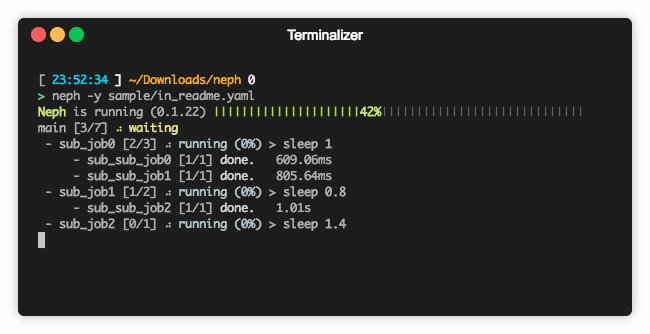
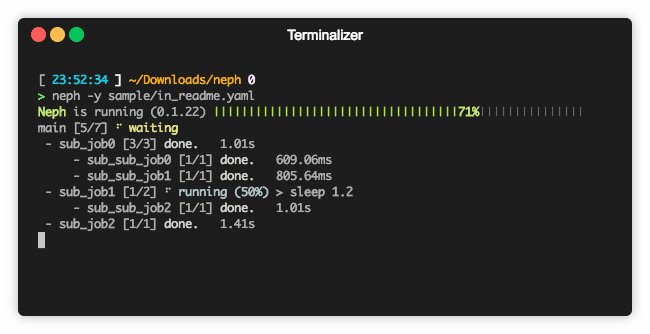
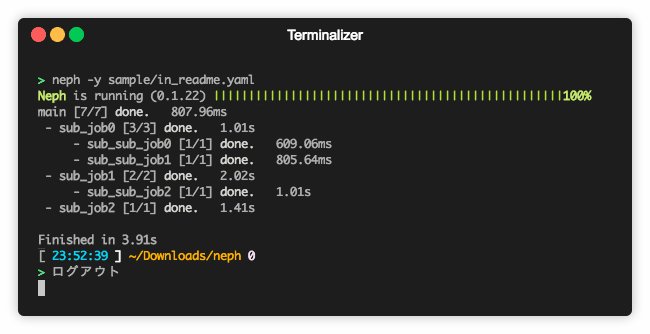
- A modern command line job processor written in Crystal 🚀
- Parallel job execution. 🚀
- Use like
makecommand. 🚀
Use your favourite AUR helper.
Package name: neph-git
You can install Neph with brew.
$ brew tap tbrand/homebrew-neph
$ brew install nephBuild dependencies:
crystalandshardsfor building the binarygo-md2manfor generating the man page
It needs libyaml to be installed.
If you have a previous version of neph installed:
$ git clone https://github.com/tbrand/neph
$ cd neph
$ neph # man page will be at neph.1, binary will be at bin/nephIf you don't have a previous version of neph installed:
$ git clone https://github.com/tbrand/neph
$ cd neph
$ shards build # Now executable binary is located at bin/neph
$ bin/neph man # Generate man page. It will be located at neph.1All features for neph.yaml is written in sample/neph.yaml. So please refer for the details.
Wiki is also maintained as a document. Here is a full features.
- Execute command from neph
- Define dependencies between jobs
- Working directory
- Specify sources
- Ignoring errors
- Hide executing command
- Set a job result to env vars
- Import other configurations
- Command line options
- Log locations
- Log modes
Neph is used in which_is_the_fastest.
The build time is reduced from 102[sec] to 33[sec].
The neph.yaml is here.
To save logs into redis instead of the filesystem do the following:
- export
NEPH_REDIS=redis://<redis_host>:<redis_port>environment variable. - export
NEPH_RUN_ID=<unique id for this run>environment variable.
the logs of this run will be stored in redis as a list with key: neph:<run_id>:<job_name>
- Fork it ( https://github.com/tbrand/neph/fork )
- Create your feature branch (git checkout -b my-new-feature)
- Commit your changes (git commit -am 'Add some feature')
- Push to the branch (git push origin my-new-feature)
- Create a new Pull Request