timlrx / tailwind-nextjs-starter-blog Goto Github PK
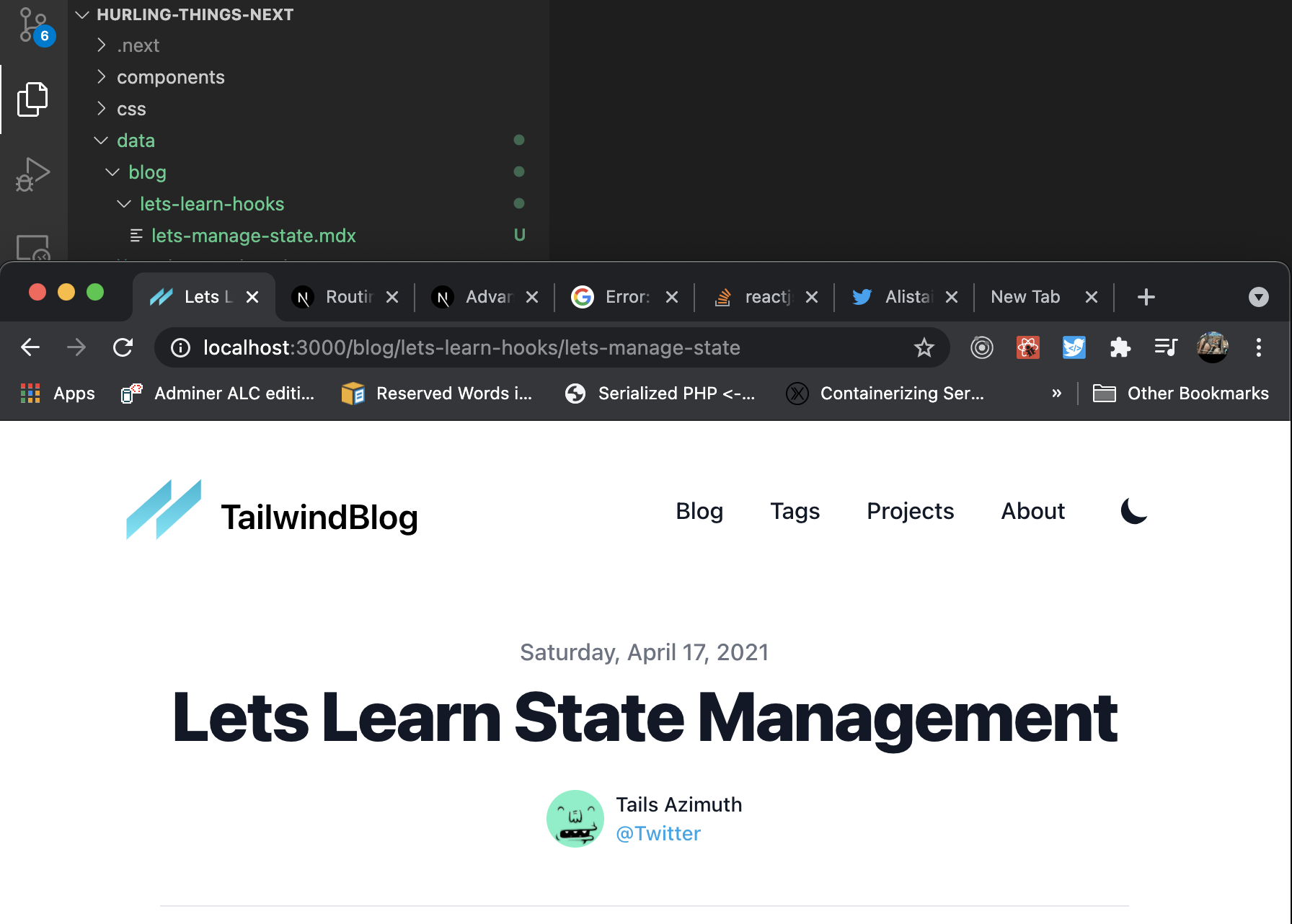
View Code? Open in Web Editor NEWThis is a Next.js, Tailwind CSS blogging starter template. Comes out of the box configured with the latest technologies to make technical writing a breeze. Easily configurable and customizable. Perfect as a replacement to existing Jekyll and Hugo individual blogs.
Home Page: https://tailwind-nextjs-starter-blog.vercel.app/
License: MIT License