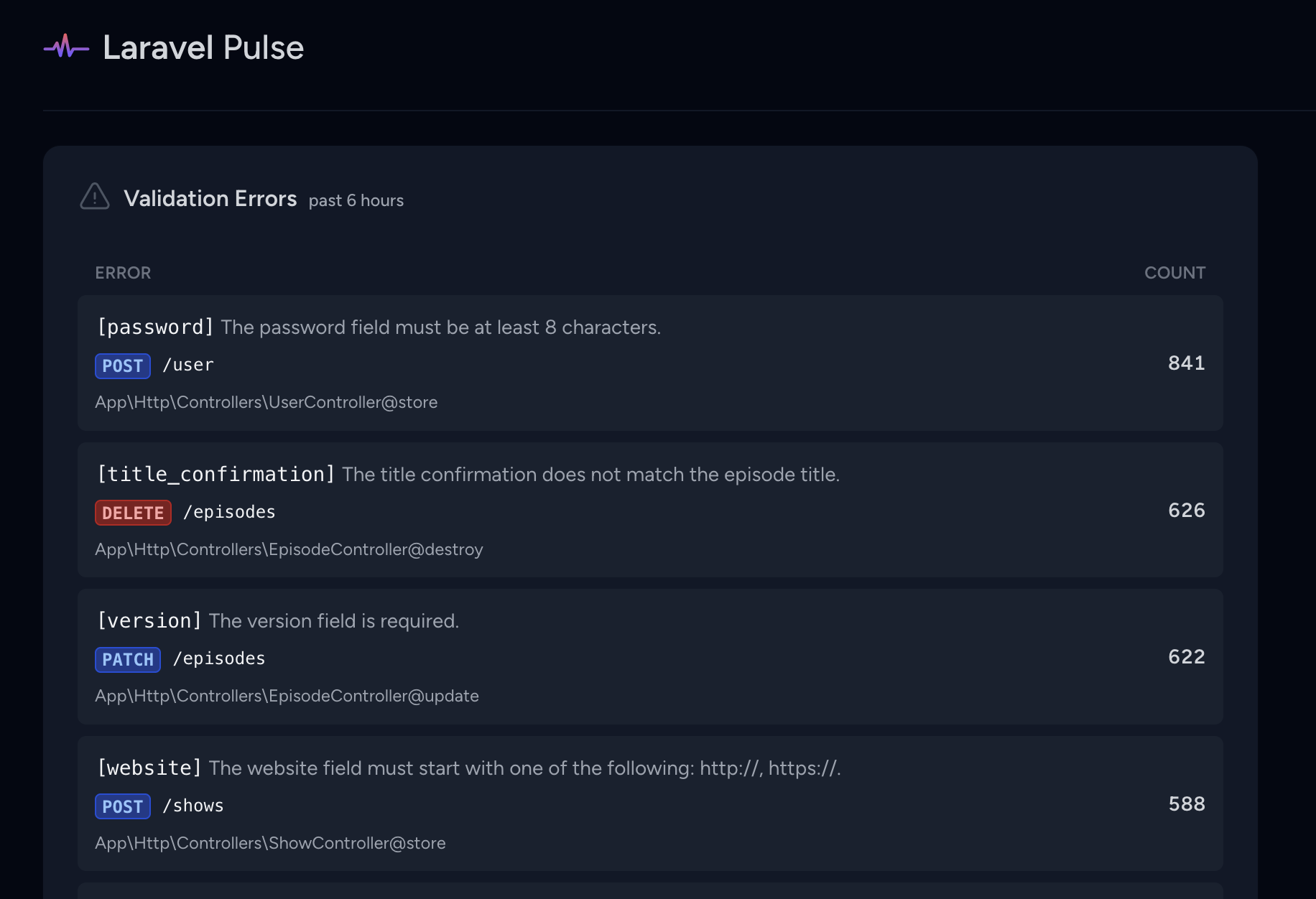
A card for Laravel Pulse to show validation errors impacting users.
First, install the package via composer:
composer require timacdonald/pulse-validation-errorsNext, add the recorder to your config/pulse.php:
return [
// ...
'recorders' => [
TiMacDonald\Pulse\Recorders\ValidationErrors::class => [
'enabled' => env('PULSE_VALIDATION_ERRORS_ENABLED', true),
'sample_rate' => env('PULSE_VALIDATION_ERRORS_SAMPLE_RATE', 1),
'capture_messages' => true,
'ignore' => [
// '#^/login$#',
// '#^/register$#',
// '#^/forgot-password$#',
],
],
// ...
],
];Warning
Make sure to configure the sample_rate for your application. This card may capture a lot of data if you have a lot of users hitting validation errors.
Next, add the card to your resources/views/vendor/pulse/dashboard.php:
<x-pulse>
<livewire:pulse.validation-errors cols="8" rows="4" />
<!-- ... -->
</x-pulse>Finally, get to improving your user experience. At LaraconUS I gave a talk on how much our validation sucks. If you are here, you likely also care about how your users experience validation errors on your app, so I'd love you to give it a watch.
- Supports multiple error bags
- Supports session based validation errors
- Supports API validation errors
- Support Inertia validation errors
- Support Livewire validation errors
- Fallback for undetectable validation errors (based on 422 response status)