An experimental Enact theme, implementing a new radical approach to what could be done with the existing skinning system.
A theme is a collection of components all styled the same way, with the same general appearance. A skin is simply a new set of colors applied to those general shapes and layouts. A skin could be thought of as light vs dark mode of an interface, while a theme would be the different UI elements represented in iOS vs. Android's Material design vs. Windows Phone. A theme incorporates a set of UX behaviors for its components; ex: the button has a pressed state, sliders have a circle that is centered on a thin track, a popup extends to the left and right edges of the screen, etc. These themes have one or more skins which change their coloration, but nothing else.
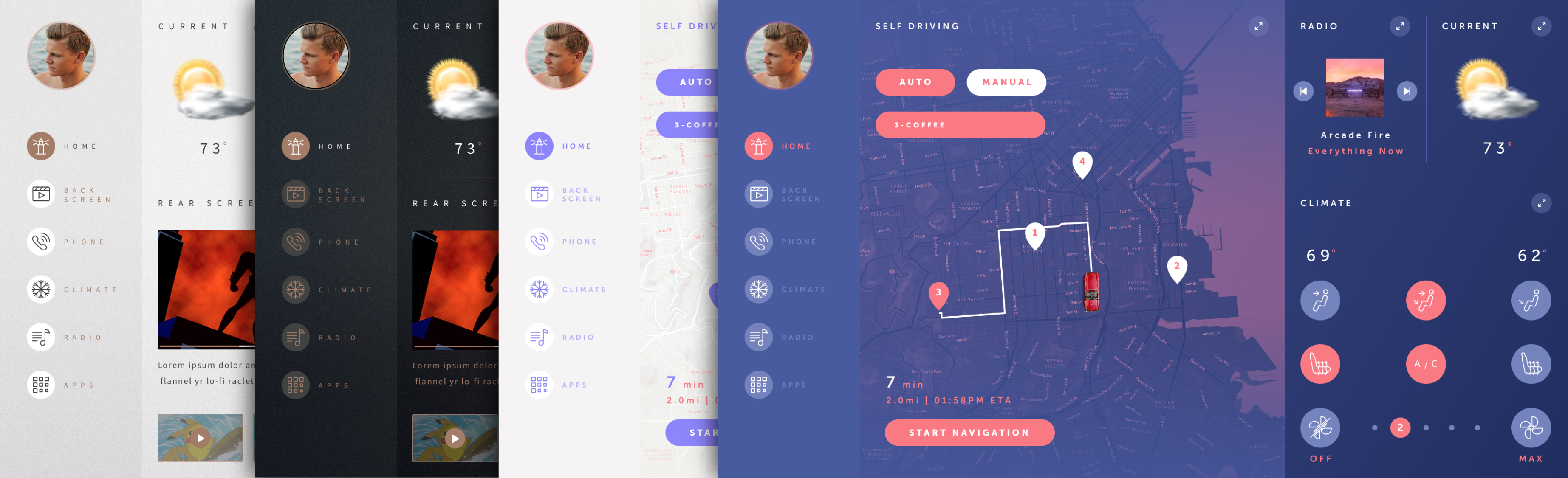
This theme composes a few dozen components, each of which is styled to represent several different "skins". However, the experimental part is that these "skins" are not simply color swapping, but include shapes, measurements, layouts, and arrangements, making them less like the Enact definition of a skin and more like "skin+". This approach is the middle-ground between a skin and a theme. All of the components here share a common set of behavioral and interaction features while looking completely different.
Alright, chill. We built several apps based on Agate that you can check out at the following address: https://github.com/enactjs/agate-apps
Unless otherwise specified, all content, including all source code files and documentation files in this repository are:
Copyright (c) 2012-2020 LG Electronics
Unless otherwise specified or set forth in the NOTICE file, all content, including all source code files and documentation files in this repository are: Licensed under the Apache License, Version 2.0 (the "License"); you may not use this content except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.