Create a virtual assistant for iOS using Watson Assistant
This IBM Cloud Starter Kit will showcase the Watson Assistant service on iOS. We'll walk through setting up Xcode, installing dependencies, and running the application.
By running this code, you'll understand how to:
- Interact with the Watson Assistant service
- Use the Watson Swift SDK
- Integrate Watson Assistant and Swift to create a virtual assistant
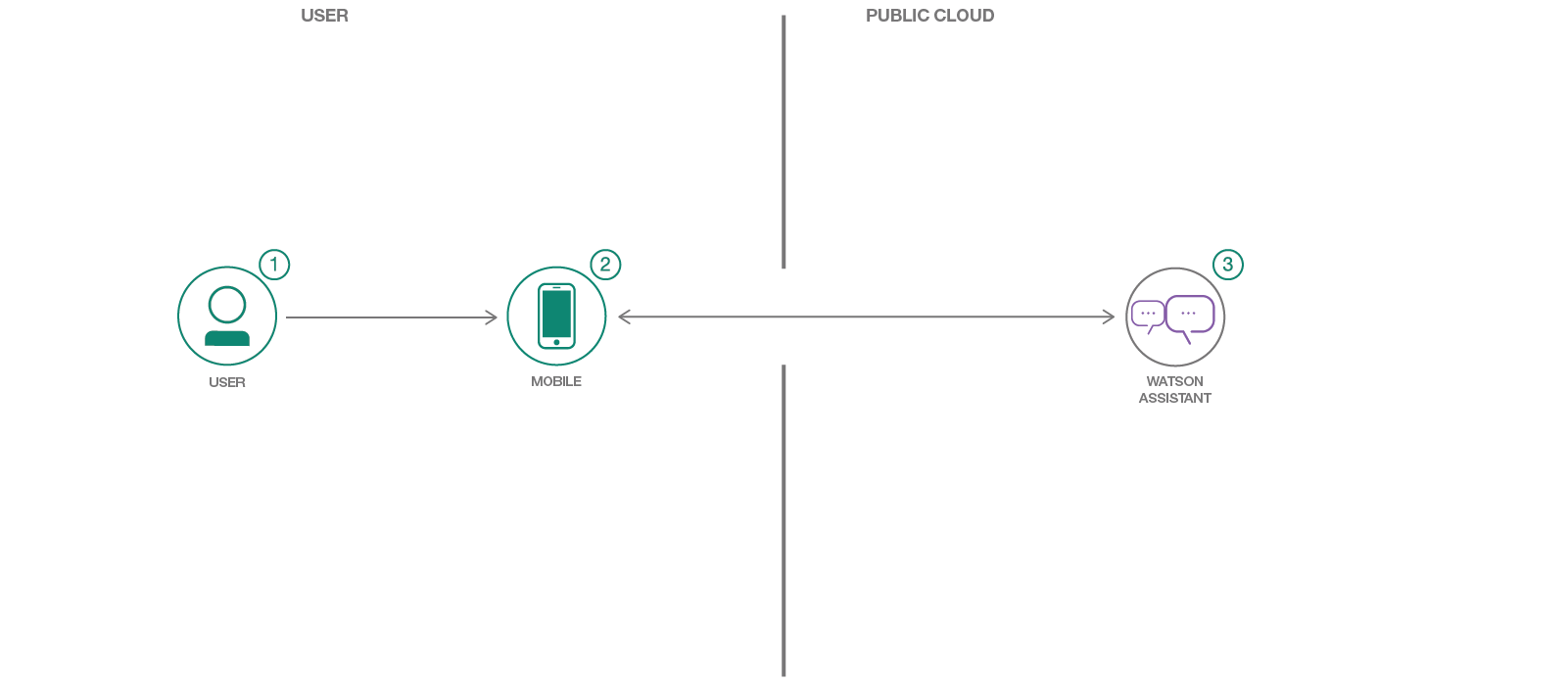
Flow
- The user enters a message with an iOS device.
- The message is sent to the IBM Watson Assistant service, the sent message is displayed on the iOS device.
- Watson Assistant responds and sends a message back to be displayed on the iOS device.
Included Components
- IBM Watson Assistant: Build, test and deploy a bot or virtual agent across mobile devices, messaging platforms, or even on a physical robot.
Featured technologies
- Swift: Swift is a general-purpose, multi-paradigm, compiled programming language developed by Apple Inc. for iOS, macOS, watchOS, tvOS, and Linux.
Requirements
- iOS 9.0+
- Xcode 9
- Swift 4.0
- CocoaPods
- If not installed, run:
sudo gem install cocoapods
- If not installed, run:
- Carthage: To manage dependencies and build binary frameworks.
- If not installed, run:
brew update; brew install carthage
- If not installed, run:
Steps
As an alternative to the steps below, you can create this project as a starter kit on IBM Cloud, which automatically provisions required services, and injects service credentials into a custom fork of this pattern.
- Use CocoaPods to create an Xcode workspace
- Use Carthage to install the Watson Swift SDK
- Configure Watson Assistant
1. Use CocoaPods to create an Xcode workspace
For this starter, a pre-configured Podfile has been provided. To download and install the required dependencies, run the following command in your project directory:
$ cd {APP_Name}
$ pod installNOTE: If the CocoaPods repository was not configured, we'd have to run
pod setupfirst.
Now open the Xcode workspace to see what the project looks like. We can also use Xcode to run the application with Xcode's simulator, which we'll do in a few steps.
$ open {APP_Name}.xcworkspaceNOTE: If you run into any issues during the pod install, it is recommended to run a pod update by running:
pod update; pod install
2. Use Carthage to install the Watson Swift SDK
This starter uses the Watson Swift SDK in order to use the Watson Assistant service, meaning we have to build the dependencies and frameworks. To do so, run the following command:
$ carthage update --platform iOSFor this starter, a pre-configured Cartfile has been included. If it was not included, to use the Watson Swift SDK in any applications we would need to specify it in our Cartfile:
github "watson-developer-cloud/swift-sdk"NOTE: You may have to run
carthage update --platform iOS --no-use-binariesif the binary is a lower version than your current version of Swift.
Once the build has completed, the frameworks can be found in the Carthage/Build/iOS/ folder. The Xcode project in this starter already includes framework links to the following frameworks in the directory: AssistantV1.framework.
NOTE: If you build your Carthage frameworks in a separate folder, you will have to drag-and-drop the above frameworks into your project and link them in order to run this starter successfully.
3. Configure Watson Assistant
Ensure you have a running Watson Assistant service, if you do not, create one by going to the link below:
Every chatbot needs a dialog, right? To make things easier we've coded this application to look at the available conversations for a specified Watson Assistant service and use the first workspace it finds.
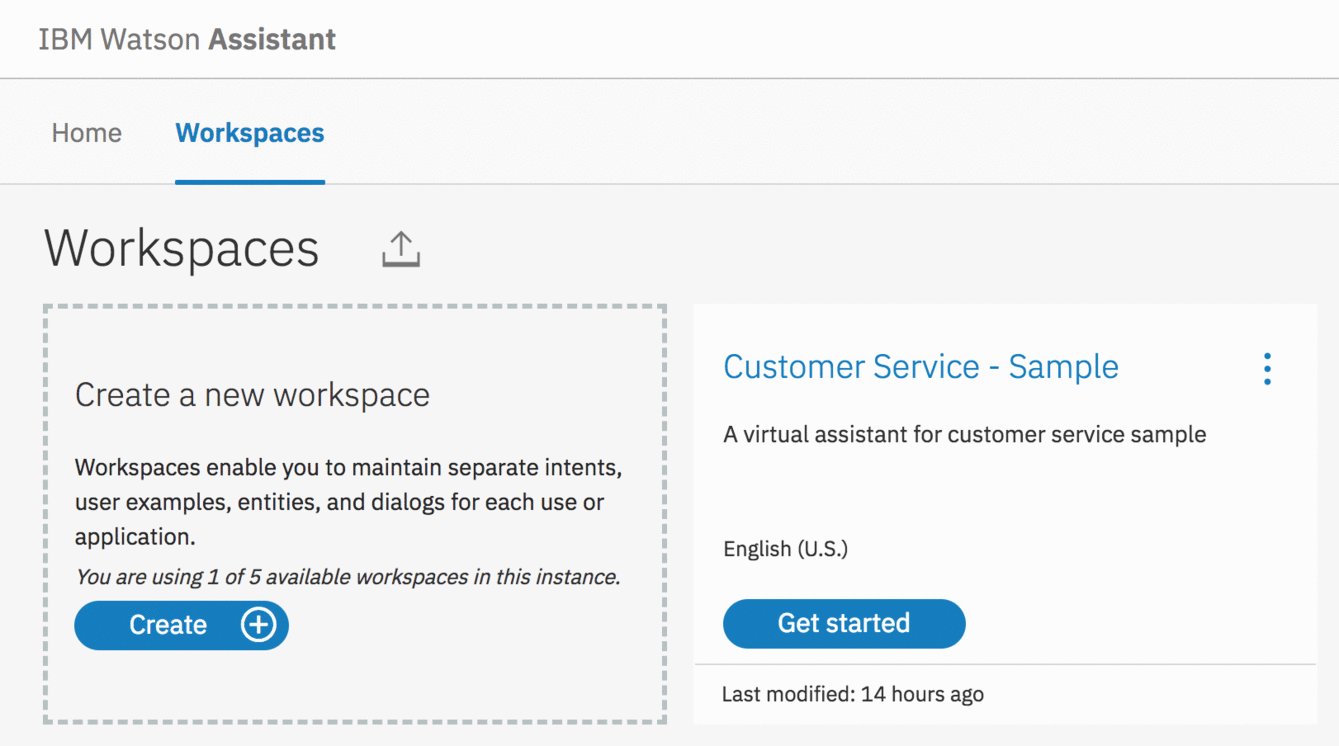
To easily obtain a conversation dialog we can simply launch the Watson Assistant Tool and view the sample conversation that is provided by Watson Assistant. This is enough to get your application running locally.
(Optional) 3.1 Specify your own conversation
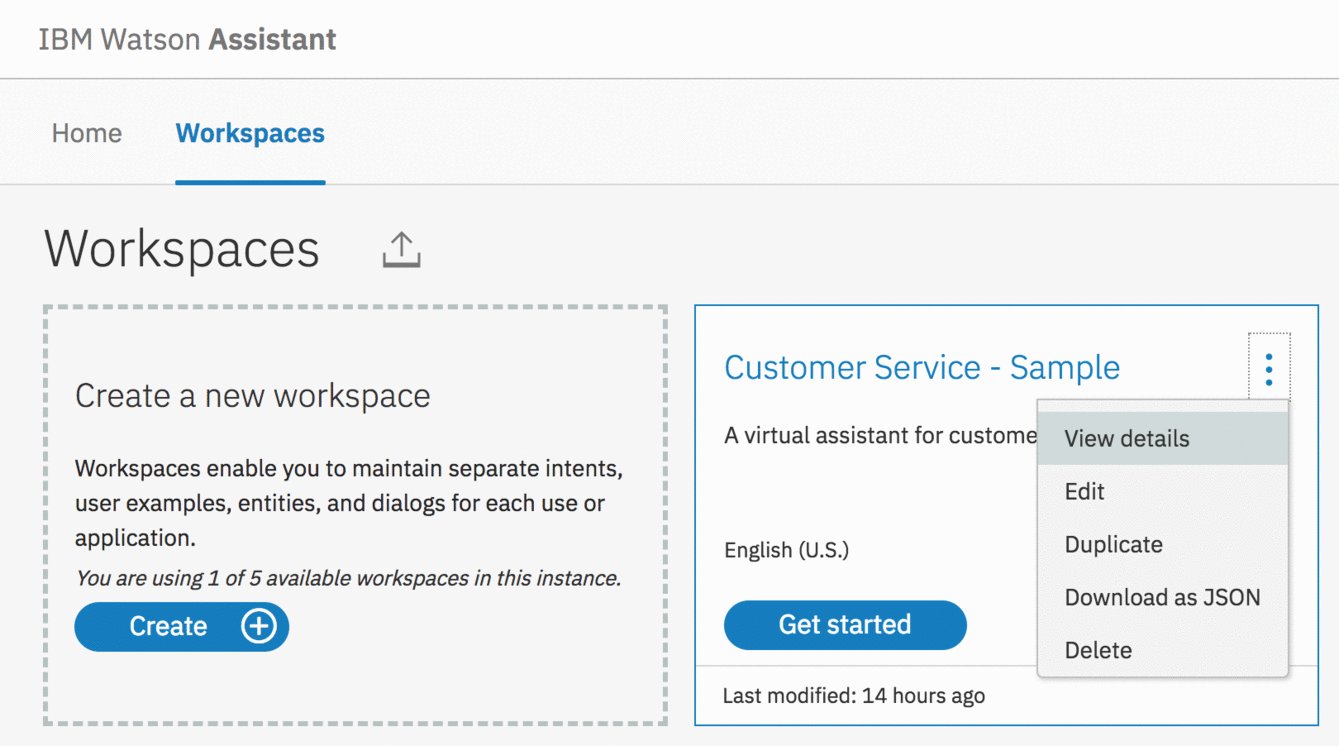
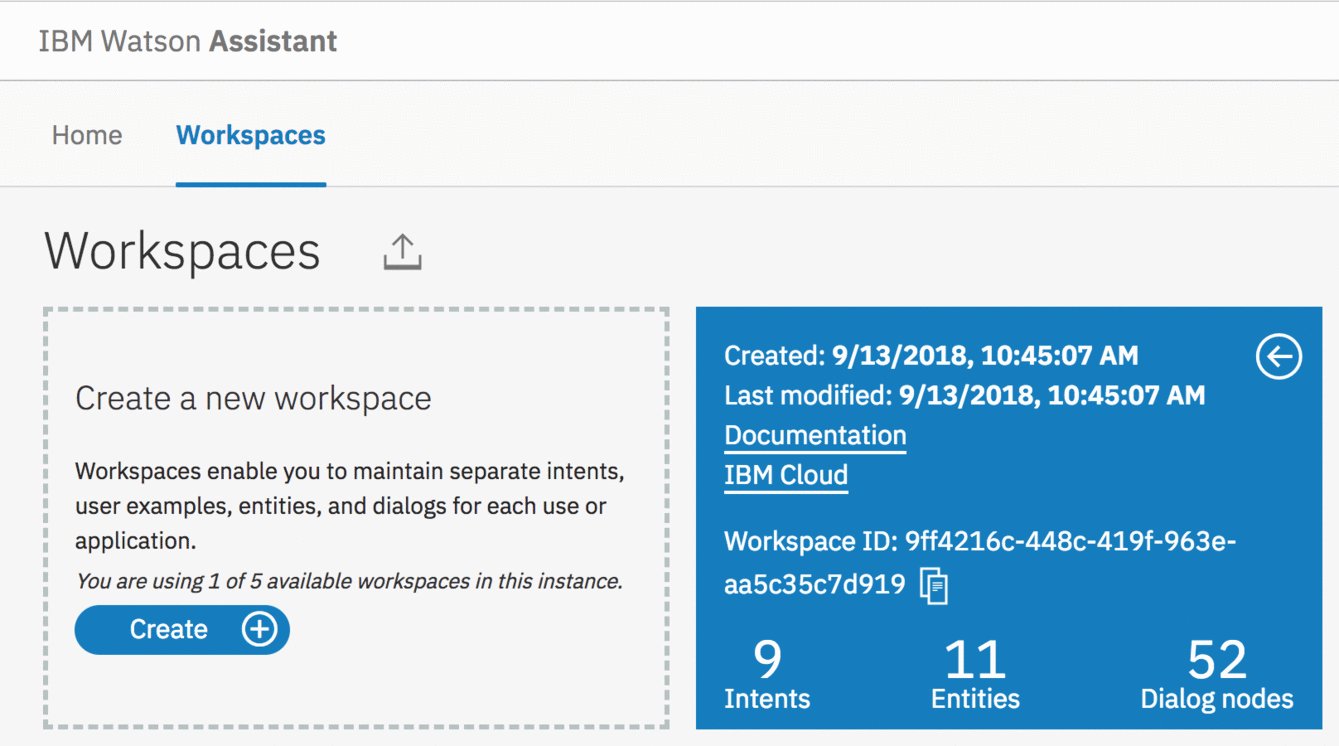
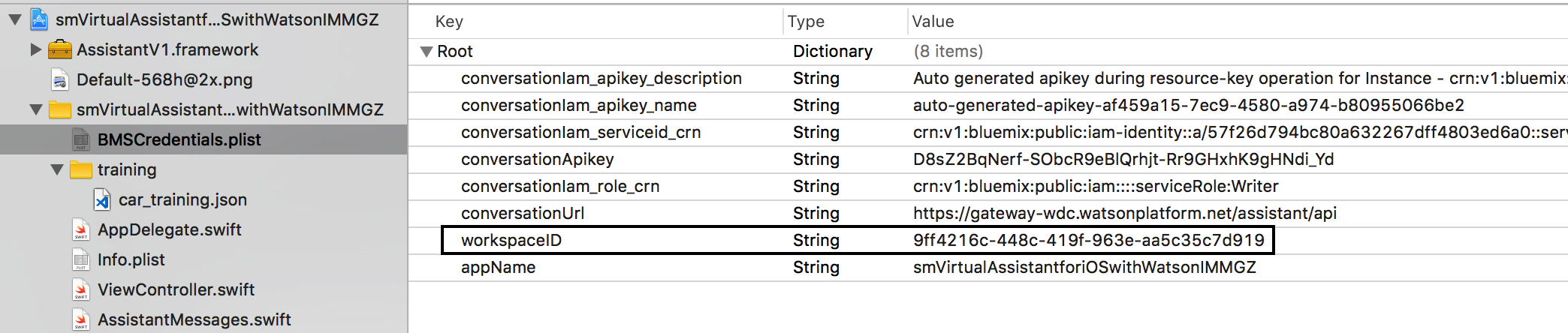
If you prefer to specify your own conversation you can import or create a new dialog with the Watson Assistant Tool. To do that, follow the documentation online. Once created we need to find the workspace ID. See the image below as a guide to finding the workspace ID.
Once we have the workspace ID we'll need to let our application know about it. We need to update BMSCredentials.plist by adding a workspaceID entry, like below:
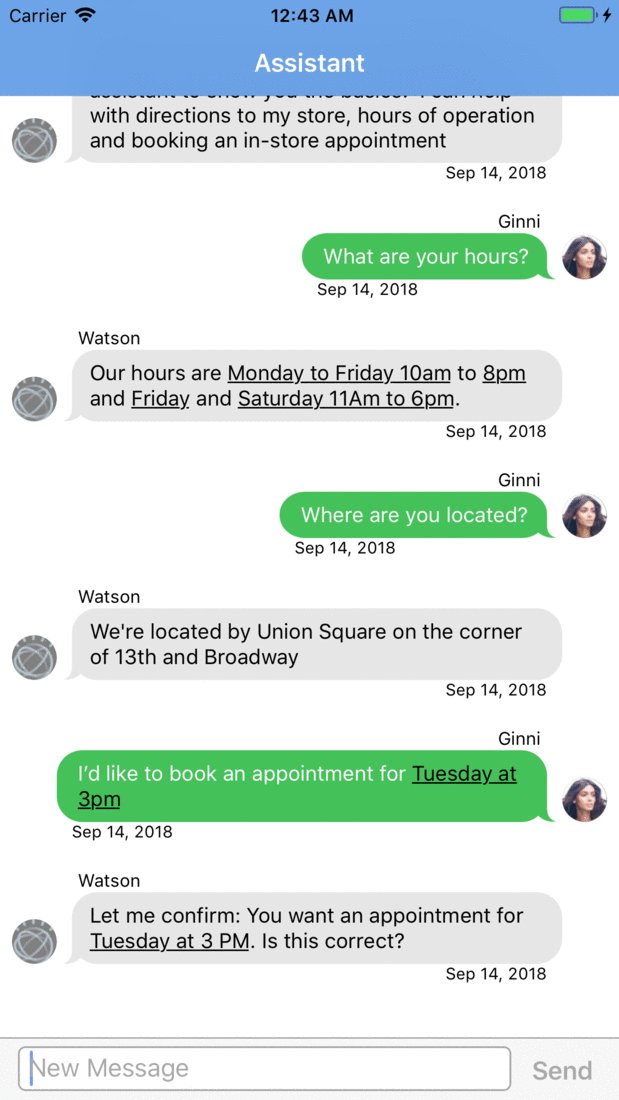
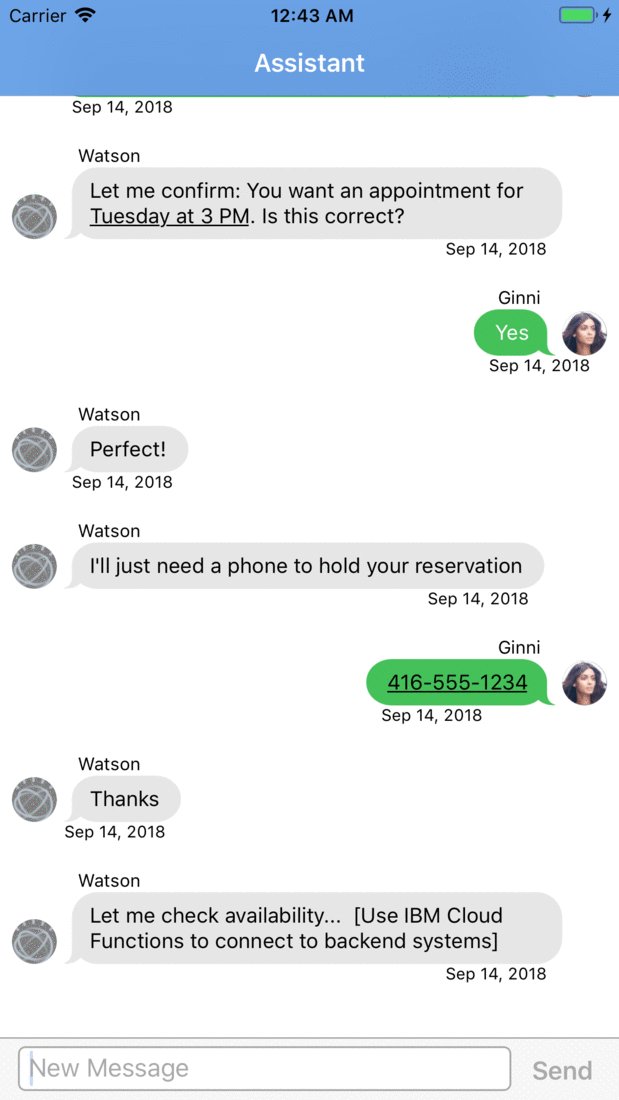
Sample Output
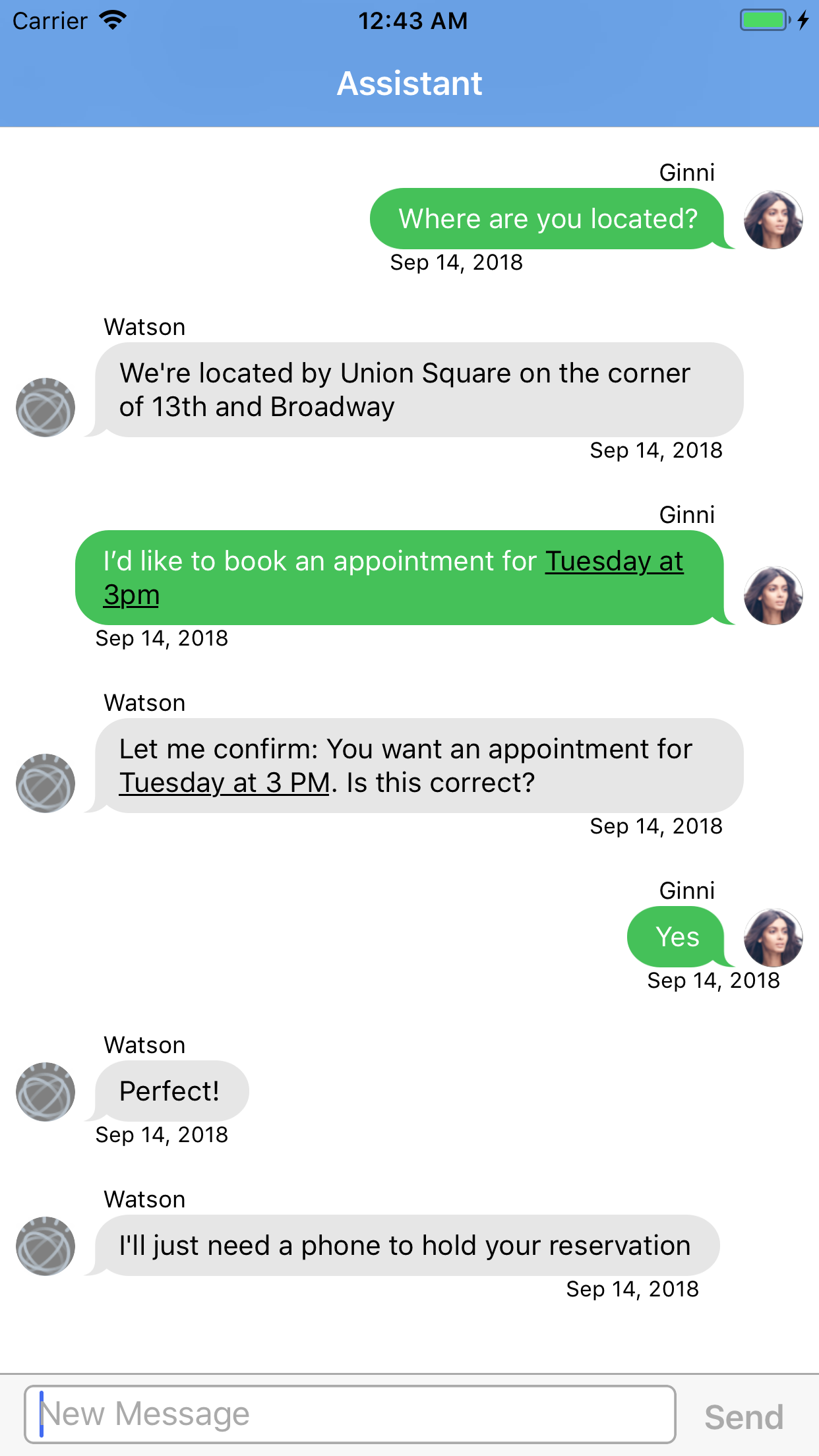
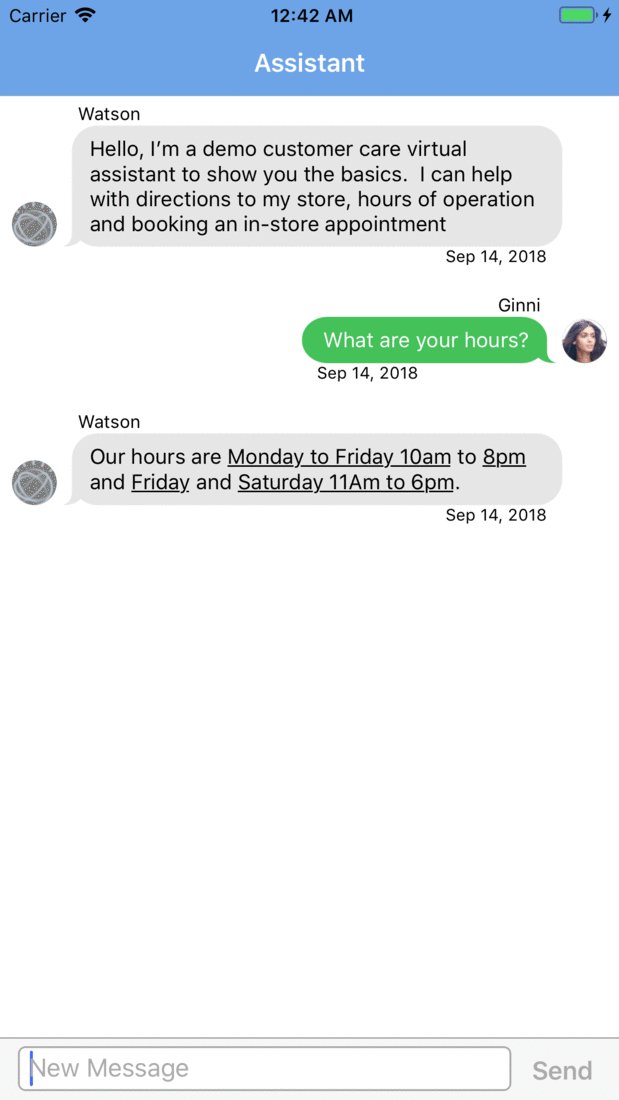
You can now run the application on a simulator or physical device. Try a few queries for yourself:
- Where are you located?
- What are your hours?
- I'd like to book an appointment?
A quick snapshot of a conversation.
A full walkthrough of a sample conversation.
Links
- Swift Programming Guide: Tutorial on Swift app development.
- Add a Service to Your App: Learn how to add a resource to your cloud-native app.
Learn More
- Other Starter Kits: Enjoyed this Starter Kit? Check out our other Starter Kits.
- Architecture Center: Explore Architectures that provide flexible infrastructure solutions.
- IBM Watson Assistant Docs
License
This code pattern is licensed under the Apache Software License, Version 2. Separate third party code objects invoked within this code pattern are licensed by their respective providers pursuant to their own separate licenses. Contributions are subject to the Developer Certificate of Origin, Version 1.1 (DCO) and the Apache Software License, Version 2.