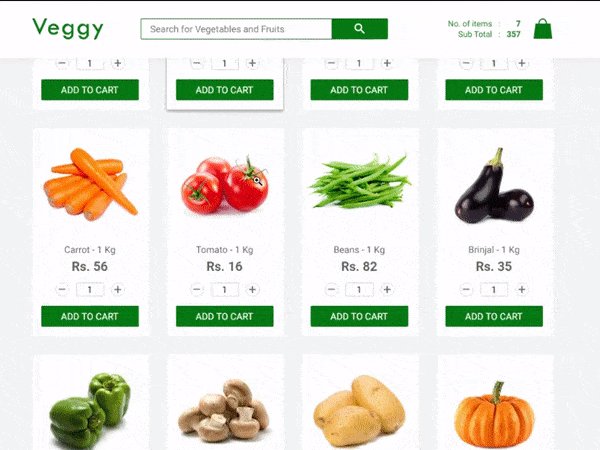
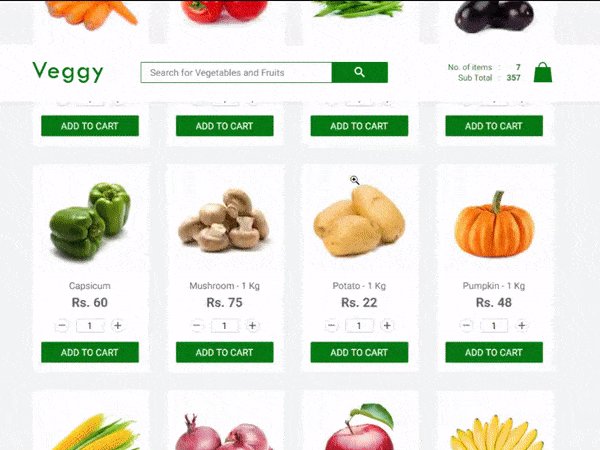
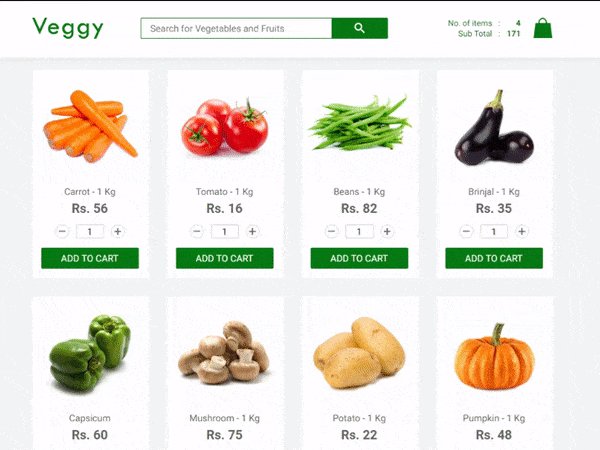
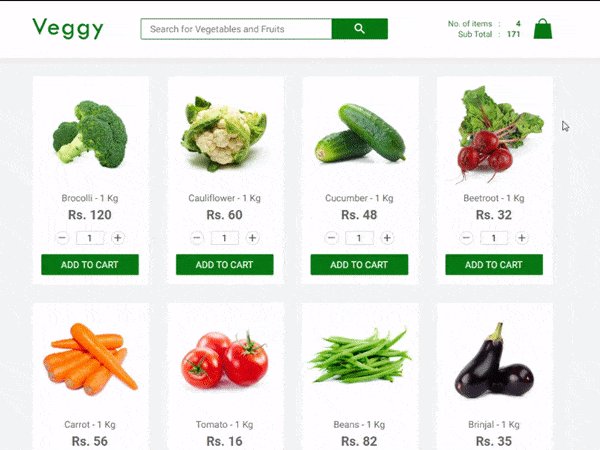
Simple React Shopping Cart without using Redux
https://sivadass.github.io/react-shopping-cart/
Goto the project folder and install required dependencies:
npm install
And run Webpack to watch for code changes and generate bundle.js:
webpack
Now open index.html in your browser to view the live page.
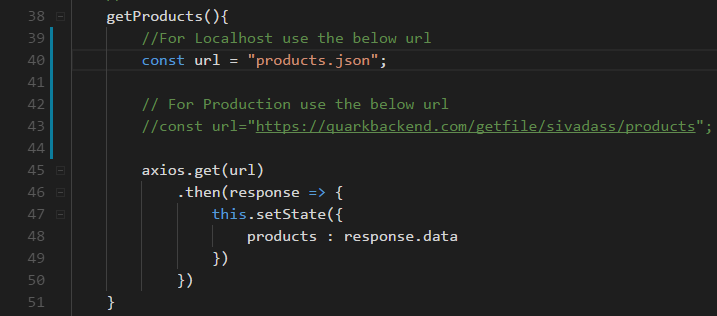
- You may get CORS error, when running this app in your local machine. Open index.js and use products.json as url.
-
I used localhost of my Wamp server to run this app, you can even use webpack-dev-server to create a handy http server or any other of your choice.
-
To generate minified bundle.js, just stop your already running Webpack by pressing
CTRL + Cand enterYesin your console. Open webpack.config.js and uncomment the line numbers from 24 to 33. Now re-runwebpackcommand in your console to generate compressed bundle.
- And to compile scss files to css, i used my already installed scout-app, but you can use any kind of sass compiler (gulp.js or webpack) of your choice.