keytotext
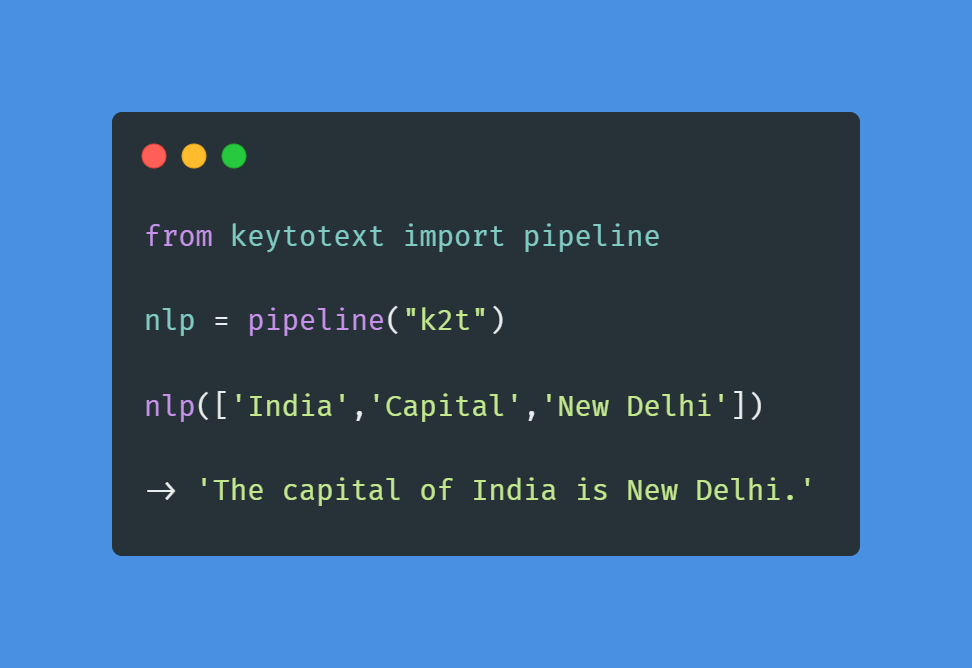
Idea is to build a model which will take keywords as inputs and generate sentences as outputs.
Model:
Keytotext is based on the Amazing T5 Model:
Training Notebooks can be found in the Training Notebooks Folder
Usage:
Example Notebooks can be found in the Notebooks Folder
pip install keytotextUI:
pip install streamlit-tagsThis uses a custom streamlit component built by me: GitHub
API:
The API is hosted in the Docker container and it can be run quickly. Follow instructions below to get started
docker pull gagan30/keytotext
docker run -dp 8000:8000 gagan30/keytotextThis will start the api at port 8000 visit the url below to get the results as below:
http://localhost:8000/api?data=["India","Capital","New Delhi"]
Note: The Hosted API is only available on demand
BibTex:
To quote keytotext please use this citation
@misc{bhatia,
title={keytotext},
url={https://github.com/gagan3012/keytotext},
journal={GitHub},
author={Bhatia, Gagan}
}