Syntax highlighting and snippets for Citrix ADC/NetScaler configuration (ns.conf) files in Visual Studio Code.
- Syntax highlighting for ns.conf files and CLI commands
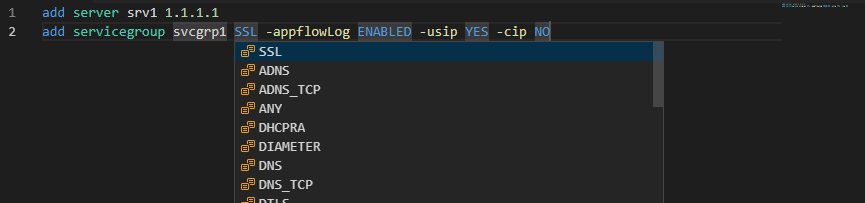
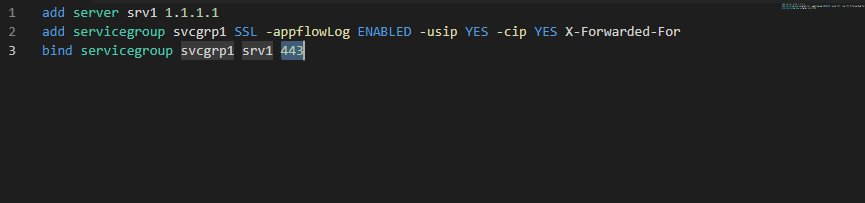
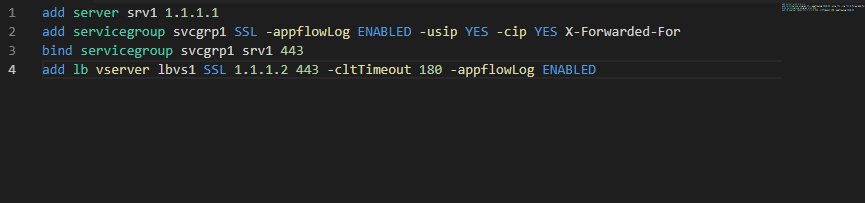
- Snippets for common CLI commands such as creating and binding objects to vServers; tab-completion is available for various parameters
You can install this extension by following the steps in the Visual Studio Code documentation. In the Extensions pane, search for netscaler and install it there. You will get notified automatically about any future extension updates.
This extension is published on the Visual Studio Marketplace.
By default Visual Studio Code will prevent auto-complete/quick suggestions for the values that you enter into the snippet arguments e.g. a vServer or Service Group name. To enable auto-completion, add the following line to your Visual Studio Code settings.json file:
"editor.suggest.snippetsPreventQuickSuggestions": falseThe following snippets provide shortcuts to common commands as well as scaffolding configuration based on Citrix Tech Zone recommendations.
Base configuration
apply base config: Apply Base Configuration Settings to a Citrix ADC, see more information
Basic
add server: Add Serveradd service: Add Serviceadd servicegroup: Add Service Groupbind servicegroup MONITOR: Bind Service Group to Monitorbind servicegroup SERVER: Bind Service Group to Server
Content Switching
add cs action: Add Content Switching Actionadd cs policy: Add Content Switching Policyadd cs vserver: Add Content Switching vServerbind cs vserver POLICY: Bind Content Switching vServer to Content Switching Policy
Load Balancing
add lb monitor HTTP-ECV: Add Load Balancing Monitor of type HTTP-ECVadd lb monitor TCP-ECV: Add Load Balancing Monitor of type TCP-ECVadd lb vserver: Add Load Balancing vServerbind lb vserver POLICY: Bind Load Balancing vServer to Policybind lb vserver SERVICE GROUP: Bind Load Balancing vServer to Service Group
Networking
add ns acl: Add ACLadd ns ip SNIP: Add Subnet IP (SNIP)add ns ip VIP: Add Virtual IP (VIP)
SSL
add ssl cipher,add ssl profile: Add SSL Cipher Group and SSL Profile based on SSL Labs A+ Q4 2021 recommendation, see more informationbind ssl vserver CERTIFICATE: Bind SSL vServer to Certificateset ssl vserver PROFILE: Bind SSL vServer to SSL Profile
If you experience any issues with the extension, please report them here.
Licensed under the Apache License, Version 2.0
© Tim Denholm