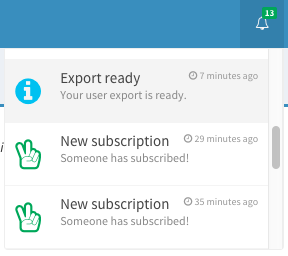
Quickly send (real-time) notifications to your AsgardCms application.
$this->notification->push('New subscription', 'Someone has subscribed!', 'fa fa-hand-peace-o text-green', route('admin.user.user.index'));/**
* Push a notification on the dashboard
* @param string $title
* @param string $message
* @param string $icon
* @param string|null $link
*/
public function push($title, $message, $icon, $link = null);Using EncoreCMS's module download command:
php artisan asgard:download:module tecnodesignc/notification --migrationsThis will download the module and run its migrations .
This is the recommended way if you wish to customise the fields, views, etc.
Execute the following command in your terminal:
composer require tecnodesignc/notification-moduleNote: After installation you'll have to give you the required permissions to get to the blog module pages in the backend.
php artisan module:migrate notificationphp artisan module:publish-config notificationIf you want real time notifications over websockets, you need to configure the broadcasting.php config file. After that is done, set the asgard.notification.config.real-time option to true.
Currently, Laravel broadcasting supports Pusher and Redis, but AsgardCms only has the front-end integration for Pusher. More integrations are welcome via pull-request. Look at the Pusher integration for inspiration.
For configuring Pusher, you can add the following lines to your .env file:
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_ID=
PUSHER_APP_CLUSTER=us2
PUSHER_APP_ENCRYPTED=true
Your app's "Getting Started" tab on Pusher's website has a section for .env. You can just copy and paste those directly.
Usage is simple and straightforward:
Inject the Modules\Notification\Services\Notification interface where you need it and assign it to a class variable.
$this->notification->push('New subscription', 'Someone has subscribed!', 'fa fa-hand-peace-o text-green', route('admin.user.user.index'));$this->notification->to($userId)->push('New subscription', 'Someone has subscribed!', 'fa fa-hand-peace-o text-green', route('admin.user.user.index'));