This is fork of ST3 CloudFormation plugin.
- Install the extension
- Create new file
- Set syntax to JSON
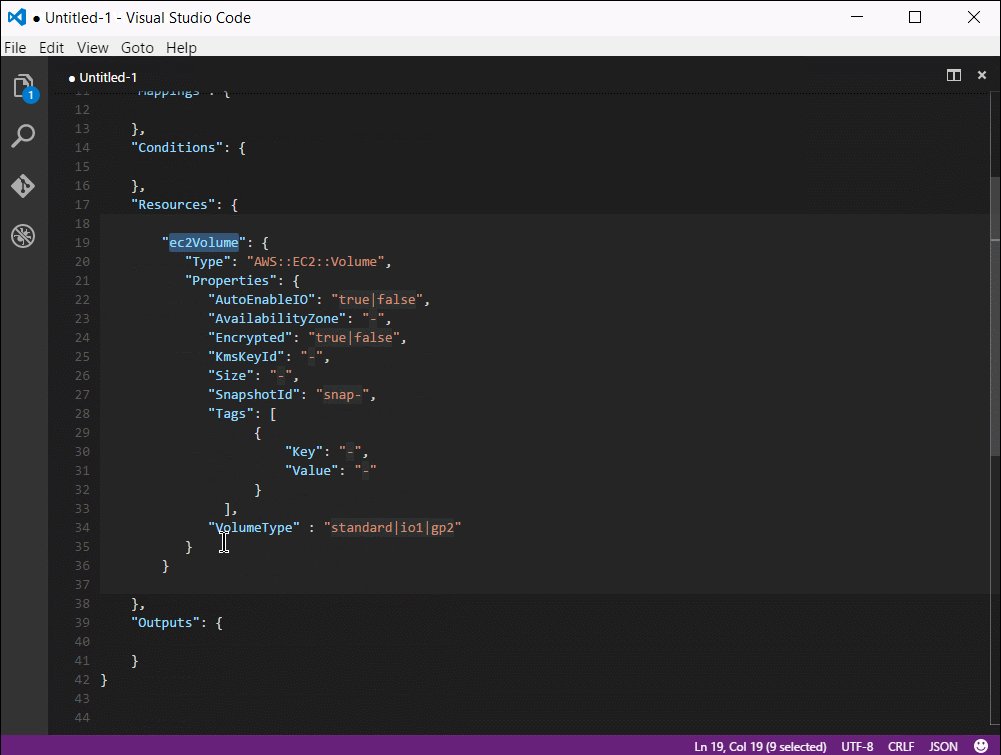
- Type start and press
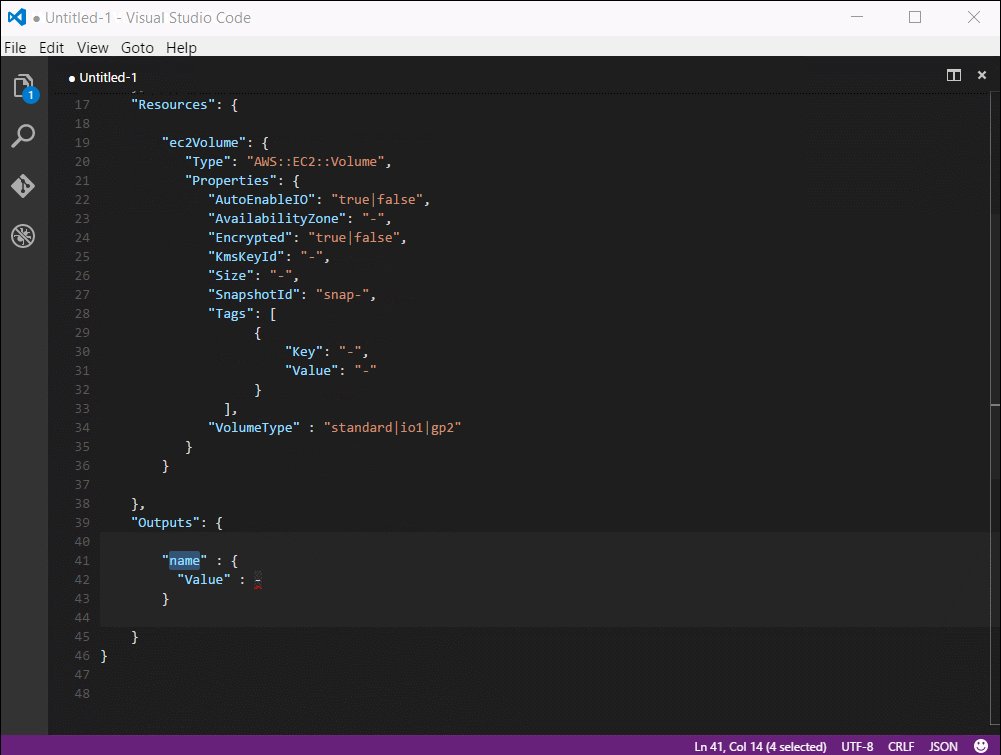
tabkey to populate basic template skeleton - Start typing desired resource name and hit
tabkey
Note: CloudFormation support works with JSON syntax selected or .json, .cform, .template file extensions. These are commonly used CloudFormation template extensions.
- Install Visual Studio Code 0.10.6 or higher
- Launch Code
- Invoke command palette by
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Type
Extension - Select
Install Extension - Choose extension CloudFormation
- Restart Visual Studio Code
- Users behing proxy: Download cform-latest.vsix file from GitHub repo for manual install https://github.com/aws-scripting-guy/cform-VSCode
0.0.10
- start snippet correction
- lambda support
- function IF
0.0.8
- corrected issue with missing language mode UI
- added latest .vsix to GitHub repo for manual install
0.0.6
- added support for .cform and .template file extensions
- Fork
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request