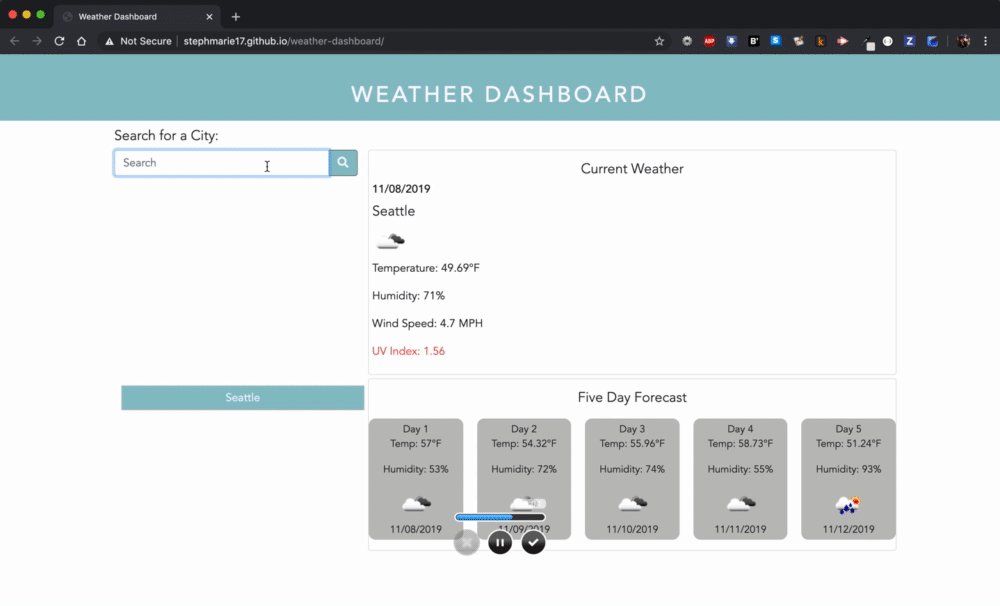
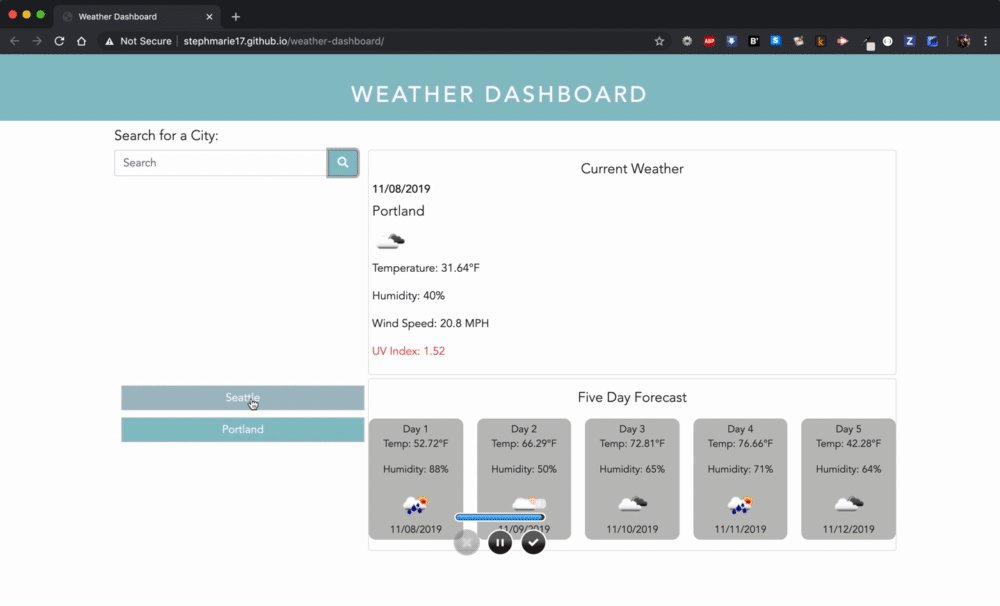
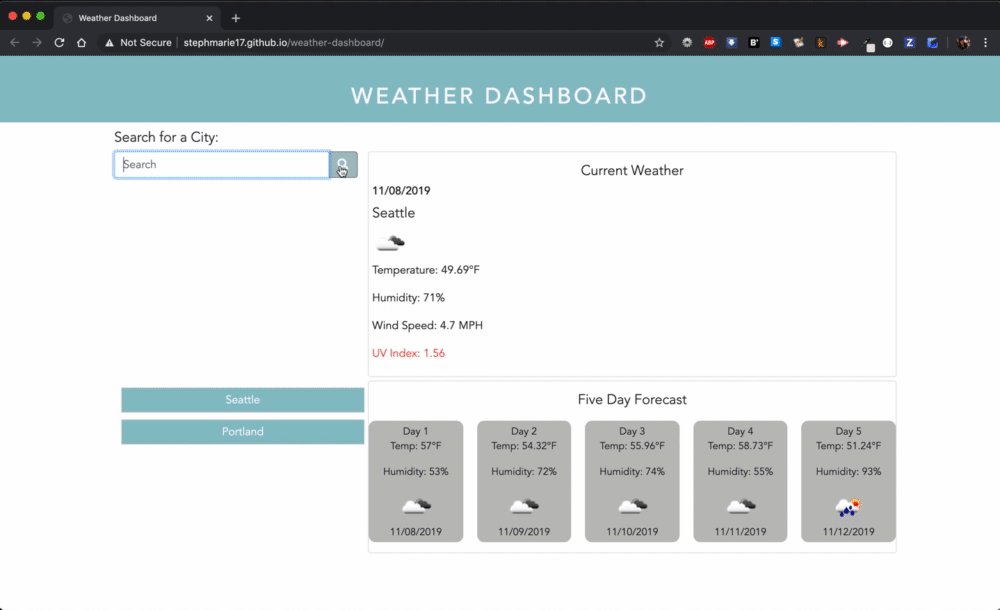
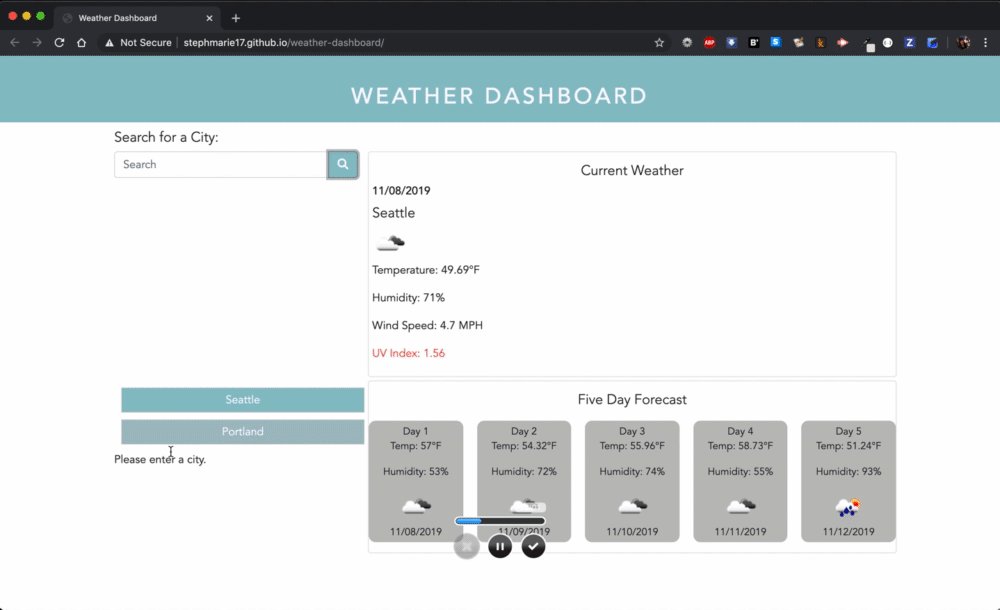
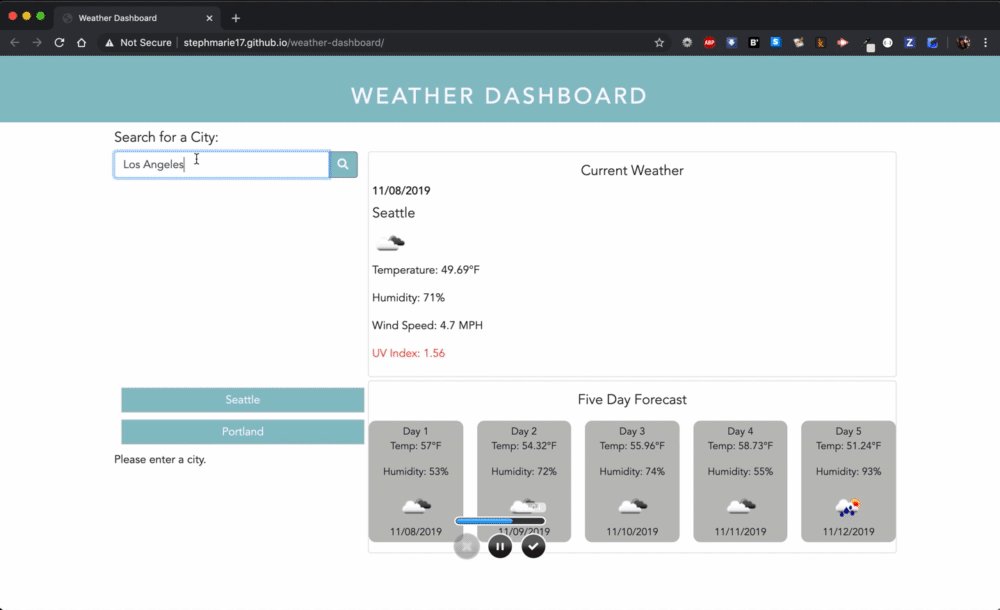
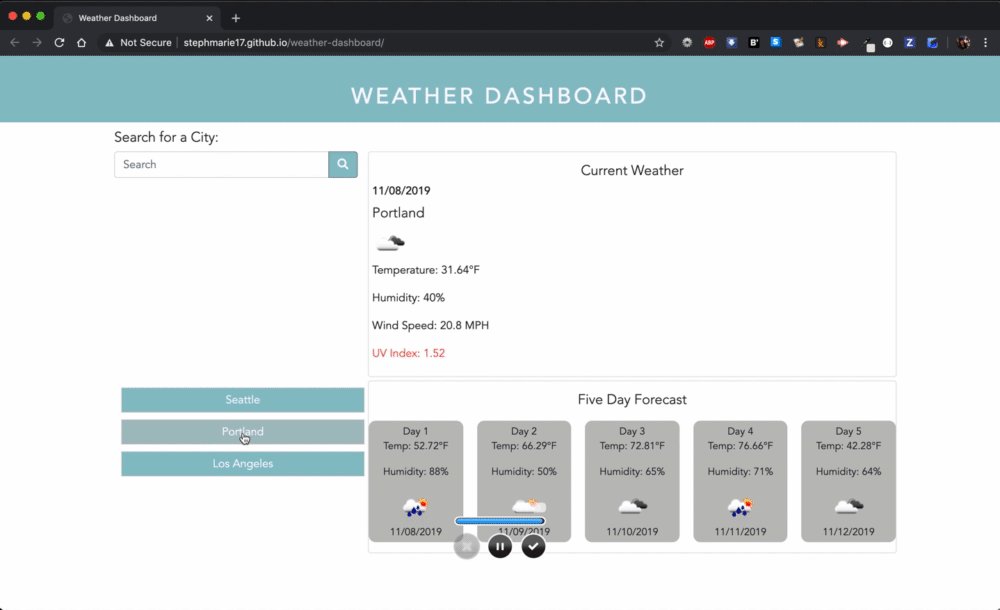
This application utilizes the OpenWeather API to create a real-time weather dashboard listing the date, temperature, hudity, wind speed, and UV index of a city provided by the user. It lists both the current stats and a five day forecast. Users can toggle back and forth between cities that they searched for to see the data again.
To view the code for this application, visit the GitHub Repository:
To view the deployed site, visit the live environment:
Note: due to the nature of the OpenWeather API, if you are using the https everywhere chrome extension, you will have to alter your preferences to see the data transmitted via the API. To do this, you should see an icon in the URL field to allow you to see data transmitted from OpenWeather.
Enter the name of the city for which you would like to see data. This is not case sensitive, but the API will not know how to read a city name that is entered incorrectly. If you click search without entering a city name, you will be prompted to enter one. You can toggle through past searches by clicking on the city name buttons.
To view the OpenWeather API Documention, go to their site: OpenWeather API