Favoriot offers an IOT platform specifically designed for any Internet of Things (IoT) projects. The platform is developed to support the integration of data from sensors and actuators on the internet. Collecting and storing data from IOT devices become much easier. Moreover, the platform also helps developers in building vertical applications without worry about the hosting.
This article will present a step by step example how to upload analog value of a potentiometer & DHT11 temperature & humidity sensor's value from Arduino/Genuino MKR1000 to Favoriot IoT platform. Watch video below (or click here) for its demonstration, then follow these instructions to start building your project with Arduino MKR1000 & Favoriot.
To build this project, you need the following items:
- 1 Arduino/Genuino MKR1000 board
- 1 breadboard
- 1 potentiometer
- 1 DHT11 temperature & humidity sensor
- some jumper wires
- Arduino IDE (download here)
- Arduino WiFi101 library (download here)
- Adafruit DHT11 library (download here)
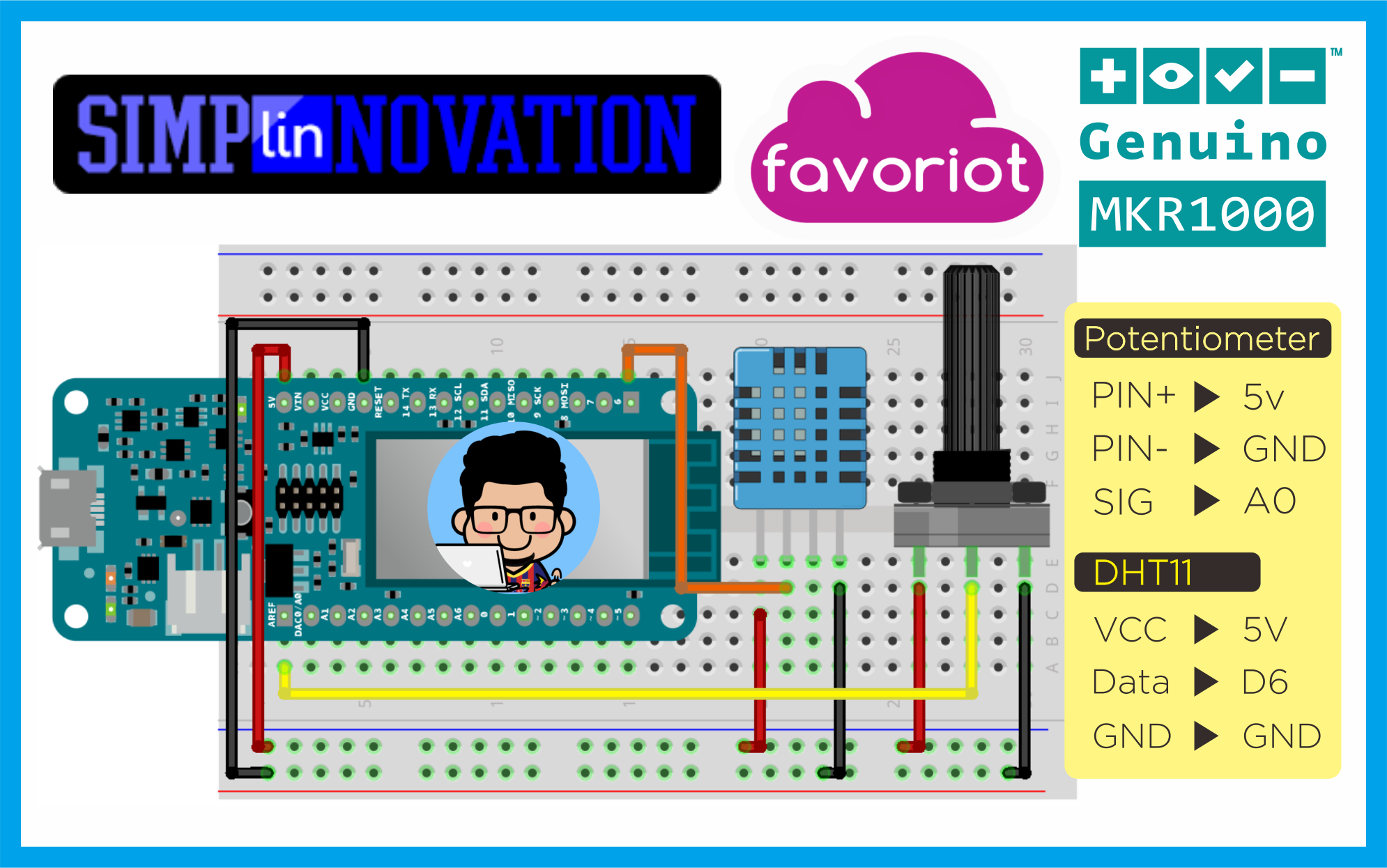
Gather your parts then follow the schematics below.
-
Device Developer ID
Signup & login to Favoriot. If you are registered in Favoriot, you have a default device already created for you. Go to right platform on https://platform.favoriot.com and see the device panel to see the devices that are present. Basically you need the
device_developer_idthat might be something likedefaultDevice@myusername. But if you want, you can create a new device and use it in this example. -
API Key
Now, go to your Favoriot Account Setting which is available on the top right corner in the dropdown and check your API key. You need this API key to complete this example. It's a big alphanumeric token like:
'986673a6377ef1fde2357ebdcb0da582lintang150b00cabcd5a0d83045425407ab4'
First you need to install Arduino MKR1000 platform on Arduino IDE, follow these instructions: click here. Install Adafruit DHT11 & WiFi101 library, then copy sketch below to your Arduino IDE. Make sure you have chosen the right option for Board and Port under Tools menu, then upload to your Arduino MKR1000 board.
#define _DISABLE_TLS_
#include <SPI.h>
#include <WiFi101.h>
#include "DHT.h"
#define DHTPIN 6
#define DHTTYPE DHT11
DHT dht(DHTPIN,DHTTYPE);
char ssid[] = "your_network_SSID"; // change it!
char pass[] = "your_network_password"; // change it!
const String yourDevice = "deviceDefault@your_Username"; // change it!
int status = WL_IDLE_STATUS;
char server[] = "api.favoriot.com";
WiFiClient client;
void setup() {
Serial.begin(115200);
WiFi.disconnect();
Serial.println("Mulai menghubungkan");
WiFi.begin(ssid,pass);
while((!(WiFi.status() == WL_CONNECTED))){
delay(300);
Serial.print("...");
}
Serial.println(WiFi.status());
Serial.println("Terhubung!");
Serial.println("");
}
void loop() {
String pot = String(map(analogRead(A0), 0, 1023, 0, 100));
String temp = String(dht.readTemperature());
String humid = String(dht.readHumidity());
String json = "{\"device_developer_id\":\""+yourDevice+"\",\"data\":{\"Potentio\":\""+pot+"\",\"Temperature\":\""+temp+"\",\"Humidity\":\""+humid+"\"}}";
Serial.println(json);
if (client.connect(server, 80)) {
client.println("POST /v1/streams HTTP/1.1");
client.println("Host: api.favoriot.com");
client.println(F("apikey: your_API_key")); // change it!
client.println("Content-Type: application/json");
client.println("cache-control: no-cache");
client.print("Content-Length: ");
int thisLength = json.length();
client.println(thisLength);
client.println("Connection: close");
client.println();
client.println(json);
}
delay(5000);
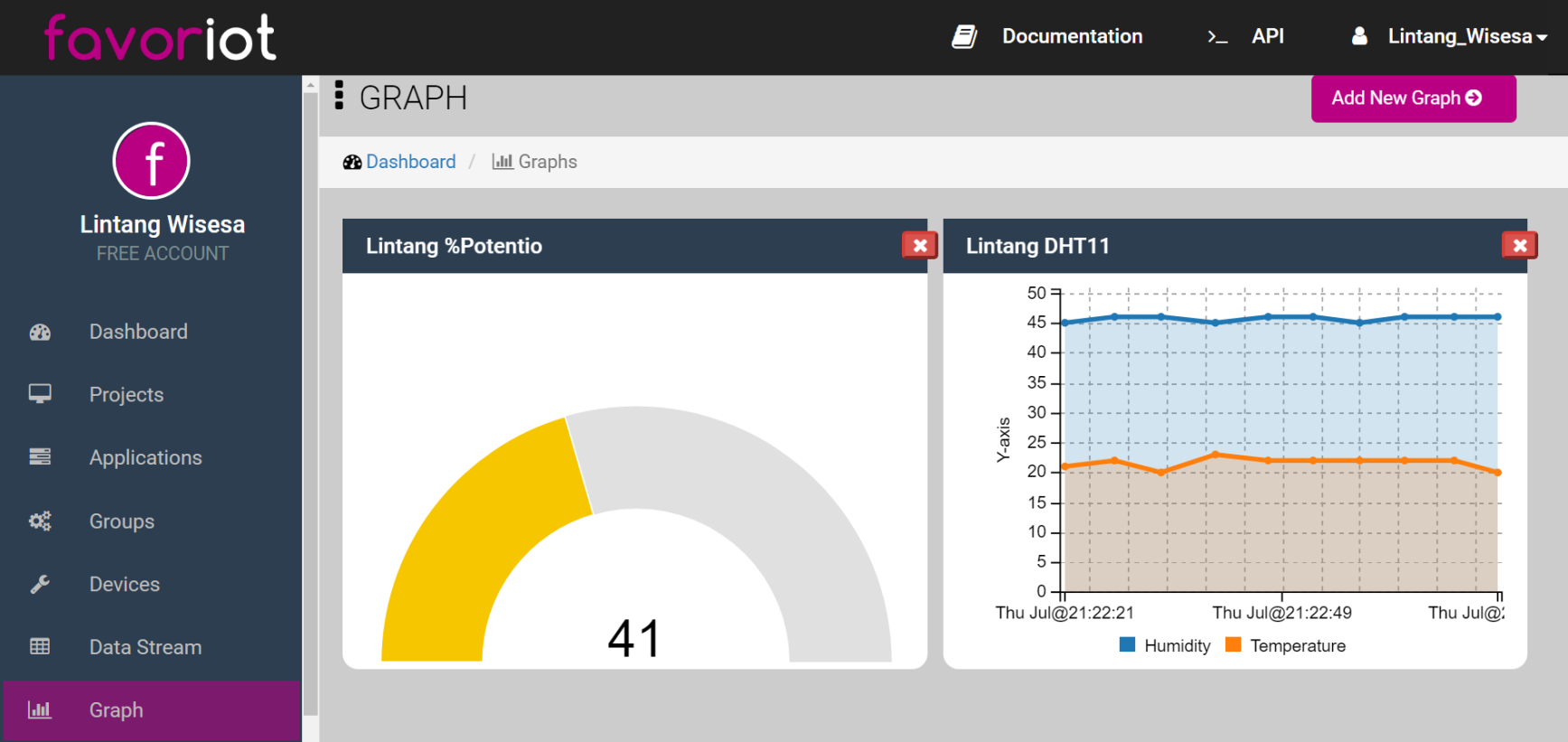
}Now you can monitor your potentiometer & DHT11 sensor every 5 seconds on Favoriot data stream menu, and create data visualization on graph section. For more information about Favoriot, read its full documentation: click here.
My other tutorials on Favoriot:
Lintang Wisesa 💌 [email protected]
Facebook | Twitter | Google+ | Youtube | :octocat: GitHub | Hackster