The Open System is a monorepo containing modern, scalable web application code, additional utility applications/tools, various libraries, and a fully featured, serverless back-end framework. The Open System is built using Nx, a set of extensible dev tools for monorepos, which helps you develop like Google, Facebook, and Microsoft. Building on top of Nx, the Open System provides a set of tools and patterns that help you scale your monorepo to many teams while keeping the codebase maintainable.
💻 Visit patsullivan.org to stay up to date with this developer
⚠️ Attention ⚠️ - This repository has been moved over to the ⚡Storm Software organization to allow for easier collaboration with other OSS developers! Please see: Storm-Ops repository - Workspace Tools, Forecast repository - CodeGen Tools, and Storm-Stack repository - General Web Application Libraries.
- Quick Features
- Getting Started
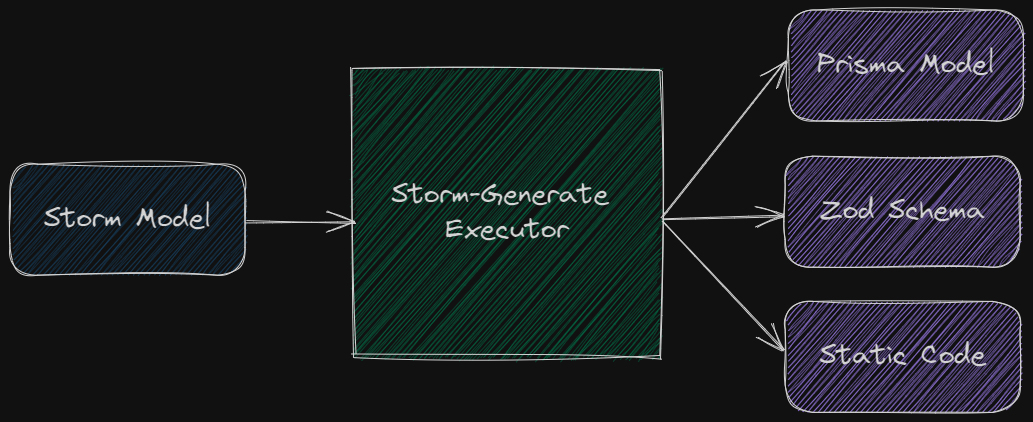
- Storm - Model-Driven Development
- Environment Configuration Help
- Testing
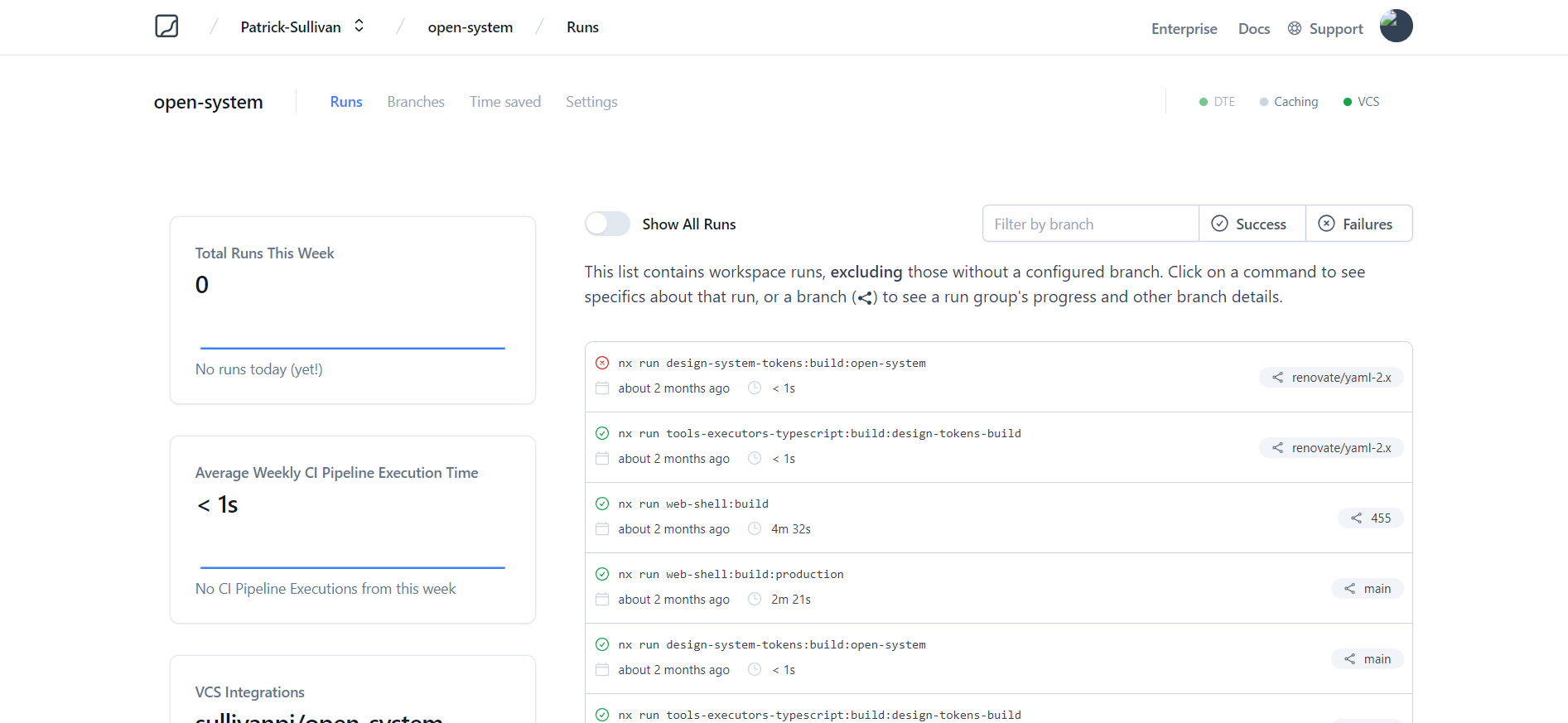
- ☁ Nx Cloud
- Roadmap
- Contributing
- Support
- License
- Contributors ✨
The following are some of the features/publishable code that are included in this repository:
- Transport/protocol/backend agnostic data fetching (REST, GraphQL, promises, whatever!)
- Auto Caching + Refetching (stale-while-revalidate, Window Refocus, Polling/Realtime)
- Parallel + Dependent Queries
- Mutations + Reactive Query Refetching
- Multi-layer Cache + Automatic Garbage Collection
- Paginated + Cursor-based Queries
- Load-More + Infinite Scroll Queries w/ Scroll Recovery
- Request Cancellation
- React Suspense + Fetch-As-You-Render Query Prefetching
- Dedicated Devtools
Note: The above list of technologies is far from exhaustive. It is just meant to serve as a short list of some of the technologies that are used in this repository.
Once the code is pulled locally, open a command prompt and run npm install in the root repo directory (/open-system).
More information can be found in the Open System documentation.
Run nx build open-system to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run nx serve open-system for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
In the Open System, ⚡ storm refers to a collection of applications and libraries that are used to build server-side code from a user-defined model. This functionality all lives in the Open System's tools directory (/tools/storm).
More information can be found in the 📓 Documentation.
If you run into any issues while trying to run any of the above steps, please reach out to Patrick Sullivan. See the Support section for more information.
Some of the plug-ins used by this repository are:
- @nx/next
- @nx/react
- @nx/lint
- @nx/js
- @nx/node
- @nx/web
- @nx/storybook
- @nx/cypress
- @nx/jest
- And more...
Run nx g @nx/react:app open-system to generate an application.
You can use any of the plugins above to generate applications as well.
When using Nx, you can create multiple applications and libraries in the same workspace.
Run nx g @nx/react:lib my-lib to generate a library.
You can also use any of the plugins above to generate libraries as well.
Libraries are shareable across libraries and applications. They can be imported from @open-system/my-lib.
Run nx g @nx/react:component my-component --project=open-system to generate a new component.
Open System uses Jest for unit testing and Cypress for end-to-end testing.
Run nx test open-system to execute the unit tests via Jest.
Run nx affected:test to execute the unit tests affected by a change.
Run nx e2e open-system to execute the end-to-end tests via Cypress.
Run nx affected:e2e to execute the end-to-end tests affected by a change.
Run nx graph to see a diagram of the dependencies of the Open System projects.
Nx caches the output of any previously run command such as testing and building, so it can replay the cached results instead of rerunning it. Nx Cloud allows you to share the computation cache across everyone in your team and CI.
Nx Cloud pairs with Nx in order to enable you to build and test code more rapidly, by up to 10 times. Even teams that are new to Nx can connect to Nx Cloud and start saving time instantly.
Teams using Nx gain the advantage of building full-stack applications with their preferred framework alongside Nx’s advanced code generation and project dependency graph, plus a unified experience for both frontend and backend developers.
Visit Nx Cloud to learn more.
See the open issues for a list of proposed features (and known issues).
- Top Feature Requests (Add your votes using the 👍 reaction)
- Top Bugs (Add your votes using the 👍 reaction)
- Newest Bugs
First off, thanks for taking the time to contribute! Contributions are what makes the open-source community such an amazing place to learn, inspire, and create. Any contributions you make will benefit everybody else and are greatly appreciated.
Please try to create bug reports that are:
- Reproducible. Include steps to reproduce the problem.
- Specific. Include as much detail as possible: which version, what environment, etc.
- Unique. Do not duplicate existing opened issues.
- Scoped to a Single Bug. One bug per report.
Please adhere to this project's code of conduct.
You can use markdownlint-cli to check for common markdown style inconsistency.
Reach out to the maintainer at one of the following places:
This project is licensed under the BSD-2-Clause license. Feel free to edit and distribute this template as you like.
See LICENSE for more information.
Thanks goes to these wonderful people (emoji key):
Patrick Sullivan 🎨 💻 🔧 📖 |
Tyler Benning 🎨 |
|||||
|
|
||||||
This project follows the all-contributors specification. Contributions of any kind welcome!
Fingerprint: 1BD2 7192 7770 2549 F4C9 F238 E6AD C420 DA5C 4C2D