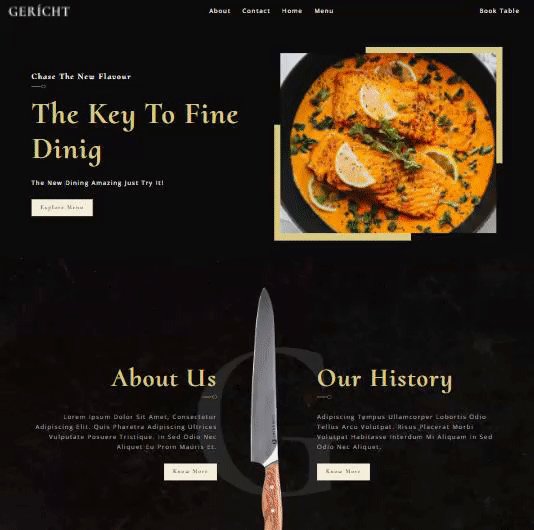
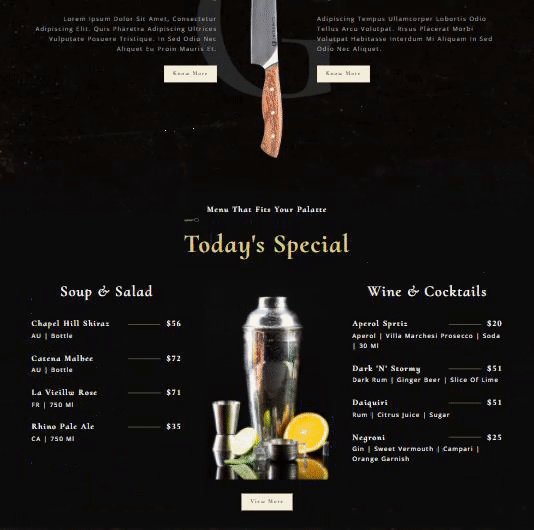
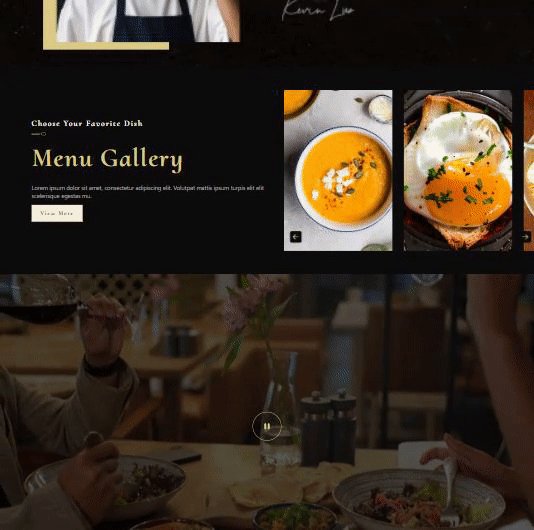
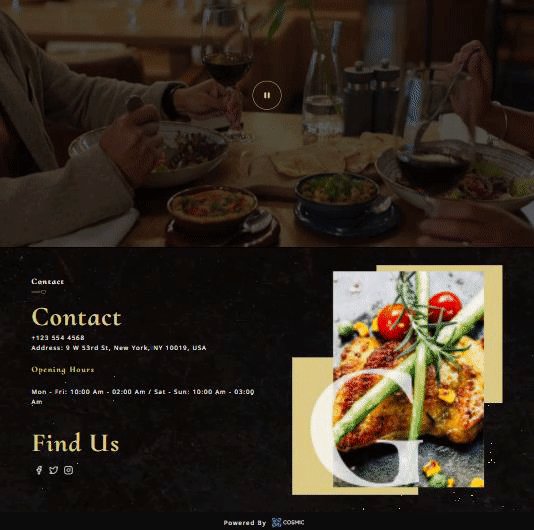
Restaurant Website with Next.js and Cosmic
To build this app, we’re going to use the following technologies:
- Next.js - A React framework for production that makes it easy to spin up a full-stack application.
- Cosmic - A Headless CMS enables the independence of the data (content) layer and gives us the ability to quickly manage template content.
- Sass - A stable, and powerful professional-grade CSS extension language.
Links
Getting started
Environment Variables
You'll need to create an .env file in the root of the project. Log in to Cosmic and from Bucket Settings > API Access take the following values:
//.env
COSMIC_BUCKET_SLUG=your_cosmic_slug
COSMIC_READ_KEY=your_cosmic_read_keyInstall the dependencies with
npm install
# or
yarn Then run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
Deploy on Vercel
Use the following button to deploy to Vercel. You will need to add your Bucket API access keys as environment variables. Find these in Bucket Settings > API Access.
Check out our Next.js deployment documentation for more details.
Your feedback and contributions are welcome!