smyx's People
smyx's Issues
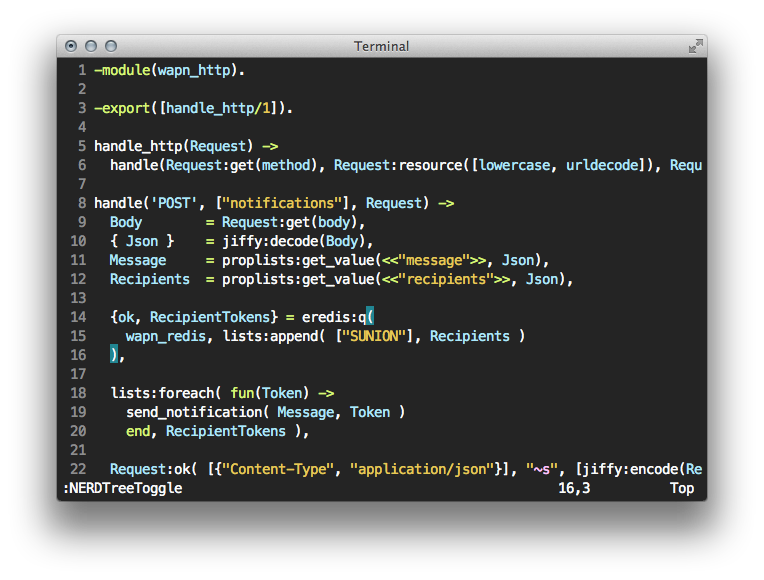
Blue line box around the inactive mode-lines
Hi, I like your theme but the only edit I needed to make locally was comment out the blue line box around the inactive mode-lines.
It is confusing to me as it makes me think that the buffer with blue outlined mode-line is the active one.
Simply doing the below has resolved those confusions.
`(mode-line-inactive
((,class (:foreground ,smyx-gray-7
:background ,smyx-gray-6))))
;; `(mode-line-inactive
;; ((,class (:foreground ,smyx-gray-7
;; :background ,smyx-gray-6
;; :box (:line-width -1 :color ,smyx-blue-5)))))
I didn't want to fork this just because of that one edit if you also are comfortable with this edit and plan to implement this in a future update.
Thanks!
Improve comment face
Improve region face for selections
Previously there was not enough contrast for selected regions and that was improved. The comment face foreground was still white, just like normal text, thus visible when selected.
Now with a light grey for comments and a region selection which is also a bit grey, comments are not visible within a selected region.
I propose to adopt the same approach as with many themes, by just darkening a bit the line highlight colour.
After selection, comments are invisible
Line numbers are too bright
Better contrast for selected text
Add face for highlight current line
Add support for guide key
Information and screenshot
Please add a README and a screenshot.
Most people don't even try a theme when they don't see a picture and basic description in the front page of the project.
ps: It's a nice theme and it works well with the terminal. I hope that you'll add some more faces once in a while (guide-key, highlight for current line, etc.) and more contrast for selected text (background + foreground).
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.