Delightful web testing.
# Recommend to install locally
yarn add tyu --dev
# Alternatively
yarn global add tyu- React components (eg. create-react-app)
- Vue components (eg. vue-cli)
- ...
Given a Vue component Component.vue:
<template>
<div>Hello {{ msg }}</div>
</template>
<script>
export default {
data() {
return {
msg: 'world'
}
}
}
</script>And corresponding test file Component.test.js:
// You need to install vue-test-utils
import { mount } from 'vue-test-utils'
import Component from './Component.vue'
describe('Component', () => {
test('is a Vue instance', () => {
const wrapper = mount(Component)
expect(wrapper.isVueInstance()).toBeTruthy()
})
test('has correct content', () => {
const wrapper = mount(Component)
expect(wrapper.text()).toBe('Hello world')
})
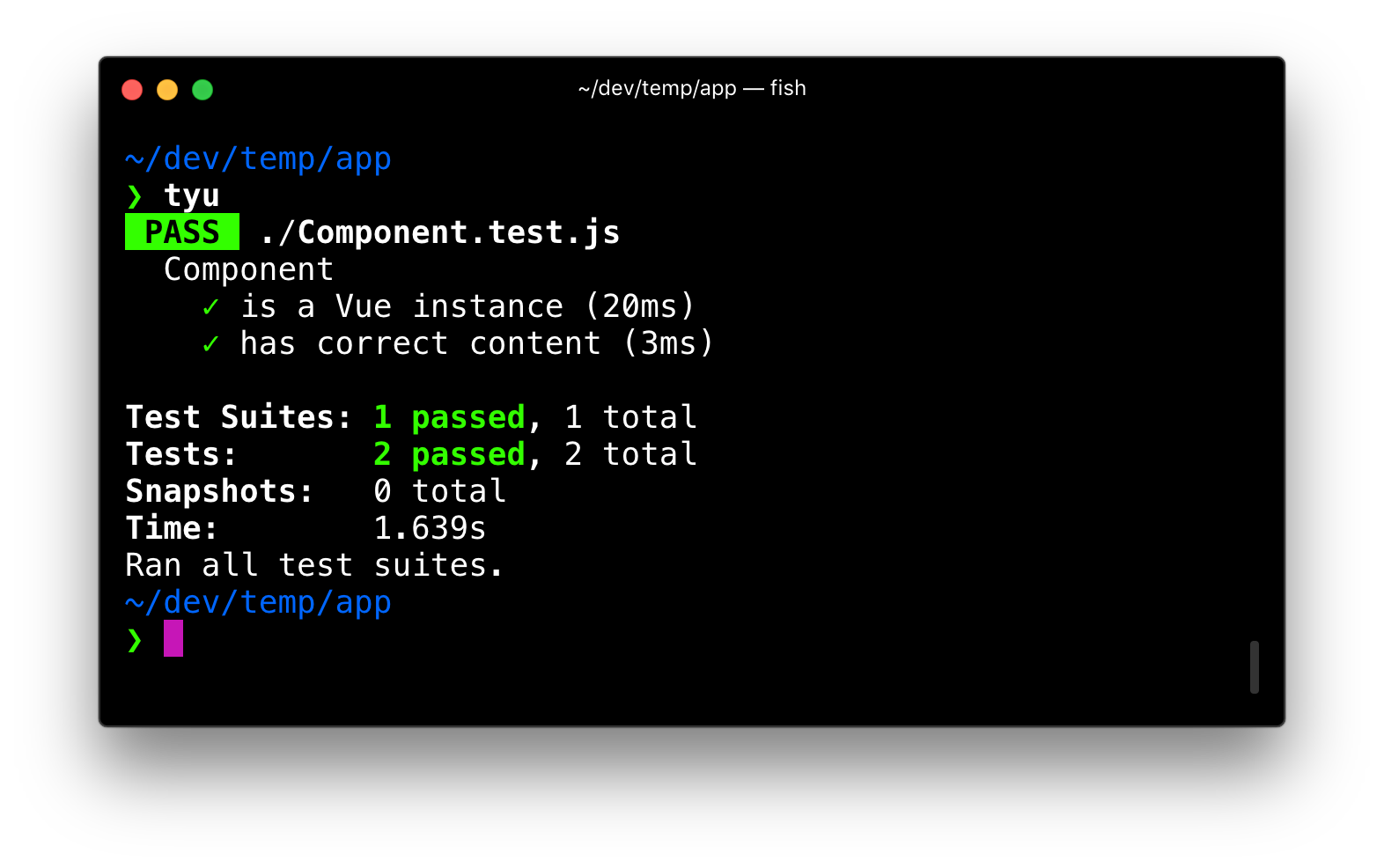
})Then run yarn tyu or npx tyu (when it's installed locally) or tyu (when it's installed globally) in your project as follows:
Note: Currently, tyu works out of the box with apps using babel-preset-vue-app, however you may add a .babelrc file if you have custom needs. e.g. use babel-preset-react-app if you're testing React components.
You can still configure jest field in package.json, it will be merged into our default jest config.
Specify desired jest cli arguments after --, eg:
tyu -- --watch- vue-inter - Simple 1kB i18n library for Vue.js.
- Feel free to add your here..
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
tyu © EGOIST, Released under the MIT License.
Authored and maintained by EGOIST with help from contributors (list).
egoist.moe · GitHub @EGOIST · Twitter @_egoistlily