MERN-E-Commerce-Frontend is the frontend of an e-commerce web application built with ReactJS ,Material UI, ContextAPI, React-router-dom
You can access the live application at https://e-shopit.vercel.app/.
- User authentication and authorization(JWT)
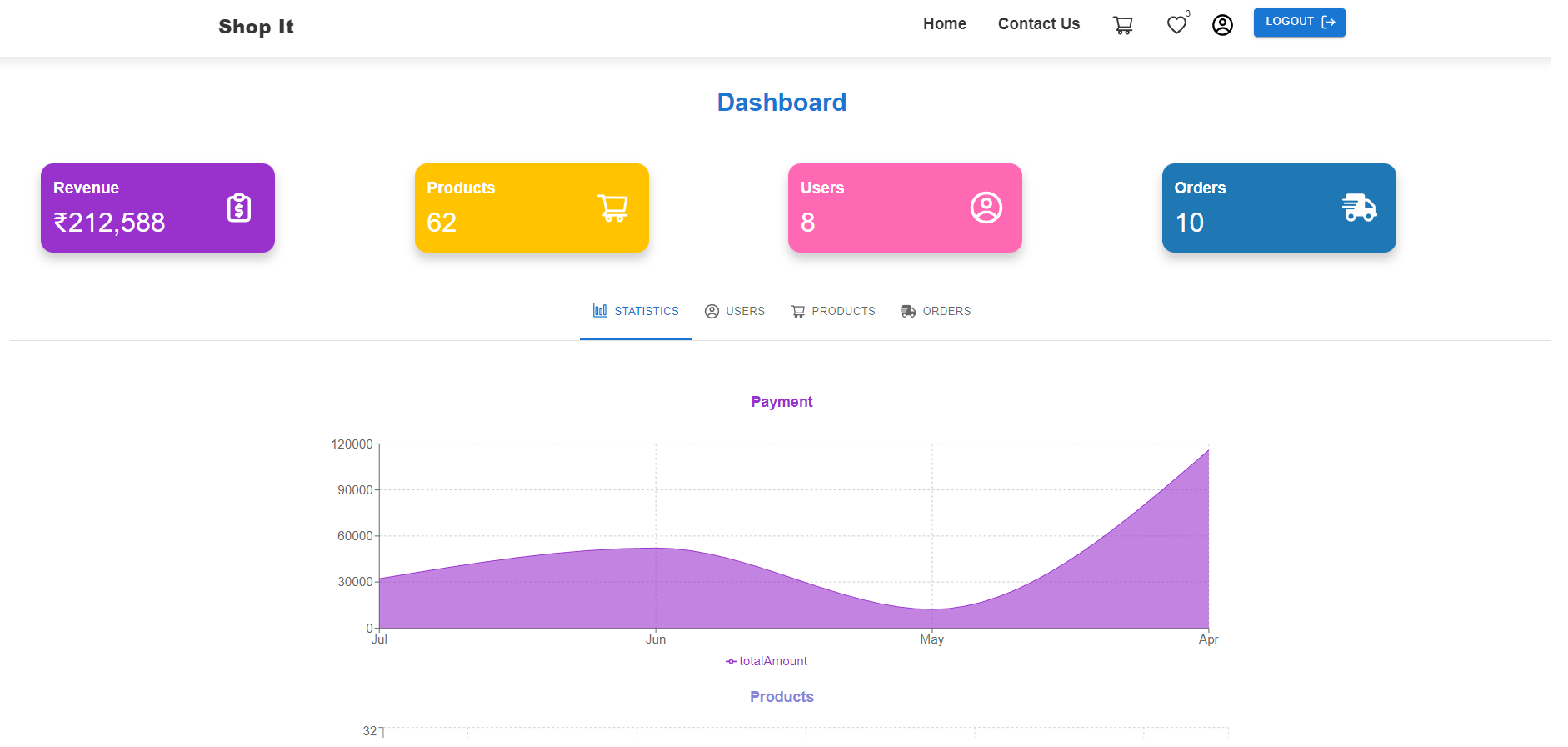
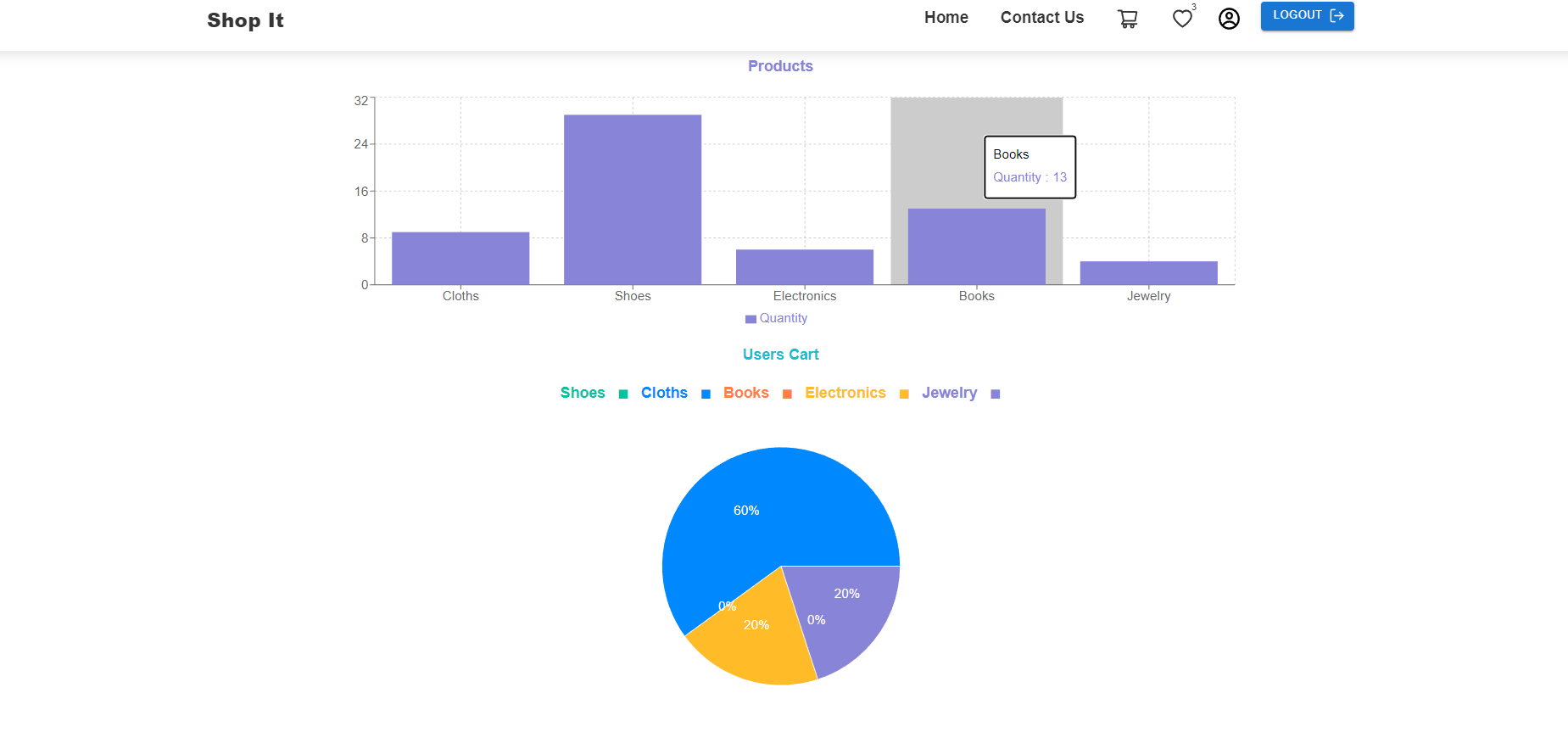
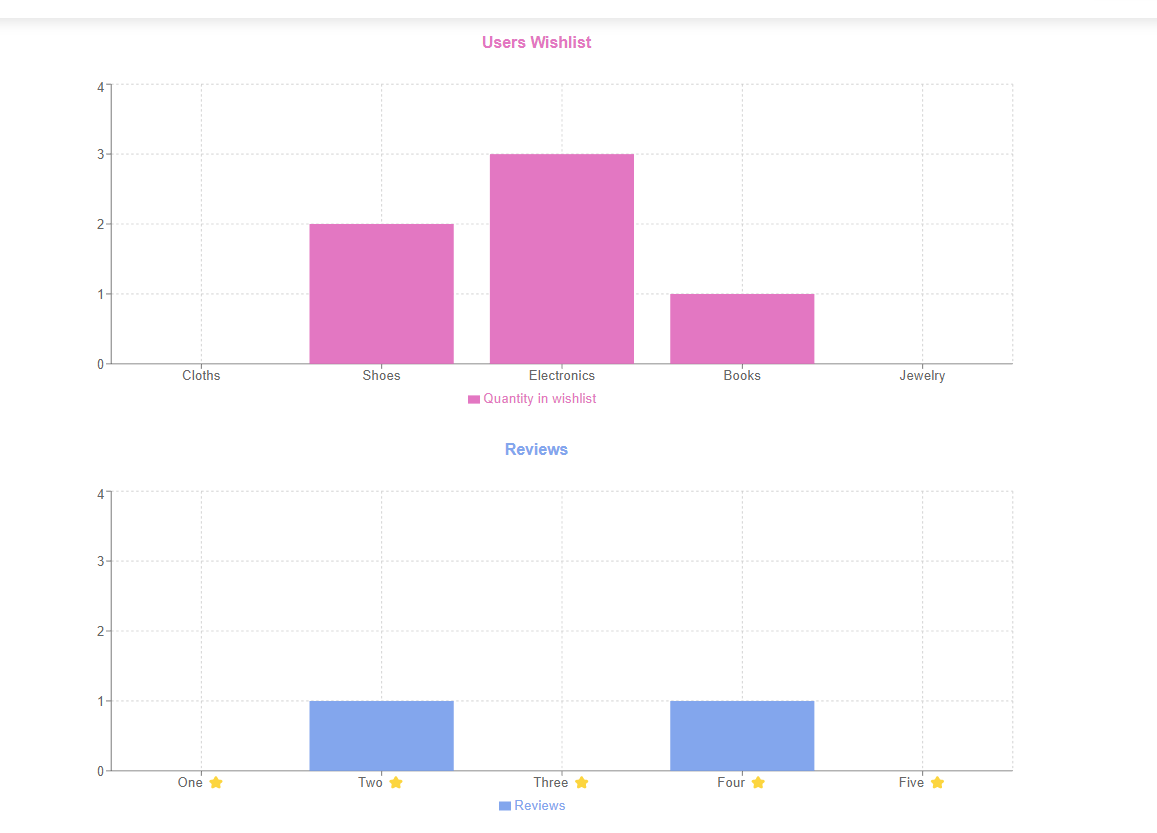
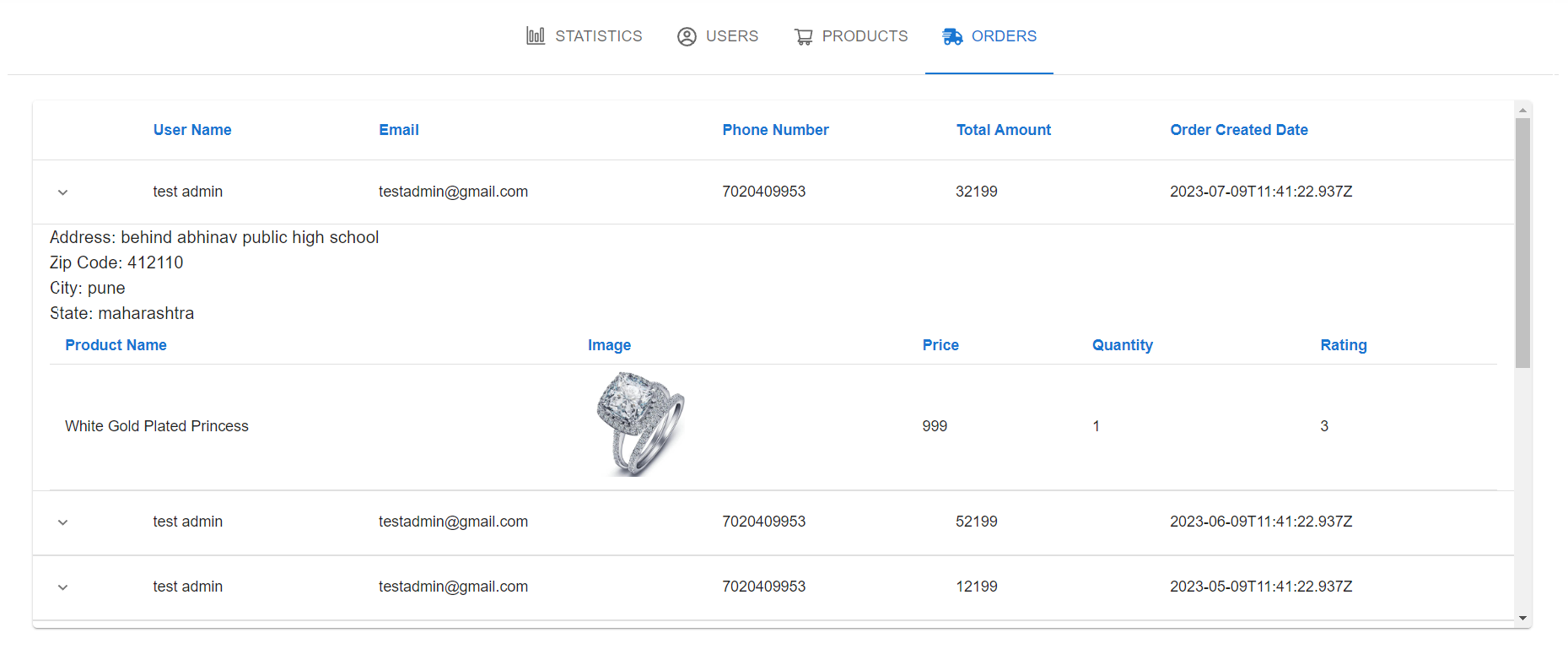
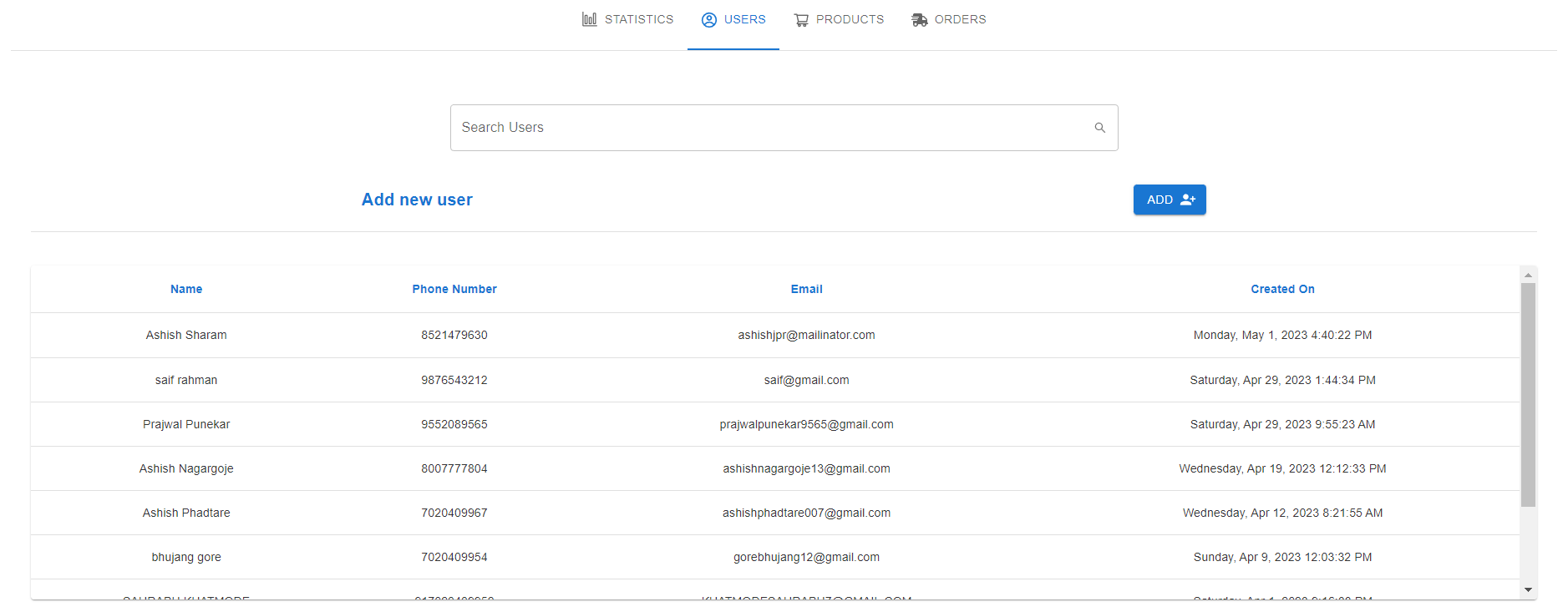
- Admin dashboard for managing products, orders, users and to show statistics
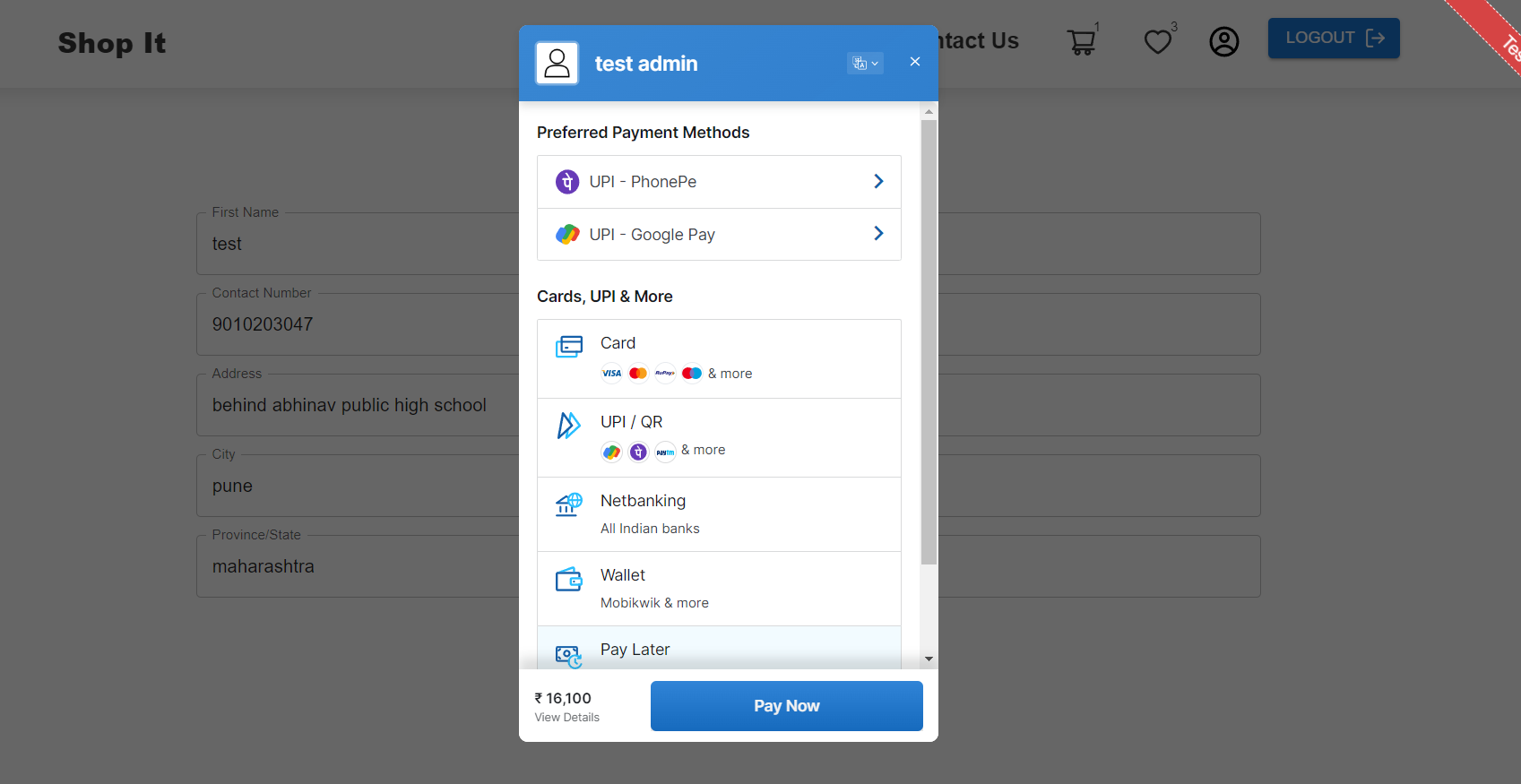
- Payemnt Gateway
- Mail Service
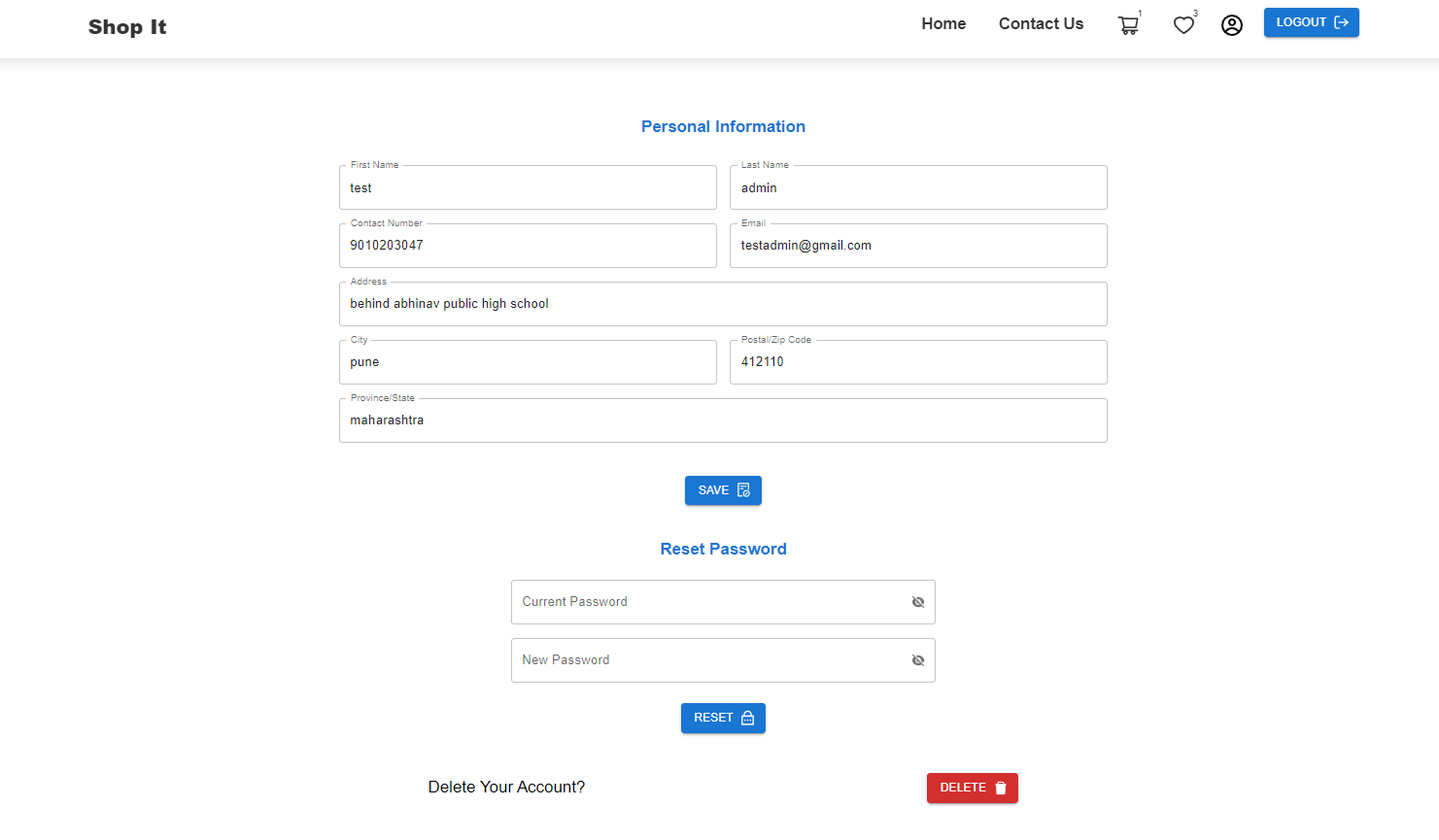
- Forgot Password & Reset Password
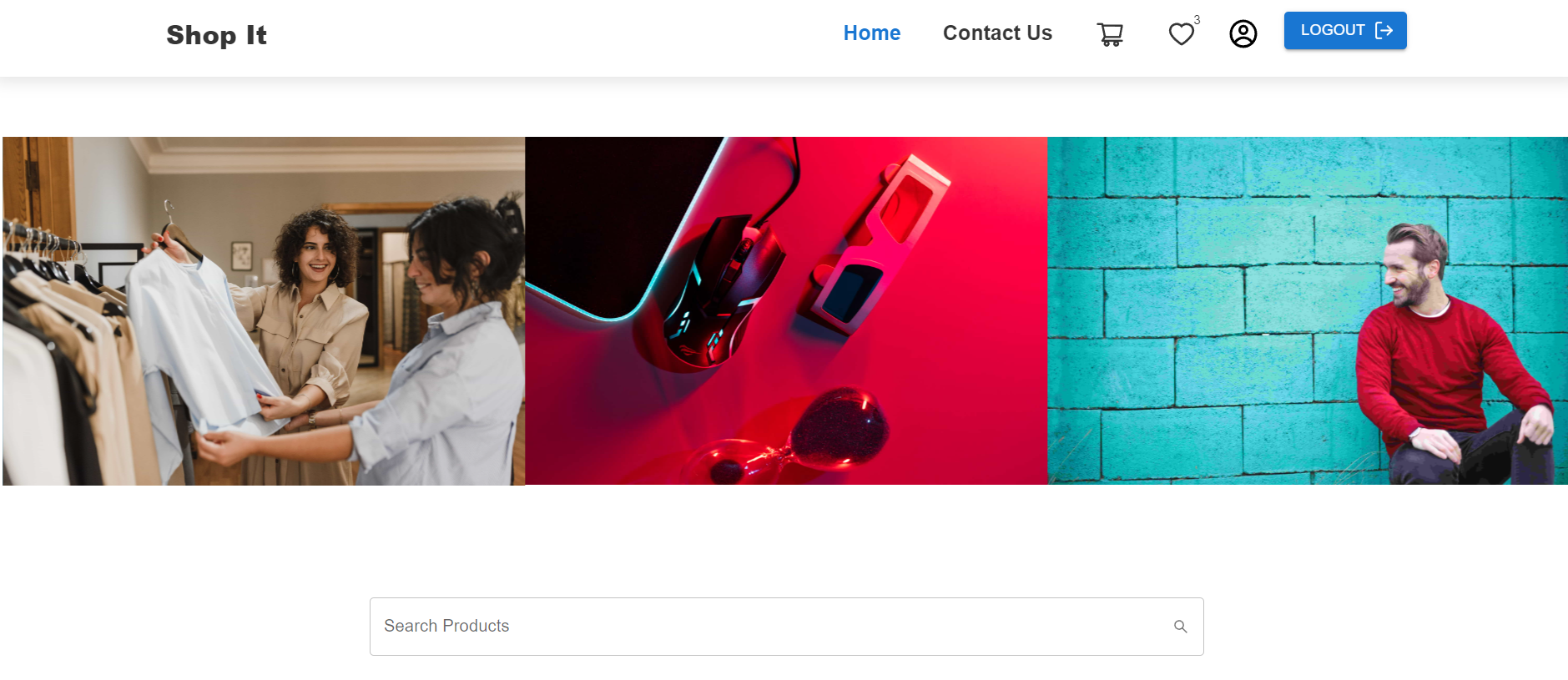
- Product listing and search
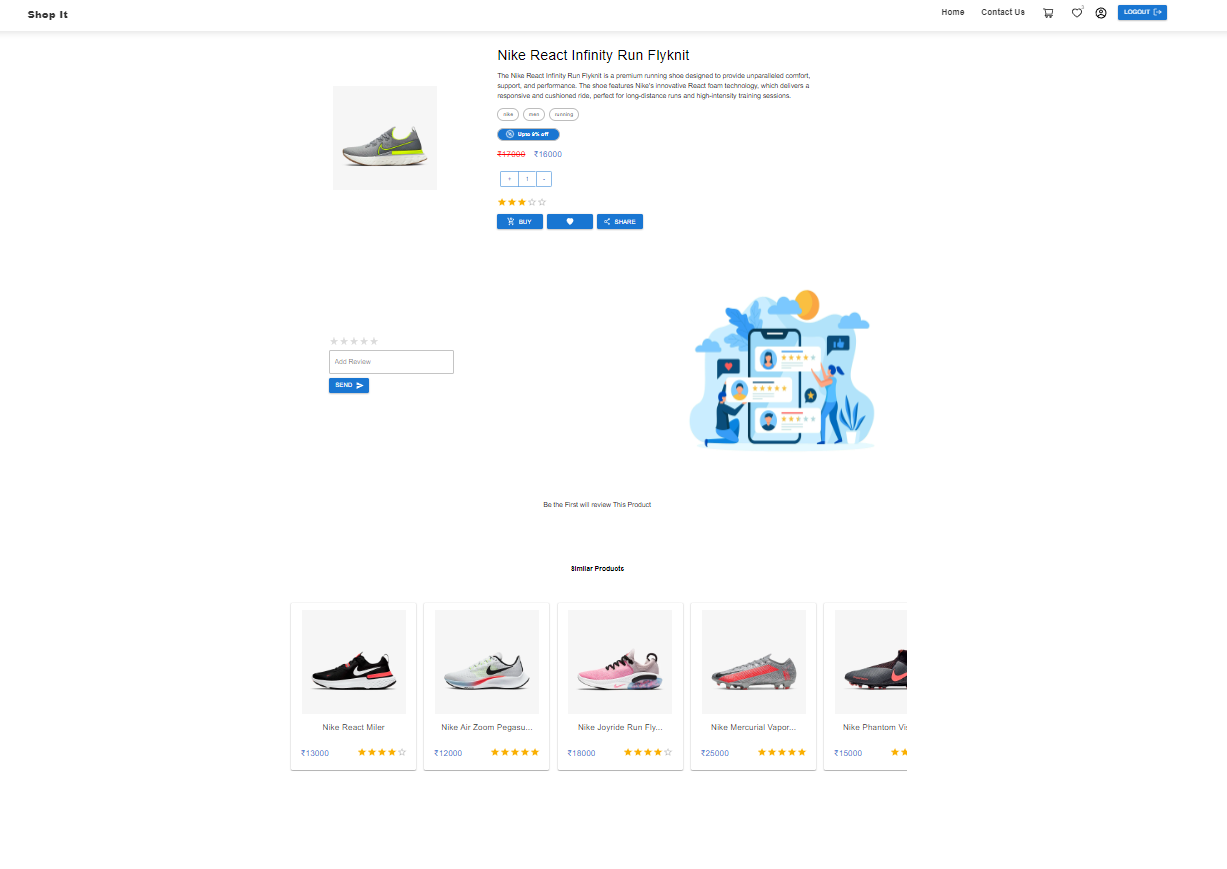
- Product details and reviews
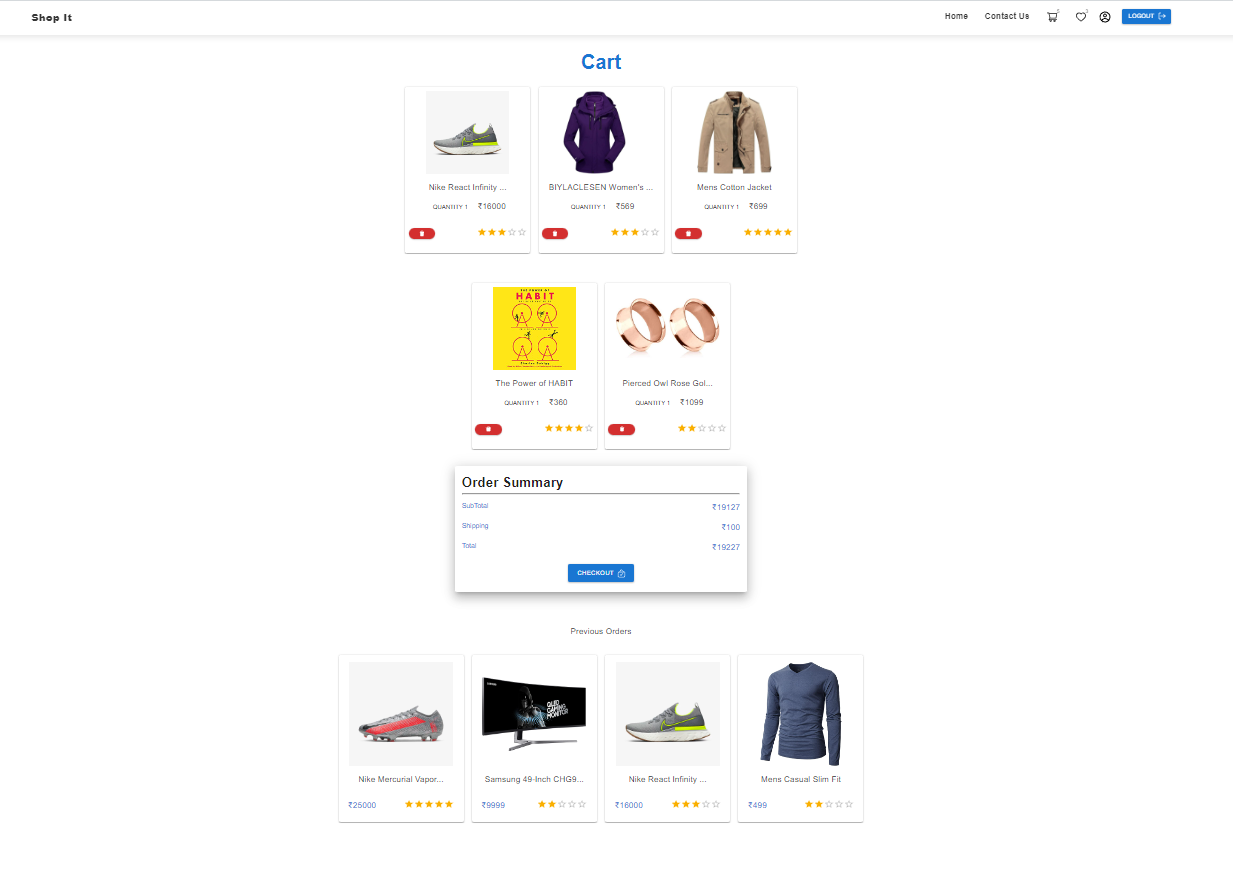
- Cart management
- Order history
- MongoDB
- ReactJS
- NodeJS
- ExpressJS
The backend of the application is built with NodeJS and ExpressJS and uses a MongoDB database to store the product and user data. The source code for the backend can be found at https://github.com/Saurabh-8585/MERN-E-Commerce-Backend.
To run the application on your local machine, follow these steps:
-
Clone the repository:
git clone https://github.com/Saurabh-8585/MERN-E-Commerce-Frontend.git -
Install the dependencies:
cd MERN-E-Commerce-Frontend npm install -
Start the development server:
npm start -
Open http://localhost:3000 in your web browser.
Contributions to the project are welcome. If you find a bug or want to add a new feature, please create a new issue or pull request.
This project is licensed under the MIT License. See the LICENSE file for more information.