If you want to try out how yadt works, please check out our how to and the project page.
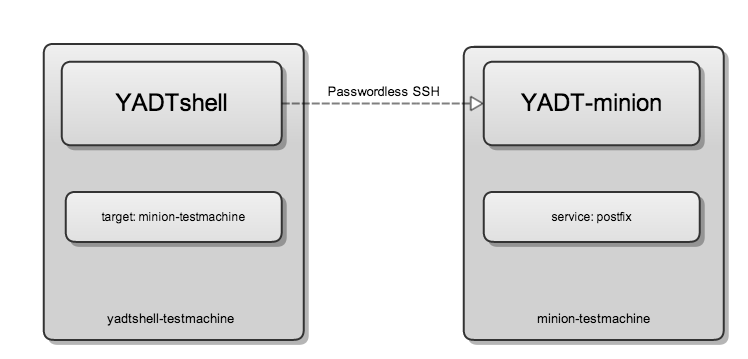
The yadtshell(server part) controls hosts with a yadt-minion(client part) via passwordless ssh with a minimal configuration, it handles service dependencies and package updates.
- A
targetis a set of hosts which belong together [wiki] - A
servicein yadt is the representation of a service on a host with a LSB compatible init script - A
service dependencyis the dependency between two services and its not limited to a service on the same host. (e.g httpd -> loadbalancer) [wiki]
gitpython 2.6/2.7python-devvirtualenvyum(RHEL based Operating system or install yum via package management, no chance on MacOS )
git clone https://github.com/yadt/yadt-minion
cd yadt-minion
virtualenv venv --system-site-packages
. venv/bin/activate
pip install pybuilder
pyb install_dependenciesThe yadt project is using the pybuilder as a build automation tool for python. The yadt-minion project has a clear project structure.
src
├── integrationtest
│ ├── python # here you can find the integration tests, the tests have to end with ```*_tests.py```
│ └── resources
└── main
├── python
│ └── yadtminion # here you can find the program modules
└── scripts # for the executable scripts
sudo rpm --initdb --dbpath /.rpmdbpyb verifypyb analyzepyb
cd target/dist/yadt-minion-$VERSION
./setup.py <whatever you want>pyb