A parser and expander for GraphQL imports, with minimal dependencies.
There is a relatively standardized syntax for imports in GraphQL. This library aims to provide a reference implementation with minimal dependencies.
The primary target audience of this library are tools that want to support a standardized GraphQL import.
- Provide reusabily and allow the DRY principal in GraphQL. Primarily focusing on GraphQL Document.
- Becoming part of the GraphQL spec.
- The GraphQL spec defines a query language, much like SQL and does not need the complexities of imports. graphql/graphql-spec#343 (comment)
npm install graphql-import-macroimport {parse, Source} from "graphql";
import {processDocumentImports} from "graphql-import-macro";
const ast = parse(new Source(content, path));
const resolvedAst = await processDocumentImports(ast);
console.log(resolvedAst);Whitespace is ignored, except where necessary to parse tokens (import, *,
,, and from).
All matches of the following RegEX will be treated as imports:
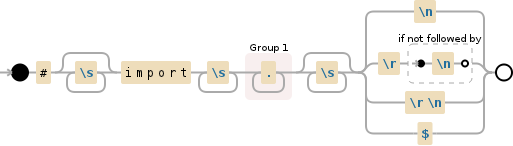
#\s*import\s+(.+)\s*(?:\n|\r(?!\n)|\r\n|$)See:
Import all:
#import 'path.graphql'
#import * from 'path.graphql'Named Import:
#import A, B, C from 'path.graphql'Group 1 from all imports will be matched against the following RegEx
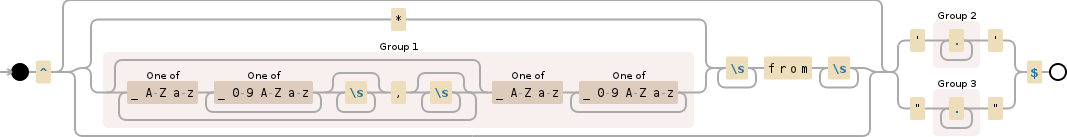
^(?:(?:\*|((?:[_A-Za-z][_0-9A-Za-z]+\s*,\s*)*[_A-Za-z][_0-9A-Za-z]+))\s+from\s+|)?(?:'(.+)'|"(.+)")$- Group 1 is used to determine if all or some of the imported file should be included.
- Group 2 & 3 are used to get the relative file path.
Each AST DocumentNode must be created from a Source instantiated with at
least two parameters. This ensures that correct path information is attached.
import {parse, Source} from "graphql";
const ast = parse(new Source(content, path));Given an AST and optional resolver, parses imports and expands them recursively.
The loader argument can be passed to use custom loading logic and must conform to the following:
import type {DocumentNode} from "graphql";
let importResolver: (from: string, to: string) => Promise<DocumentNode>;PRs accepted. Commit messages must conform to the default Semantic Release format.
Small note: If editing the Readme, please conform to the standard-readme specification.