HTML 〜文章や画像を貼り付けて、Webサイトの中身を作ろう!
- CHAPTER 4 CSS 〜その見た目、華やかにしてあげる!
- CHAPTER 5 JavaScript 〜まるで魔法? 動きを付けるのじゃ
- CHAPTER 6 PHP 〜できることの幅がグーンと広がる言語
- CHAPTER 7 公開 〜ついにWeb上に公開だ!
- CHAPTER 8 運用 〜Webサイトは公開してからが本番
- エピローグ/おわり
4コママンガでHTML/CSSがわかる! サンプルコードをダウンロードでき、それをベースに編集することで小さなWebサイトが完成します。 SEOの考え方、GoogleAnalyticsの使い方も解説。 「サイトを公開したのに効果が出ない・・・」というときのための、成果を出すためのPDCAの基本についても学べます。 わかばちゃんはHTMLちゃんたちと仲良くなれるのでしょうか?