LoRa based backend for Sparrow Mesh
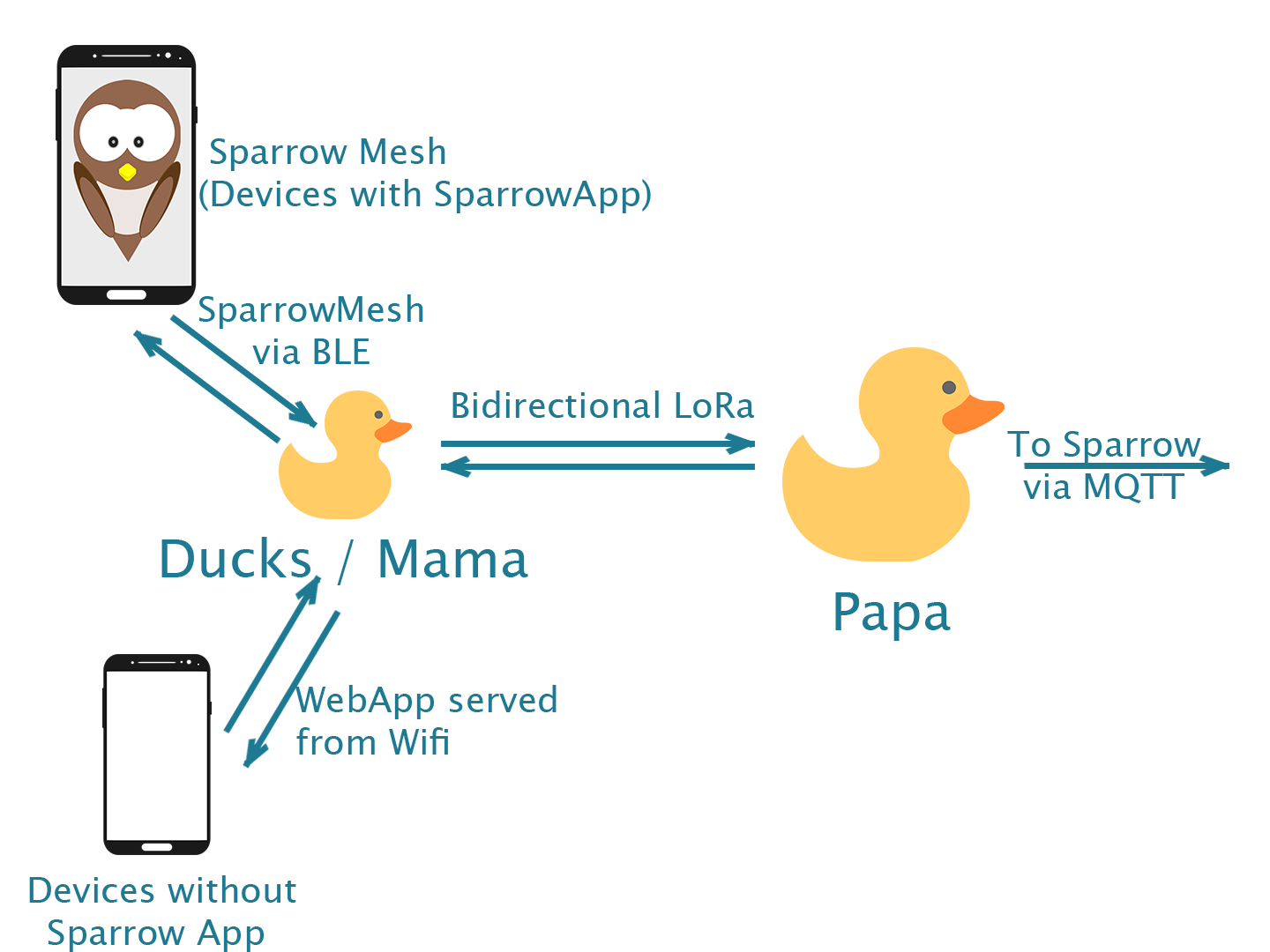
This repository helps establish connecetion from smartphones to IBM watson backend via network of LoRa/BLE/WiFi interfaces. The hardware primarily consists of 2 types of devices Mama and Papa devices. The Mama devices connect to smartphones via BLE and Wifi and recieve data which is forwarded to Papa devices over LoRa. The Papa devices on recieving this data parse it and publish it on a appropriate mqtt topic so that it reaches the IBM watson backend. THe response is asynchronously recieved on a differernt mqtt topic which is again sent back to Mama over LoRa and then is recieved by the smartphone
- Install Arduino IDE from the official Arduino website arduino.com
- Install esp32 Board from the Board manager inside the IDE, detailed instructions here https://github.com/espressif/arduino-esp32
- Open the sketches in the repository using the IDE.
- Make sure the hardware is connected and in a working state.
- Click on the upload button and wait for the process complete.
Any messages generated by users have a fixed JSON format: The Papa device can parse messeges in this format in order to route them correctly
{
"key":$messageID,
"userID":$userID,
"timeStamp":$timeStampOfMessageOrigin,
"destination":$destination,
"message":$messgeContent
}
$userID - As defined in UserIds
//e.g sparrow:jaylohokare123456789
$timeStampOfMessageOrigin - Time stamp when message was generated
//e.g 982823474842
$messageID - $userID + '_' + $timeStampOfMessageOrigin
//e.g sparrow:jaylohokare123456789_982823474842
$destination - "sparrow" if destination is Sparrow, $destinationUserID if message is sent to someone within the mesh
$messageContent - The actual message content
We implement a Wifi server on ESP32 (Similar to Project Owl) to make a Wifi endpoint available to users. On connecting, users are redirected to a webApp (running on localhost) which delivers a Sparrow chat interface.
Implementation of the webApp can be found at https://github.com/sparrow-platform/sparrow-wifi-web-app
We run a Sparrow Mesh node in ESP32. The Node implementation follows same rules and format as it's smartphone based counterparts.
For more details on how Sparrow Mesh works, check Sparrow Mesh git repo - https://github.com/sparrow-platform/sparrow-mesh
We are using a custom MQTT broker as of now. We plan to eventually migrate to IBM IoT's MQTT broker. The reason for not implementing using IBM IoT at this stage is that we need devices to register by themselves. IBM IoT needs additional logic to be implemented to programatically add new devices.
Our MQTT broker is live at 18.221.210.97
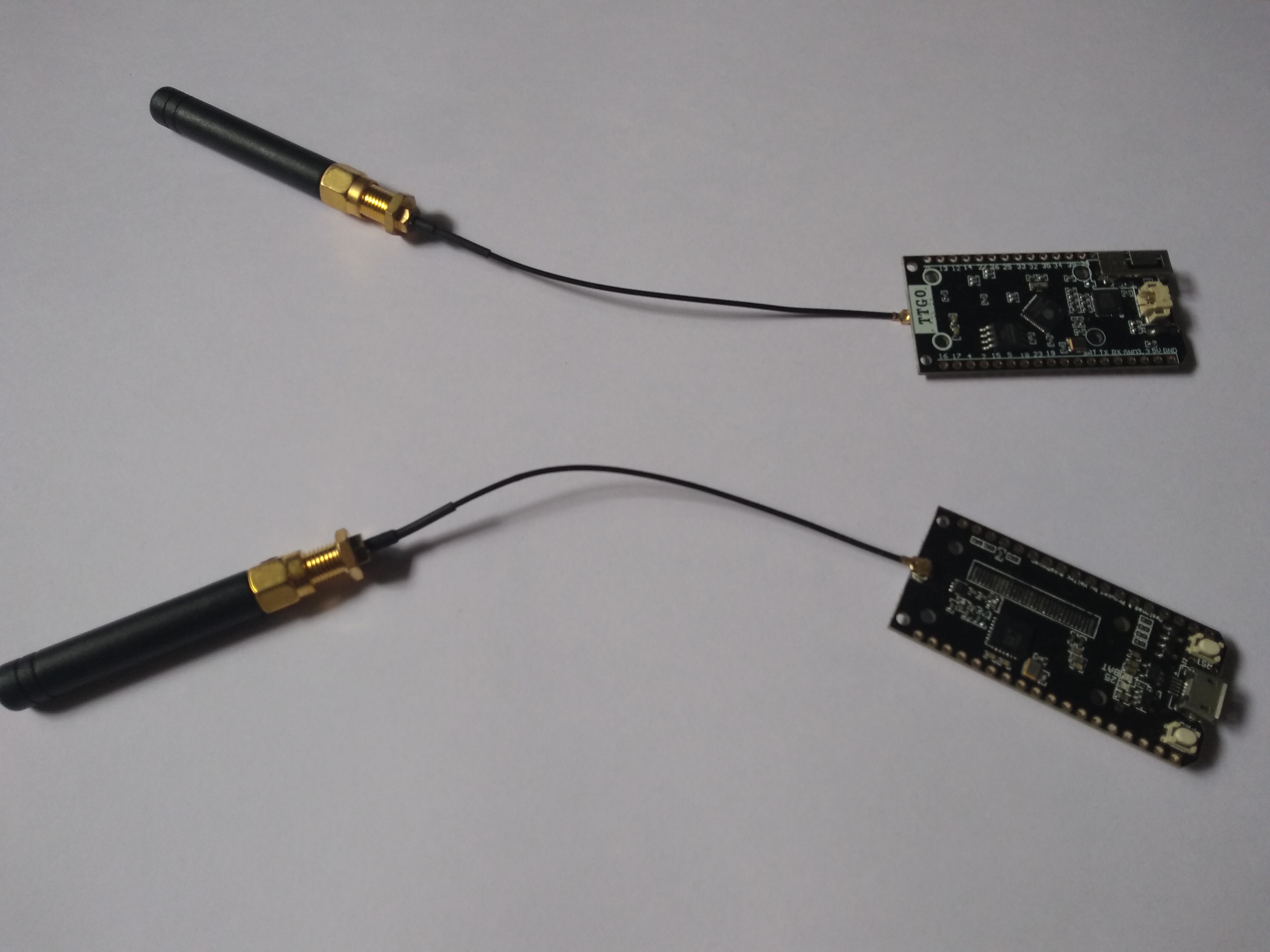
We used ESP32 devices for replicating Project Owl Clusterduck.
We tested cluster duck - Sparrow compatibility by connecting Sparrow mesh with 20 devices to one LoRa device. The Mesh achieved assured delivery of message with average sync time of 41 seconds per message.
Devices directly connected to a duck (ESP32) have <3 seconds network latency. Messages take time in Sparrow mesh because of the lazy AODV protocol implementation which prioritizes less battery consumption on smartphones over quicker message sync.