前端行业发展飞速,新技术如雨后春笋般快速出现,尤其是各种小程序陆续推出,相关的信息、文章也铺天盖地的遍布在各处,我们有时候会困惑,不知道哪些信息对于自己是有价值的,那么 TNFE 团队启动了这个周刊项目,为所有的前端开发人员整理出小程序相关以及其它 web 前端技术领域的精品内容。
🐝我们坚持每周为你提供高质量的关于小程序、h5 等前端领域的文章和项目✨。
如果你有兴趣参与,可以把发现的有价值的信息、文章等在Issues里提给我们,记得写上推荐的理由哈,我们会尽快处理。有建议和意见也欢迎到Issues提出。
- Web frameworks we are most excited for in 2024
- What is Server Side Rendering (SSR) and Static Site Generation (SSG)
- 炫酷的量子纠缠效果:multipleWindow3dScene
- 程序员的便签:heynote
- 狼叔的2023总结
- How to create a good README.md file
- Exploring CSS where it doesnot make sense
- Slots, Slots, Slots, Everybody!
- Fatcher-Send fetch request gracefully in browsers and nodeJS
- js-sdsl——一个参考 C++ STL 实现的 JavaScript 标准数据结构库
- 网页在线webrtc-p2p文件传输
- tlops-基于openresty的API网关
- TypeScript vs JavaScript: Which One You Should Use, and Why
- Managing a full-stack, multipackage monorepo using pnpm
- The Top 12 Node.js Frameworks on GitHub️
- TypeScript: Generics
- InkPaint-一个轻量级node.js canvas图形渲染框架
- daymanage-基于umi3开发的日程管理系统,包括新建日程 日程列表, 打通微信, 定时推送日程
- mouse-ui-集成了项目中一些常用但不常见的reactui组件
- awesome-fe-team-收录国内各大知名前端团队的blog,欢迎补充👏
- Virtual DOM into the future!
- Build faster websites with Astro's next-gen island architecture 🏝✨
- Why Async/Await Is More Than Just Syntactic Sugar
- Parsing command line arguments with util.parseArgs() in Node.js
- Concis-一套轻量级React UI组件库
- Bruno-一套企业级移动端 Flutter 组件库
- Formily-统一前端表单解决方案
- 《2022 Web 前端生态趋势》
- 🚀 Fast and simple Node.js version manager, built in Rust
- 🏝 The joyful site generator
- Node.js: creating ESM-based shell scripts for Unix and Windows
- Simple State Management in JavaScript with Nanny State
- ES2022新规发布,8个实用新功能
- 为什么 React 的 Diff 算法不采用 Vue 的双端对比算法?
- 如何实现移动端事件引擎
- Vue 2.7 正式发布,代号为 Naruto
- Incredibly fast JavaScript runtime, bundler, transpiler and package manager – all in one.
- A pure Kotlin UI framework for the Web (and Desktop).
- Executing shell commands from Node.js
- Build Your Own Wordle For Numbers: Numble
- Vue DevUI,一个基于 Vue3 和 DevUI 设计的 UI 组件
- Spring Cloud Tencent 是腾讯开源的一站式微服务解决方案
- ViewUIPlus 一个基于Vue.js 3的企业级UI组件库和前端解决方案
- Vite & Vue 支持的静态站点生成器
- Smart, Fast and Extensible Build System
- Fast, easy and reliable testing for anything that runs in a browser.
- Create beautiful applications using Go
- ES2022 Features!
- vite + vue3 + ts 开箱即用现代开发模板
- Vue 无虚拟 DOM 模式即将到来
- React新文档:不要滥用Ref哦~
- 理解了状态管理,就理解了前端开发的核心
- HTTP/3 From A To Z: Core Concepts
- Using web streams on Node.js
- Using Ultra, the new React web framework
- Free and Open-source Headless CMS and Application Framework built with TypeScript, Node.js, React and MongoDB
- PowerImage——一个充分利用原生图片库能力、高扩展性的flutter图片库。
- 对antd的table进行扩展,支持配置展示列
- 一个基于 Arco Design 的 Vue.js 3 UI 库
- 使用 Flutter 设计精美的原生 Windows 应用
- Processing Arrays non-destructively: for-of vs. .reduce() vs. .flatMap()
- Layouts RFC
- What is new in Angular 14?
- A Out of the Box 🎁 Browser Extension Template with support for React, Typescript, Preact
- Antv/S2 基于Canvas的高性能多维分析表格
- Flutter 状态管理框架 Provider 和 Get 分析
- TDesign 适配桌面端的组件库,适合在 vue 3.x 技术栈项目中使用
- Google IO 2022——CSS 状态
- Introducing Flutter 3
- ShadowRealms – an ECMAScript proposal for a better eval()
- The Complete Modern React Developer 2022
- 16 useful TypeScript and JavaScript shorthands to know
- Oasis Engine-一个网络优先和移动优先的高性能实时开发平台
- 微信小程序开源项目:【专注时钟】(v1.2.1);时间规划、效率工具类
- 一个可以让你用 Tailwind 或 Windi CSS 开发微信小程序的 Webpack 插件
- 2022 年值得推荐的 React 库
- Volta: JS Toolchains as Code. ⚡
- State of frontend 2022
- Utility types for functional TypeScript
- Finite state machines for building accessible design systems and UI components.
- 一套基于Taro框架开发的多端React UI组件库
- electron-vite | 新一代electron开发构建工具
- 阿里低代码引擎 lowcode-engine 使用详解 - 开发自定义组件并集成
- 打造轻量级 WebIDE,看这一篇文章就够啦
- The Aurelia 1 framework entry point, bringing together all the required sub-modules of Aurelia.
- FortuneSheet is an online spreadsheet component library that provides out-of-the-box features just like Excel
- The next-generation, DevOps-free cloud development framework.
- JavaScript naming conflicts: How existing code can force proposed features to be renamed
- Vitest-由 Vite 提供支持的极速单元测试框架
- React DevUI- 一个基于 React 18 的组件库
- Flutter好用的轮子推荐05:一个顶N个!界面开发提速大杀器Getwidget 🚀(一)
- Flutter好用的轮子推荐05:一个顶N个!界面开发提速大杀器Getwidget 🚀(二)
- 𝙃𝙪𝙜𝙚 collection of Tailwind components, sections and templates 😎 - FREE for commercial use
- Interactive plug and play charting library for Svelte
- Minimalistic JavaScript MV library for building user interfaces.
- Nodejs addon for Avernakis SDK, use TypeScript to develop modern desktop app with powerful UI kits.
- TDesign-A starter-kit for TDesign React UI components
- Yao 一个用于创建 Web 服务和仪表板的低代码引擎
- CodeEdit App-适用于macOS提升您的代码编辑体验
- 跨端跨框架的原生 UI 组件库
- How do primitive values get their properties?
- Full-sized drag & drop event calendar
- Highly customizable library for building interactive node-based UIs, editors, flow charts and diagrams
- A collection of composable React components for building interactive data visualizations
- LowCodeEngine-一套面向扩展设计的企业级低代码技术体系
- Windi CSS-下一代实用程序优先的 CSS 框架
- 阿里 & 蚂蚁自研 IDE 研发框架 OpenSumi 正式开源
- Zerker-一个轻量级且功能强大的 Flutter 图形动画库
- 🎥 Create videos programmatically in React
- What are wrapper objects for primitive values?
- A Proposal For Type Syntax in JavaScript
- ReScript on Deno: Declarative Command Line Tools
- 基于 Rust 的 Web 平台
- 📖React 组件的文档生成器
- 用DDD(领域驱动设计)和ADT(代数数据类型)提升代码质量
- The all-in-one tool to supercharge your productivity ⌨️
- A pipe operator for JavaScript: introduction and use cases
- Announcing TypeScript 4.6
- 👽 Open source API development ecosystem
- New CSS Features In 2022
- nextui-🚀美丽、快速和现代的 React UI 库
- Fluent UI-用于构建 Web 应用程序的实用程序、React 组件和 Web 组件的集合
- Element Plus 正式版发布啦!🎉🎉
- 【必须知道的JavaScript库】 - 解决95%问题的工具插件/库 - 1
- The most popular library of interactive components built with Tailwind CSS
- Elegant and fully-featured Node.Js web framework based on TypeScript. 🚀.
- Lit is a simple library for building fast, lightweight web components.
- Setting up symbol-valued constants via proxies
- 《视搭》-一个视频可视化搭建项目
- A Three.js mesh morph modifier
- 🛠 [Beta] 面向研发的低代码元编程,代码可视编辑,辅助编码工具
- Slidev-为开发者打造的演示文稿工具
- C2F can convert css style to Flutter code online.
- structuredClone(): deeply copying objects in JavaScript
- A collection of interactive UI components in pure CSS
- ECMAScript proposal: grouping Arrays via .groupBy() and .groupByToMap()
- Bruno-基于一整套设计体系的 Flutter 组件库
- NutUI-React-京东风格的轻量级移动端 React 组件库
- tauri-构建更小、更快、更安全的桌面应用程序
- mijin-Tailwind CSS UI 组件为 Vue.js / Nuxt.js 构建
- Instant offline SQL-powered data visualisation in your browser
- All the Fake Data for All Your Real Needs
- A tiny, reactive JavaScript library for structured state and tabular data.
- Publishing and consuming ECMAScript modules via packages – the big picture
- Molecule-一个轻量级的 Web IDE UI 框架
- 如何搭积木式的快速开发H5页面?
- 前端 50 个优质 Web 在线资源~
- 血荐28个让你直呼哇塞的Canvas库
- A Vite-native test framework. It's fast!
- New in Node.js: node: protocol imports
- Migrating a MEAN AngularJS app to React, Next.js, and TypeScript
- Auto-Currying In TypeScript
- Good++推荐一些Github上很赞的开源项目,帮你寻找有趣的灵魂!
- Hello @idux, 一个全新的 vue 3.x 组件库来了
- 低代码平台,H5商城可视化搭建平台
- Fantastic-admin-一款开箱即用的 Vue 中后台管理系统框架
- Graceful mock-data and fixtures generation using TypeScript
- quick-lint-js finds bugs in JavaScript programs
- Introduction to Docker for Javascript Developers
- Hello, ArtemisQL
- Flutter 2.8 release 发布,快来看看新特性吧
- 前端Mock工具——Mokia
- Flutter应用框架搭建(一)GetX集成及使用详解
- 推荐一些有趣实用的前端可视化工具库,助力可视化开发
- 🍿 JavaScript positioning library for tooltips, popovers, dropdowns, and more
- Tailwind CSS v3.0
- Recoil-A state management library for React
- 📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings
- Next.js 强劲对手来了!💿 Remix 正式宣布开源
- 🦅一个可以将字符串转换为视图的 JS 库。
- 60+ 实用 React 工具库,助力你高效开发!
- 2022年前端未来发展趋势
- ⚛️ Enterprise Client-Side Routing for React
- 🍵 Tiny, easy and powerful React state management
- JavaScript positioning library for tooltips, popovers, dropdowns, and more
- Immutable persistent data collections for Javascript which increase efficiency and simplicity.
- Modern.js-现代Web工程体系
- Dashboard-一款超强的布局编排组件
- 拥抱开源,Vue Admin Work免费开源啦
- Vue新玩具VueUse
- Official Sentry SDKs for JavaScript
- Announcing TypeScript 4.5
- 📓 The UI component explorer. Develop, document, & test React, Vue, Angular, Web Components, Ember, Svelte & more!
- Budibase is an open-source low-code platform for creating internal apps in minutes. Supports PostgreSQL, MySQL, MSSQL, MongoDB, Rest API, Docker, K8s 🚀
- H5-Dooring-让H5制作像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode平台.
- plain-design 是基于 plain-design-composition + typescript实现的一套React组件库
- 尤雨溪推荐神器 ni,简单好用!源码揭秘!
- 前端终极Mock工具fig-mock
- Application-wide alternative for React.useState
- Fine-grained atomic React state management library
- Mobile code editor connected to Git. Runs on the web, open source, and free.
- Render After Effects animations natively on Android and iOS, Web, and React Native
- semi-design-现代、全面、灵活的设计系统和 React UI 库
- arco-design-一个全面的 React UI 组件库
- 一个小巧玲珑的 vue 组件切换动画库, 支持 20 几种动画切换方式
- Next.js 12 发布!迄今以来最大更新!
- The Rome Toolchain. A linter, compiler, bundler, and more for JavaScript, TypeScript, HTML, Markdown, and CSS.
- ⚛️ Fast 3kB React alternative with the same modern API. Components & Virtual DOM.
- Records & Tuples for React
- Take ownership of your commerce stack
- Pinia-直观、类型安全且灵活的 Vue商店
- 教你用three.js写一个炫酷的3D登陆页面
- 重磅!微软发布 vscode.dev,把 VSCode 带入浏览器!
- An HTTP/1.1 client, written from scratch for Node.js
- A powerful cross-platform UI toolkit for building native-quality iOS, Android, and Progressive Web Apps with HTML, CSS, and JavaScript.
- A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications on top of TypeScript & JavaScript (ES6, ES7, ES8) 🚀
- Quasar Framework - Build high-performance VueJS user interfaces in record time
- The Most Complete Angular UI Component Library
- PIUI-基于uniapp的高质量UI开源组件库
- GitHub Copilot-Your AI pair programmer
- 前端监控 SDK 的一些技术要点原理分析
- 花式组件库
- The most beautiful and efficient way to develop HTML5 hybrid and mobile web apps.
- 🧱 A suite of React components .
- Elastic UI Framework 🙌
- Stunning touch-friendly 3D parallax hover effects
- Kraken-高性能 Web 渲染引擎,基于 Flutter 构建
- uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
- Fect UI,🌸基于 Vue-next 构建的极简 UI 组件
- React 运行时优化方案的演进
- Cross Platform React Native UI Toolkit
- Functional css for humans
- 2x times faster than chalk and use 5x less space in node_modules
- A lightweight and modular front-end framework for developing fast and powerful web interfaces
- amis-前端低代码框架,通过 JSON 配置就能生成各种页面
- Flutter Fair 是为Flutter设计的,UI&模板动态化框架
- 最先进的 ssr 框架支持 React/Vue2/Vue3,实现了无服务器端渲染规范
- 从零到一实现企业级微前端框架
- 🐉 Material Component Framework for Vue
- Style your components with confidence
- Full CSS support for JSX without compromises
- Highly customizable notification snackbars (toasts) that can be stacked on top of each other
- Obvious-轻量级渐进式微前端库
- 30 个有用的 Node.js NPM 包
- 推荐 10 个很“哇塞”的Web“资源
- 巧用CSS filter,让你的网站更加酷炫!
- 🔥 A collection of beautiful and (hopefully) useful React hooks to speed-up your components and hooks development 🔥
- ES2022 feature: class static initialization blocks
- Portable and lightweight cross-platform desktop application development framework
- Self-hostable , easy-to-use , lightweight and feature-rich torrent client written in Go . It comes with beautiful Web UI and Optional Multi-User Support . Run Locally or Host in Server . Open/Download/Stream Torrents in Browser Right Away!
- Mdebug 基于React开发的新一代web调试工具
- setup vs 5 react hooks 助你避开"沟"中陷阱
- H5 性能极致优化
- 小程序换肤
- The most versatile JavaScript animated typewriter utility on the planet
- Sandbox for developing and testing UI components in isolation
- JavaScript needs more helper functions for iteration (map, filter, etc.) – where should we put them?
- The best frontend development strategies in 2022
- FFCreator中nodejs视频制作库升级v4 , 性能翻倍提升
- MicroApp-一种用于构建微前端应用的极简方案
- 你不可能知道的骨架屏玩法🐶
- 15张图,20分钟吃透Diff算法核心原理
- wp2vite ~ 让webpack项目支持vite
- 5 VueUse Library Functions That Can Speed Up Development
- Drayman-Server-side component framework
- Simple monorepos via npm workspaces and TypeScript project references
- Free and Open Source UI Library for Vue 3 🤘
- Hummer-一套高性能高可用的跨端开发框架
- OKee Mobile——基于 OKee Design 设计体系的移动端 Vue UI 组件库
- 拖拽竟然还能这样玩!
- Pinia与Vuex的对比:Pinia是Vuex的良好替代品吗?
- Easy-Peasy State Management Using React Easy Peasy
- 🐻 Bear necessities for state management in React
- 🛡️ ⚛️ A simple, scalable, and powerful architecture for building production ready React applications.
- 💯 Tiny (2.5KB minified) Vue Validate Composition
- 尤大大新活 petite-vue 尝鲜
- NutUI 3.1 正式发布:开启多端开发之路
- 鲜亮的高饱和色彩,专注视觉的小程序组件库
- 小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片
- TypeScript and native ESM on Node.js
- A declarative, efficient, and flexible JavaScript library for building user interfaces.
- vanilla javascript input mask
- A library to smooth out JavaScript logging.
- The simplest tool to parse/transform/generate code on ast
- 文件上传,搞懂这8种场景就够了
- React 并发功能体验-前端的并发模式已经到来
- 2021年你可能不知道的 CSS 特性(下篇)
- 🐯 visx | visualization components
- Create a 3D CSS Printer that Actually Prints!
- Face Detection on the Web with Face-api.js
- Redefined chart library built with React and D3
- 从 Flutter 和前端角度出发,聊聊单线程模型下如何保证 UI 流畅性
- Google的新前端框架Lit
- SVG基础及其动画应用浅析
- 如何让老项目的打包构建时间减少70%?
- Custom Scrollbars In CSS
- Thinking Outside the Box with CSS Grid
- jQuery Scratch Pad Plugin
- A framework for the HTML programming language.
- A Vue 3 Component Library. Fairly Complete. Customizable Themes. Uses TypeScript. Not too Slow.
- 三种前端实现VR全景看房的方案!
- 一次千万级流量的 618 电商 H5 活动页
- 仅用CSS几步实现赛博朋克2077风格视觉效果
- State management: Two-way bindings and enhanced binding formatters
- React 18 Is Out! This Is What You Need to Know
- Why using object spread with reduce probably a bad idea
- Next.js 11
- 🚀初次上手尝试开发鸿蒙OS上的Javascript应用(一)
- Flutter 抖音点赞效果实现
- 一起看 I/O | Flutter 2.2 更新详解
- 一行可以让项目启动快 70% 以上的代码
- React components and hooks library with native dark theme support and focus on usability, accessibility and developer experience
- A desktop debugging platform for mobile developers.
- A tiny (152 bytes) state manager for React/Preact/Vue/Svelte with many atomic tree-shakable stores
- Quickly integrate face, hand, and/or pose tracking to your frontend projects in a snap ✨👌
- 不到30行代码实现一个酷炫H5全景
- H5 项目如何适配暗黑模式
- 基于 IntersectionObserver 实现一个组件的曝光监控
- CSS @property,让不可能变可能
- A collection of libraries and tools that help you build adaptive, accessible, and robust user experiences.
- A tool for writing better scripts
- ⚡️ Simple, Modular & Accessible UI Components for your React Applications
- </> htmx - high power tools for HTML
- 如何让10万条数据的小程序列表如丝般顺滑
- 写给前端的跨平台方案、跨端引擎的本质
- 新时代创意布局
- 用div画条龙?
- Lightweight fuzzy-search, in JavaScript
- A declarative, efficient, and flexible JavaScript library for building user interfaces.
- ⚛️ Hooks for fetching, caching and updating asynchronous data in React
- A customizable, modular, responsive, lightbox gallery plugin.
- 前端智能化看“低代码/无代码”
- 从0到1开发可视化数据大屏(下)
- Vue 3.1.0 的 beta 版发布
- Apache ECharts 5.1 发布
- A Redux Framework
- tiny extensible javascript library for front-end microservices
- A JavaScript framework for building universal apps.
- Announcing TypeScript 4.3 RC
- 基于Flutter的高性能,符合Web标准的呈现引擎。
- 真正的用于React
- Flutter 集成uni-app
- 回顾 babel 6和7,来预测下 babel 8
- Create blazing fast multithreaded Web Apps
- Cross browser window state management
- CSS :placeholder-shown
- Simple, lightweight, and blazing fast UI library 💧
- iconFont 在线预览
- 给小程序再减重 30% 的秘密
- Vue3的Material Design移动组件库
- Eva.js是专门用于创建交互式游戏项目的前端游戏引擎
- Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅
- An utility-first CSS in JS library for rapid UI development.
- Lit is a simple library for building fast, lightweight web components.
- Announcing new and simple state manager “Exome”
- 基于 React 的渐进式研发框架
- CSS @property,让不可能变可能
- VueConf 2021 抢先看,Evan You 和你聊聊 Vue 的未来
- Flutter Boost3.0 初探
- Open source CSS framework for data visualization.
- NativeScript 8.0 Released
- Deno 1.9 Release Notes
- Comparing the New Generation of Build Tools
- 一键让webpack项目支持vite
- Flutter Getx-一个轻量且强大的解决方案:高性能的状态管理、智能的依赖注入和便捷的路由管理
- 喜大普奔,Vue 3 将不会支持 IE11 了
- 一文带你了解如何排查内存泄漏导致的页面卡顿现象
- Tooltip, popover, dropdown, and menu library
- Tools for Auditing CSS
- Vanilla JavaScript Code Snippets
- Reseter.css - A Futuristic CSS Reset / CSS Normalizer
- 下一代的模板引擎:lit-html
- 腾讯位置服务Flutter业务实践——地图SDK Flutter插件实现(一)
- Blitz.js 全栈开发 (1.1):基于 Next.js 的下一代 React 全栈框架
- CSS 实现优惠券的技巧
- Announcing TypeScript 4.3 Beta
- 👻 Primitive, flexible state management for React
- Next-generation ORM for Node.js & TypeScript | PostgreSQL, MySQL, MariaDB, SQL Server & SQLite
- A component that can arrange items according to the type of grids
- In-app bug reporting tool for iOS apps
- 德莱问-前端技术博客
- 仅使用CSS提高页面渲染速度
- 一个基于node.js的高速短视频加工库
- 极简Flutter状态管理库:consumer
- What’s New In Flutter 2?
- An experimental just-in-time compiler for Tailwind CSS
- Yes, here’s the best CSS framework in 2021
- Atomos — A New Recoil Visualization Tool Powered by React Flow
- use concent like a pro
- Vue3.0 新特性以及使用经验总结
- 「react进阶」一文吃透React高阶组件(HOC)
- Flexbox布局中不为人知的细节
- Top Cross-Platform App Development Frameworks for 2021
- 🎉 Lightweight zero-config JS Confetti library with no dependencies
- Lorem Ipsum... but for photos.
- A high-performance、high-extensibility、easy integration framework for Hybrid content page. Support most content page types of News App.
- 下一代前端构建工具 ViteJS 中英双语字幕 | 技术点评
- 2021年如何开发移动优先设计?
- 奇思妙想 CSS 文字动画
- Vue 3.0 $emit 之后发生了什么
- How to Map Mouse Position in CSS
- Introducing Gatsby 3.0 – Faster in Every Way that Matters
- The Full-stack Framework in Deno.
- A cross-platform, customizable science fiction terminal emulator with advanced monitoring & touchscreen support.
- Flutter 2.0 发布 | 针对 Web,移动端和桌面端构建的下一代 Flutter
- 一款可以让大型iOS工程编译速度提升50%的工具
- 反直觉!浏览器到底是如何下载资源的
- Vite和Webpack的核心差异
- Announcing Dart 2.12
- JavaScript Library to work against complex domain names, subdomains and URIs.
- Javascript Virtual Keyboard - Customizable, responsive and lightweight
- Deno 1.8 Release Notes
- Apache ECharts (incubating) 的微信小程序版本
- 从 RxJS 到 Flink:如何处理数据流?
- 从0到1开发可视化数据大屏(上)
- 使用 mask 实现视频弹幕人物遮罩过滤
- Create interactive videos in React
- Announcing TypeScript 4.2
- Building a Tabs component
- The 5 best open-source form builders to add to your tech stack in 2021
- TransX——一个小巧玲珑的 vue 组件切换动画库
- 备战2021:Vite2项目最佳实践
- Vuex 4 正式发布:打包现在与 Vue 3 一致
- Oasis Engine is a web-first and mobile-first high-performance real-time development platform.
- Announcing Vite 2.0
- Managing CSS Z-Index In Large Projects
- How to Greatly Enhance fetch() with the Decorator Pattern
- Top 10 React Native Component Libraries to Use in 2021
- 如何开发一款 H5 小程序直播?
- Apache ECharts 5 震撼发布:五大模块,十五项新特性全面升级!
- 让 Flutter 在鸿蒙系统上跑起来
- 聊聊 observer-util 这个库,让你读懂响应式原理
- Apache Superset is a Data Visualization and Data Exploration Platform
- 🍃 JavaScript library for mobile-friendly interactive maps
- undefined vs. null revisited
- How to Migrate an App From Webpack to Snowpack
- 浅谈移动端开发技术
- 从一个优质开源项目来看前端架构
- 可视化拖拽组件库一些技术要点原理分析
- TypeScript 4.2 Beta 版本发布:带来诸多更新,营造更好的开发体验
- How to implement an exponential backoff retry strategy in Javascript
- new codebase, who dis? (How to Join a Team and Learn a Codebase)
- Tiny state manager
- 🐰 Lightweight Emoji Picker for React Enthusiast
- 小程序下的地图还能这么玩,你知道吗?
- 小程序外链,实现桌面图标、短信和邮件外链跳转到小程序的工具
- Facebook 重构:抛弃 Sass / Less ,迎接原子化 CSS 时代
- 为什么 Vue3 选择了 CSS 变量
- A type friendly web framework for node.js written by TypeScript
- ECMAScript proposal: Import assertions
- Getting Started With The GetX Package In Flutter Applications
- Front-End Performance Checklist 2021
- Clean-State----一款纯净小巧的状态管理器,使用react-hooks原生实现,自动连接module组织架构。🍋
- bbo:零依赖的高质量前端函数工具库
- 项目开发中到底能不能使用vite👀
- 滴滴DoKit For Flutter正式开源,功能及核心实现解读
- Angular UI Kit and components library for awesome people
- Exciting Features in NextJS V10
- Add image annotation to your web apps.
- Future of state management in React with XState
- 4.2 万 Star!开发 Web 和移动端应用的全栈平台
- 2020 年大前端技术趋势解读
- 从Weex到Web,性能逆势如何破局?
- React Native 优先的多端统一化方案
- What’s Coming To VueX?
- Integrating TypeScript with Svelte
- Redux-Free State Management with Jotai
- 3 ways to deploy React apps to Netlify
- 2020年小程序开发-云开发技术总结
- 可视化拖拽组件库一些技术要点原理分析
- Vant 3.0 正式发布:全面拥抱 Vue 3
- 小程序可视化实时自动埋点设计
- How To Optimize Progressive Web Apps: Going Beyond The Basics
- Deploying a Serverless Jamstack Site with RedwoodJS, Fauna, and Vercel
- Introducing Qui - A Vue.js Design System for Web
- Visly — Build React components visually
- 滴滴开源小桔棱镜:一款专注移动端操作行为的利器
- 多平台快速开发的UI框架
- 获取小程序源码总结
- Taro 3.1 beta 发布: 开放式架构新增 4 端支持
- Deno 1.6 Release Notes
- React useReducer with Middleware
- Create beautiful CLI commands in your NestJS Applications
- How to increase CSS-in-JS performance by 175x
- ProComponents-Use Ant Design like a Pro!
- 🎉 Element UI for Vue 3.0 来了!
- 基于Vue的前端架构,我做了这15点
- create-react-app 4.0.0的新功能
- 👩🚀 The tiny all-in-one development tool for modern web apps.
- TALKR - DOCUMENTATION
- Snowpack v3.0 Release Candidate
- Add Office Functionality to Your Web App with OnlyOffice
- 极致追求,让小程序代码包立减 10% 的插件 weapp-css-modules
- 场景构造难,编译很耗时?看小程序业务如何提高效研发
- 15 种微服务架构框架
- Angular 11 正式发布:加入 webpack 5,升级至 TS 4.0,不再支持 IE 9 和 10
- Understanding React's useReducer Hook
- How to use SVG Icons as React Components
- Ionic Vue: The UI library for Vue 3
- Simplifying your application state management with Recoil
- 小程序框架原理之渲染流程及通信流程
- Rax 小程序运行时方案解密与思考
- postmate-A powerful, simple, promise-based
postMessageiFrame communication library. - TypeScript 4.1 RC 版本发布:带来了令人兴奋的新特性
- Authenticating React Apps With Auth0
- Top 5 React state management libraries in late 2020
- beautiful-react-diagrams----A tiny collection of lightweight React components for building diagrams with ease
- Use CSS Variables instead of React Context
- EMP - Micro Frontends solution
- FFCreator----一个基于 node.js 的轻量、灵活的短视频加工库
- 如何利用 AOP+IOC **解构前端项目开发
- 前端工程师如何通过造轮子提高自己
- A Dive Into React And Three.js Using
react-three-fiber - Data Visualization With ApexCharts
- Brahmos-Supercharged JavaScript library to build user interfaces with modern React API and native templates.
- 7 code smells in your React components
- FFCreator----一个基于 node.js 的轻量、灵活的短视频加工库
- 可折叠 Web 可能会给我们带来的变化
- 基于 React+Topology 构建在线绘图工具
- Next.js 10 正式发布:带来诸多新特性
- FingerprintJS
- Create React App Turns Four
- Top 10 React Hook libraries
- Introduction to Blitz.js
- 微信小程序登录的前端设计与实现
- Facebook 新一代 React 状态管理库 Recoil
- 77.9K Star 的 Axios 项目有哪些值得借鉴的地方
- 如何精确统计页面停留时长
- How to Create a Reddit Clone Using React and Firebase
- Remembering John Conway's FRACTRAN, a ridiculous, yet surprisingly deep language
- Why React Hooks over HOCs
- cookieStore: Async Cookie API
- 使用 Vue3 开发小程序?没错,现在就可以!
- 阔别两年,webpack 5 正式发布了!
- TypeScript 装饰器完全指南
- Node.js 微服务框架(Moleculer)
- Introducing the New JSX Transform
- Understanding TypeScript Generics
- 12 Essential Tools for the Flutter Mobile App Developer
- ECMAScript proposal: Method .item() for Arrays, Typed Arrays, and strings
- Vant 3.0 Beta 版本发布 🔥
- ⏰ Moment.js 宣布停止开发,现在该用什么?
- 尤大 3 天前发在 GitHub 上的 vue-lit 是啥?
- 深受 Pandas 启发的 JavaScript 开源库 — Danfo.js 现已推出!
- React Query — An Underrated State Management Tool
- Learn date-fns: A Lightweight JavaScript Date Library
- Hands-on Reactive Programming with RxJS
- Transforming styles with JS plugins
- 鸿蒙系统中的 JS 开发框架
- 逐行分析鸿蒙系统的 JavaScript 框架
- 使用 taro-deploy 自动化构建发布 taro 小程序
- React 全局状态管理器 redux, mobx, react-immut 等横向对比
- How to Use AVIF: The New Next-Gen Image Compression Format
- 🔩 A relentless key-value store for the browser.
- generate massive amounts of realistic fake data in Node.js and the browser
- An introduction to Wouter: A React Router alternative
- Flutter 状态管理之 Riverpod
- 【独家】React Native 版本升级指南
- 推荐一款强大的前端 CLI 命令行工具
- BetterScroll 2.0 发布:精益求精,与你同行
- Building Microservices with Deno, Reno, and PostgreSQL
- Recent Advances and Improvements to JavaScript Promises
- State management for React, made simple.
- Typing React Context to avoid an undefined default value
- 《awesome-made-by-chinese》—— A collection of amazing open source projects that were made and mainly contributed by Chinese developers.
- 基于 Webpack4.X,小程序工程化落地实践
- 一个可能让你的页面渲染速度提升数倍的 CSS 属性
- Vue3 Compiler 优化细节,如何手写高性能渲染函数
- A frontend Framework for building B2B applications running in the browser on top of REST/GraphQL APIs, using ES6, React and Material Design
- A Complete Walkthrough of GraphQL APIs with React and FaunaDB
- Setup a Micro Frontend Architecture With Vue and single-spa
- My thoughts on endless battle of React state management libraries (setState/useState vs Redux vs Mobx)
- 在 2020 年,谈小程序框架该如何选择
- Vue 新特性:CSS 中使用 JS 变量
- 17 个实用的图像特效库
- 【走进小程序原理】揭秘组件同层渲染
- How to Use Deno's Built-in Tools
- How We Build Micro Frontends
- Minimal React: getting started with the frontend library
- Front-end Architecture: Stable and Volatile Dependencies
- 《awesome-state》—— collection of state management lib
- Reactant: 一个渐进式 React 框架
- Flutter 核心原理与混合开发模式
- TypeScript 4.0 RC 发布,带来诸多更新
- A tiny (~400 B) & modern library for keybindings.
- ts-migrate: A Tool for Migrating to TypeScript at Scale
- A Smashing Guide To The World Of Search Engine Optimization
- Instant “SwiftUI” Flavoured Slack Apps
- Flutter 1.20 正式版前瞻、新更新发布
- 使用真正的 React 构建跨平台小程序
- 京喜前端自动化测试之路(小程序篇)
- 使用 react-docgen 自动生成组件文档
- Announcing Flutter 1.20
- React v17.0 Release Candidate: No New Features
- Build Scalable React Apps by Sharing UIs and Hooks
- Managing data from RxJS Observables in Angular
- This is a library of modifiers for three.js objects
- 一套京东风格的轻量级移动端 Vue 组件库
- 实战丨如何制作一个完整的外卖微信小程序开发项目(已开源)
- 从设计到架构,探索前端的领域和意义
- 如何借助 Taro Next 横穿跨端业务线
- Dough Package For Smooshy UI Flutter
- 😈 Simple micro-front-end framework.
- Using ES Modules with Dynamic Imports to Implement Microfrontends
- 🌈 简洁、易用、灵活的微信小程序组件库
- ES11 来了,不进来看看嘛
- 微前端的现状和趋势
- flutter 开发之 Dart[必读篇]💯
- Eliminating duplicate objects: three approaches
- It's time to lazy-load offscreen iframes!
- Functional user interfaces with Moon.js
- 7 Reasons React Native is Going to Be BIG in 2021
- 一套出色的微信小程序 UI 组件库
- Flutter 全平台制霸再进一步:实现 Linux 桌面应用支持
- 大前端项目代码重用,也许 lerna 是最好的选择
- 快速在你的 vue/react 应用中实现 ssr(服务端渲染)
- rxjs deep state management
- You Might Not Need Vuex with Vue 3
- Creating Tiny Desktop Apps With Tauri And Vue.js
- Introducing (Angular Reactive) Forms with Benefits 😉
- 小程序零开发埋点,就是这么简单!
- App Clips 和微信小程序区别在哪?我们做了一次上手实操
- 用云开发 Cloudbase,实现小程序多图片内容安全监测
- 如何快捷转微信小程序为快应用
- Flutter vs React Native vs Native: Deep Performance Comparison
- Causes of Memory Leaks in JavaScript and How to Avoid Them
- What's New In DevTools (Chrome 85)
- 4 Ground-breaking JavaScript features of the future
- jQuery 写小程序?Taro 3 正式版发布:开放式跨端跨框架解决方案
- 💃 一款轻巧的渐进式微信小程序框架
- 手把手教你写个小程序定时器管理库
- 苹果版小程序上线,如何以更低的门槛开发 App Clips ?
- ECMAScript proposal: private static methods and accessors in classes
- Announcing TypeScript 4.0 Beta
- Crank, a New Front-End Framework with Baked-In Asynchronous Rendering
- The next-generation state manager for React.
- 小程序 UI 框架 minui
- 小程序开源框架选型
- 在 React 中进行事件驱动的状态管理
- 5 个 JavaScript 的字符串处理库
- Dart Vs JavaScript
- Flutter and Desktop Apps
- Bootstrap 5 alpha!
- Computing with types in TypeScript
- kbone-ui 是一套能同时支持 小程序(kbone) 和 vue 框架开发的多端 UI 库
- Mpx,一款具有优秀开发体验和深度性能优化的增强型小程序开发框架
- 细聊 Concent & Recoil , 探索 react 数据流的新开发模式
- 向强大的 SVG 迈进
- An extremely fast JavaScript bundler and minifier
- Next generation Brave browser for macOS, Windows, Linux, Android.
- ShowDoc is a tool greatly applicable for an IT team to share documents online
- Atomic CSS-in-JS
- DoKit 微信小程序研发助手 SDK 升级
- RN 和 React 路由详解及对比
- 了不起的 tsconfig.json 指南
- 🦎 一套代码运行多端,一端所见即多端所见
- The top types any and unknown in TypeScript
- A easy (and fast) typescript validation library/macro. Automatically generation validation functions for Typescript types.
- TypeScript: narrowing types via type guards and assertion functions
- TypeScript: validating external data
- 京东小程序 Taro 开发对比原生开发测评
- 专业的前端模板,用于构建快速,健壮和适应性强的 Web 应用程序或网站
- 提高 10 倍打包速度的神奇工具:Snowpack 2.0 发布,再也不需要打包器!
- HTTP/3 来了 !
- </> htmx - high power tools for HTML
- A first look at records and tuples in JavaScript
- A CLI tool for creating CSS Grid layouts
- Porting a React Frontend to TypeScript
- Westore-微信小程序解决方案-1KB javascript 覆盖状态管理,跨页通讯,插件开发和云数据库开发
- 腾讯原生小程序框架 OMIX 2.0 发布
- Taro 3.0 RC:React/Vue/Nerv 任你选
- 从零搭建 React 开发 H5 模板
- Hegel, a New JavaScript Type Checker
- Fabulous Enables Building Declarative Cross-Platforms UIs for iOS and Android in F#
- A powerful JavaScript library for interacting with the Discord API
- Unit Testing React components with Cypress
- 🐣 We MobX-在微信小程序中加入 MobX
- Deno 正式发布,彻底弄明白和 node 的区别
- 小程序组件化解决方案
- 小程序自动生成框架页面
- Deno 1.0
- Deno 1.0: What you need to know
- Flutter vs React Native-Which to Choose in 2020?
- Recoil - a New State Management Library for React
- 革命性小程序框架 Remax 发布 2.0
- 多端差异比较
- Flutter 1.17 版本发布,带来多个新特性
- 大规格文件的上传优化
- The Latest Features Added to JavaScript in ECMAScript 2020
- ⚡️ Lightweight select component for React
- The real power of the generics in Typescript
- Announcing TypeScript 3.9
- 一套组件化,可扩展,易扩展的微信小程序 UI 组件库
- Taro 2.2 全面插件化,支持拓展和定制个性化功能
- vue 模块化按需编译,突破编译瓶颈
- 移动 web 最佳实践
- Alpine.js: The JavaScript Framework That’s Used Like jQuery, Written Like Vue, and Inspired by TailwindCSS
- React Flow - A Library for Rendering Interactive Graphs
- Comparing Next.js and After.js for SSR React apps
- A Better Way to Pass Data to your Angular Components
- wwto:小程序跨端迁移解决方案——微信转其他小程序
- 框架设计:RN 端的框架如何设计与落地
- 小程序跨端图表组件,开箱即用(基于 Antv F2)
- 5 个很棒的 React.js 库
- Node.js version 14 available now
- Top New JavaScript UI Frameworks & Libraries for 2020
- Bifrost-CORS
- Transfer files over wifi from your computer to your mobile device by scanning a QR code without leaving the terminal.
- 轻量、可靠的小程序 UI 组件库
- Vue2.x To Vue3.0
- 当浏览器全面禁用三方 Cookie
- Chameleon 跨端框架源码剖析系列 (一):框架概览
- Announcing TypeScript 3.9 Beta
- How the Vue Composition API Replaces Vue Mixins
- Typing functions in TypeScript
- Add experimental react-refresh support
- Taro Next H5 跨框架组件库实践
- C2F-convert css style to flutter style
- CSS 书写模式已成为官方 Web 标准
- 跨端开发框架深度横评之 2020 版
- Routex v1.0.0: Modern Node Router
- New Features in Create React App 3.3
- Implement Google Sign-In(OAuth) in your Angular App in under 15 minutes 🚀
- What's new in ECMAScript 2020
- Taro Next 发布预览版:同时支持 React / Vue / Nerv
- Ant Design 4.0 正式发布
- Umi Hooks - React Hooks Library.
- 源码级别高度定制小程序 vant 弹窗组件
- Webpack 5 and Module Federation - A Microfrontend Revolution
- How to architect epic Angular app in less than 10 minutes!
- Class definitions in TypeScript
- JavaScript private class fields and the TypeScript private modifier
- RN 转小程序引擎 Alita 2.0 正式发布:基于 webpack 进行重构
- 《Functional Programming in JavaScript》 翻译
- 手把手带你入门 AST 抽象语法树
- node 多进程的创建与守护
- Create Web Components with Vue.js
- Random Seeds, Lodash, and ES6 Imports
- Rendering a React Application Across Multiple Containers
- JavaScript regular expressions:
.lastIndexand the flags/gand/y
- 微信小程序自动化构建方案
- BBO ——一款非常实用的 JavaScript 函数工具库。
- Mpx 小程序框架技术揭秘
- 逐行剖析 Vue.js 源码
- Understanding Recursion, Tail Call and Trampoline Optimizations
- Jest Tutorial for Beginners: Getting Started With Jest for JavaScript Testing
- A Closer Look at the Provider Package
- Offline GraphQL Queries with Redux Offline and Apollo
- 深度挖掘 Concent 的 effect,全面提升 useEffect 的开发体验
- imageShrink-reduce image size of your project by 60% seamlessly
- 深入浅出 Serverless:优势、意义与应用
- 纯 CSS 实现简单骨骼动画
- What you should learn to become a good front-end developer?
- ECMAScript proposal: top-level
await - A Guide to Building a PWA in Angular 8
- Why Learning ReactJs Makes Sense In 2020?
- rax-快速构建多端应用
- Vant Weapp 1.0 正式版发布
- 我在真实项目中使用了 AST 大法!
- Rax PWA - 快速升级 Web 体验
- 9 Extremely Powerful JavaScript Hacks
- Attributes of object properties in JavaScript
- A Recap of Frontend Development in 2019
- Sql Vs NoSql – Which Is Best For You?
- litegraph.js-A graph node engine and editor
- consumer-Flutter 的一个更精简的状态管理工具
- null-cli----A command makes you more efficient
- 【全栈修炼】RESTful 架构及实践 修炼宝典
- New JavaScript Features Coming in ES2020 That You Can Use Now
- 6 best React component libraries by category
- Must Learn Top Programming Languages For Robotics In 2020
- Easier Node.js streams via async iteration
- Proton 4.0 一个轻量又强大的 js 粒子动画库
- dbKoda-A modern open source database development and admin tool
- G2Plot-A charting library based on the Grammar of Graphics
- 前端领域的 Docker 与 Kubernetes
- Comparing React Hooks with Vue Composition API
- The introductory guide to AssemblyScript
- Nestjs Typeorm Graphql Dataloader tutorial with Typescript
- Build a REST API with AdonisJs and TDD
- 滴滴 DoKit2.0 - 泛前端开发者的百宝箱
- API request builder - A free, fast, and beautiful alternative to Postman
- 应战 Vue3 setup,Concent 携手 React 出招了!
- 【扒一扒】这一次,彻底理解 ES6 Iterator
- Mastering Angular 8: five things that are good to know to save your time
- Understanding Microservices
- Know your JavaScript data structures
- Lifecycle methods, hooks, suspense: which's best for fetching in React?
- kbone -一个致力于微信小程序和 Web 端同构的解决方案
- 小程序多平台同构方案分析-kbone 与 remax
- Taro 最受欢迎物料大赏
- CSS 的未来已来
- 快速实现本地 https 预览
- A React hook for asynchronous state
- How to fetch data with React Hooks?
- JavaScript frameworks security report 2019
- 微信小程序工程化之持续集成方案
- svrx-一个高效的前端构建平台
- concent *操作之组件创建&状态更新
- 将 React 渲染到嵌入式液晶屏
- New Node.js 12 features will see it disrupt AI, IoT and more surprising areas
- JavaScript: What’s new in ES2019
- Using TypeScript with React
- React UI component libraries
- 原生小程序框架 OMIX 2.0 发布
- Doraemon mini program debugger-一个支持小程序端的调试工具
- 小蝌蚪传记:200 行代码实现前端无痕埋点
- ppo-一个小巧且实用的工具库
- When to Use Map instead of Plain JavaScript Object
- The elements of responsive typography
- Building reusable web components with Stencil.js
- Regular expressions in JavaScript: lookaround assertions by example
- 如何一人五天开发完复杂小程序
- 聊一聊状态管理&Concent 设计理念
- clock-shop-近百款漂亮的 js、css 时钟
- 闲鱼公开多年 Flutter 实践经验
- React VS Vue: Which is better for 2020?
- Redux Crash Course with Hooks
- 5 Interesting Uses of JavaScript Destructuring
- Why React Suspense Will Be a Game Changer
- Owl UI Design-基于 Vue.js 实现的移动端组件库
- UI 组件库从 0 到 1 开发心得
- UI 组件库从 1 到 N 开发心得-组件篇
- UI 组件库从 1 到 N 开发心得-单元测试篇
- Quick Intro to Vuex ORM
- How JavaScript works: Optimizing the V8 compiler for efficiency
- Axios or fetch(): Which should you use?
- HTTP/3: the past, the present, and the future
- View UI 组件库发布
- 被称为“三大框架”替代方案,Svelte 如何简化 Web 开发工作
- 浅谈 Flutter 构建
- 1.5 万字概括 ES6 全部特性
- BEM by Example
- 10 Minutes Tutorial For Server-Sent Events
- How to Implement an HTTP Request Library with Axios
- 9 Projects you can do to become a Frontend Master in 2020
- 京东:将 Flutter 扩展到微信小程序端的探索
- 滴滴小程序框架 Mpx2.0
- 开源 React Native 组件库 beeshell 2.0 发布
- 使用 concent,体验一把渐进式地重构 React 应用之旅
- How We Write Full Stack JavaScript Apps
- The most outstanding new feature in Javascript you need to know about: Optional Chaining
- A curated collection of useful CSS snippets you can understand in 30 seconds or less
- The cost of JavaScript in 2019
- Zdog-Round, flat, designer-friendly pseudo-3D engine
- Vant Weapp-轻量、可靠的小程序 UI 组件库
- How to do a code review
- 2019 年谷歌开发者大会参与感
- UI Library: How to Version, Publish and Update Individual Components
- Creating a 13KB JS Game using SVG
- Using Storybook in a Monorepo
- Changing Remote Data with Hooks
- Zerker--一个 flutter 的 canvas 图表动画库
- React Suite 4.0
- 微信转百度小程序工具
- web 页面录屏实现
- Logging: Best Practices for Node.JS Applications
- A NoSQL Injection Primer (with Mongo)
- Making a REST service using Node and Express to use with Unity - Part 1
- Making a REST service using Node and Express to use with Unity - Part 2
- 重磅!滴滴跨端框架 Chameleon 1.0 正式发布
- Flutter GO
- 如何写出一个惊艳面试官的深拷贝?
- 探秘 Vue3.0 - Composition API 在真实业务中的尝鲜姿势
- Optional chaining
- What is the future of Node JS?
- The story of a V8 performance cliff in React
- A Practical Guide to Symbols in JavaScript
- Remax-使用真正的 React 构建小程序
- Zerker-a flexible and lightweight flutter canvas graphic animation library
- 前端异常监控解决方案研究
- Web 多媒体开发指南
- HTTP Security Headers - A Complete Guide
- Learn Enough Docker to be Useful
- How Does the Development Mode Work?
- Algebraic Effects for the Rest of Us
- 你必须要掌握的微信小程序云开发
- 可能是你见过最完善的微前端解决方案
- 一步一步搭建前端监控系统
- 【译】使用 MongoDB,React,Node 和 Express(MERN)构建一个全栈应用
- Buiding Chat App with React Native and Socket.io
- The CSS Mindset
- SwiftWebUI
- ES proposal: Nullish coalescing for JavaScript
- react-kbone,使用 preact 多端开发
- 小程序页面通信、数据刷新、事件总线 、event bus 终极解决方案之 iny-bus
- 用于 3D 设计和动画制作的 JavaScript 库:Zdog
- 从零自己编写一个 React 框架 【中高级前端杀手锏级别技能】
- A Future Without Webpack
- Here's a React v16+ Cheatsheet (PDF/JPEG/Custom themes)
- Is postMessage slow?
- When should you be using Web Workers?
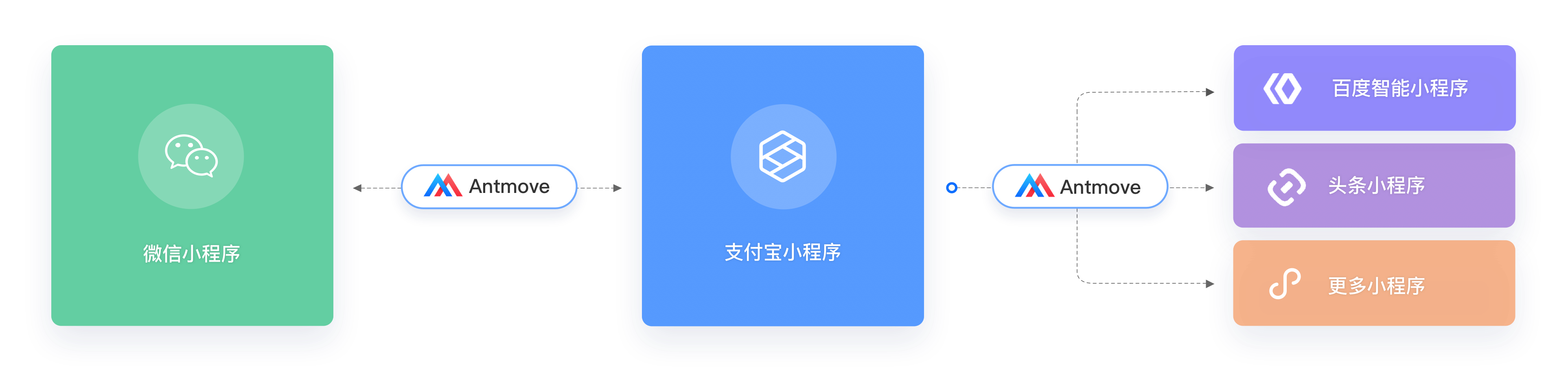
- Antmove 缘起 - 好用的小程序多端解决方案
- Vue,React,微信小程序,快应用,TS 和 Koa 一把梭
- 深度剖析:前端路由原理
- 浅析 NextTick
- JavaScript Proxy and its Benefits
- The Best JavaScript Meme I've Ever Seen, Explained in detail
- How to upgrade to React Router 4
- 22 Miraculous Tools for React Developers in 2019
- 基于 Vue 的小程序开发框架性能优化实践---去除 VNode
- react-control-center 对话 redux(家族),后生何以挑战前辈?
- 小蝌蚪传记:端口转发
- 从零开始,揭秘 React 服务端渲染核心技术
- Improve Your JavaScript Knowledge By Reading Source Code
- 16 DevTools tips and tricks every CSS developer needs to know
- Styled components, the styling library for your React apps you don’t want to be without
- Code Roaster: WebRTC
- RN 转微信小程序工具-alita
- 1 小时带你撸一个小程序 cli 脚手架
- 如何优化你的超大型 React 应用
- WebAssembly 不完全指北
- Designing API Methods in JavaScript
- JavaScript Quickies: Controlling 3D Objects with Hands
- A Guide to using Web Workers in React
- How Google Pagespeed works: Improve Your Score and Search Engine Ranking
- 使用 React Hooks 重构你的小程序
- 使用 React、Webpack、Node.js、Websocket、Electron、Dva 快速构建跨平台应用
- 深入浅出 Vue 响应式原理
- SwiftWebUI:带你深入理解 SwiftUI 原理
- 微前端:未来前端开发的新趋势 — 第一部分
- 微前端:未来前端开发的新趋势 — 第二部分
- 微前端:未来前端开发的新趋势 — 第三部分
- 微前端:未来前端开发的新趋势 — 第四部分
- gulp 小程序高效开发
- 重磅!国内首本《Flutter 实战》中文电子书正式开源了
- 用 Flutter 构建漂亮的 UI 界面 - 基础组件篇
- 从头开始,彻底理解服务端渲染原理(8 千字汇总长文)
- Keeping Node.js Fast: Tools, Techniques, And Tips For Making High-Performance Node.js Servers
- 21 Performance Optimization Techniques for React Apps
- Drawing Realistic Clouds with SVG and CSS
- The deepest reason why modern JavaScript frameworks exist
- 如何用小程序实现类原生 APP 下一条无限刷体验
- 腾讯在线教育小程序开发实践之路
- 0.3s 完成渲染!UC 信息流正文“闪开”优化实践
- 花椒前端基于 GitLab CI/CD 的自动化构建、发布实践
- The economics of package management
- Enabling Modern JavaScript on npm
- A Brief History of Modularity
- GraphQL in Depth: What, Why, and How
- 小程序框架原理综合分析和 fard 的新思路
- 新生代 React 状态管理器-concent
- TySheMo 前端数据管理模型
- Vue's Darkest Day
- Micro Frontends
- Stepping away from Sass
- Learning JavaScript Design Patterns
- Taro 1.3 震撼升级:全面支持 JSX 语法和 HOOKS
- Flutter 安装、配置、初体验 windows 版
- 9102,作为前端必须知道 hook 怎么玩了
- 详解三次握手和四次挥手:遇到心动的女孩时,如何去把握?
- JavaScript Clean Code - Best Practices
- Flutter Layout Cheat Sheet
- Creating a Node.js REST API with Nest and Typescript
- Using promises in IndexedDB
- 小程序开发:用原生还是选框架(wepy/mpvue/uni-app/taro)?
- 从零开发一个 node 命令行工具
- BeautyWe.js 一套专注于微信小程序的开发范式
- 用 JS 开发跨平台桌面应用,从原理到实践
- A Deep Dive into Native Lazy-Loading for Images and Frames
- await vs return vs return await
- Learn git concepts, not commands
- HTTP mocking for your Tests in React
- 重磅开源!业内首个 React Native 转微信小程序引擎
- 微信小程序踩坑指南
- Angular 8 正式发布!
- 使用 React、Electron、Dva、Webpack、Node.js、Websocket 快速构建跨平台应用
- How I built an async form validation library in ~100 lines of code with React Hooks
- Why you should choose useState instead of useReducer
- How to useState in React?
- Understanding WebViews
- 微信小程序统计 Trello、掘金积分程序,Promise 做异步处理
- 大型项目前端架构浅谈
- 前端路由原理解析和实现
- HTTP headers for the responsible developer
- Fullstack React's Guide to using Refs in React Components
- How to Redux with React Hooks?
- What is a reducer (React/Redux) in JavaScript?
- 小程序开发经验:多页面数据同步
- 如何在零 JS 代码情况下实现一个实时聊天功能
- ❤520,就用 CSS 给你的她(他)送颗心 ❤
- Building A Node.js Express API To Convert Markdown To HTML
- Javascript Array.push is 945x faster than Array.concat
- JavaScript and Accessibility: Accordions
- Reading and updating query params with URLSearchParams
- Flutter 面试知识点集锦
- Angular 学习资料
- 10 秒钟构建你自己的”造轮子”工厂! 2019 年 github/npm 工程化协作开发栈最佳实践
- 基于 HTML5 WebGL 的挖掘机 3D 可视化应用
- Design patterns in modern JavaScript development
- Build a Drag and Drop (DnD) layout builder with React and ImmutableJS
- The perfect unit test
- Refactoring a component to use React hooks
- Chameleon 跨端框架——一个理想主义团队的开源作品
- Licia 支持小程序的 JS 工具库
- 从今天开始,拿起 TypeScript 做一个轮子的制造者
- 小程序如何生成海报分享朋友圈
- Elixir, Phoenix, Absinthe, GraphQL, React, and Apollo: an absurdly deep dive
- 7 Useful JavaScript Tricks
- commit-messages-guide
- why https ?
- 从 VantComponent 谈 小程序维护
- CSS 通用数据类型
- 一名【合格】前端工程师的自检清单
- Regex Cheat Sheet
- Getting creative with the Console API!
- Native image lazy-loading for the web!
- How to Keep Your CSS Grid Layouts Accessible
- Gitter - 高颜值 GitHub 小程序客户端诞生记
- 【前端词典】分享 8 个有趣且实用的 API
- 理解 webpack 原理,手写一个 100 行的 webpack
- Blazingly fast parsing, part 2: lazy parsing
- How To Use Object Methods in JavaScript
- Redirect 404 Not Found in Nuxt.js
- How we built the fastest conference website in the world
- 彻底搞懂小程序登录流程-附小程序和服务端代码
- 三年大厂面试官-前端面试题披露(偏难)
- 移动端开发新趋势 Flutter
- 【React 深入】从 Mixin 到 HOC 再到 Hook
- Deploy Your Own REST API in 30 Mins Using mLab and Heroku
- A Complete React Redux Tutorial for Beginners (2019)
- An Illustrated (and Musical) Guide to Map, Reduce, and Filter Array Methods
- Creating a Custom Element from Scratch
- 2019,帮助你更好的开发小程序
- 前端开发者必备的 Nginx 知识
- JavaScript 代码简洁之道
- Run watchers when a Vue.js component is created
- 30 Seconds of Interviews
- Get familiar with full stack TypeScript
- Scheduling in React
- 腾讯 Omi 团队发布 mp-jsx - 原生小程序支持 JSX
- 跨端开发框架深度横评
- git 时光穿梭机--女神的侧颜
- 浏览器缓存看这一篇就够了
- How to fetch data with React Hooks?
- Cache-Control for Civilians
- Circle Hover Effects with CSS Transitions
- Garbage collection
- 小程序多端框架全面测评
- 微信,支付宝小程序实现原理概述
- JS 数据结构解析和算法实现-集合和映射
- Death by a thousand cuts - a checklist for eliminating common React performance issues
- 7 Tricks with Resting and Spreading JavaScript Objects
- Caching best practices & max-age gotchas
- A Complete Guide to useEffect
- 深入理解小程序中的数据——小程序探索
- 你可能不太会用的 10 个 Git 命令
- V8 新机制:JIT-less 模式
- From Higher-Order Functions to Libraries And Frameworks
- Sliding In And Out Of Vue.js
- What's the longest keyword sequence in Javascript?
- How Are Function Components Different from Classes?
- 一款小而美的小程序脚手架,让你更流畅的开发小程序
- 记一次 Promise 在 api 接口合并中的实践
- 京东 Vue 组件库 NutUI 2.0 发布:将支持跨平台!
- JS 中的 Reflect 和 Proxy
- event.stopPropagation() in a modular system
- Applying Styles Based on the User Scroll Position with Smart CSS
- AST for JavaScript developers
- The Difference Between a Framework and a Library
- 扩展微信小程序框架功能
- 前端开发者必备的 Nginx 知识
- 那些很熟却又不是很熟的知识
- 精读《Serverless 给前端带来了什么》
- CSS Grid VS Flexbox: A Practical Comparison
- To Grid or to Flex?
- Alternatives to JSX
- Animating URLs with Javascript and Emojis
- 手把手教会你小程序登录鉴权
- 支付宝小程序面向个人开放了!我将以一个 Demo 为例讲解整个流程。
- Vmo 前端数据模型设计
- 利用 Webpack 实现小程序多项目管理
- What is the Execution Context & Stack in JavaScript?
- Using Proxy to Track Javascript Class
- TypeScript With Babel: A Beautiful Marriage
- Two less known facts about Vuex
- 腾讯技术分享:微信小程序音视频技术背后的故事
- 前端同构渲染的思考与实践
- 阿里巴巴技术专家三画:如何画好架构图
- 从前端模块化编程切入想聊聊前端的未来
- Sniffing Codes in Hot Module Reloading Messages
- Keeping your code clean
- ECMAScript 10 - JavaScript this year
- Avoiding those dang cannot read property of undefined errors
- 超全面的小程序开发资源集合,你一定需要
- 精读《React Hooks》
- 微信小程序剖析 | 运行机制及框架原理
- 为何我们要用 React 来写小程序 - Taro 诞生记
- Angular vs Vue vs React: Which Framework to Choose in 2019
- React Hooks Tutorial for Beginners: Getting Started With React Hooks (2019)
- Plans for the Next Iteration of Vue.js
- Create a desktop app with Electron, React and C#
- Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)
- 支持多种小程序!阿里云 ARMS 推出小程序监控
- GraphQL 入门指南
- 干货 | 浅谈 React 数据流管理
- Building rich command-line interfaces with Ink and React
- Advanced Frontend Webapp Architecture With Laravel and Vue JS
- React as a UI Runtime
- Why Do React Hooks Rely on Call Order?
- Omi 多端开发之 - omip 适配 h5 原理揭秘
- 一次弄懂 Event Loop
- 让动画变得更简单之 FLIP 技术
- 多重影分身:一套代码如何生成多个小程序?
- JavaScript Clean Coding Best Practices
- Avoid Nightmares — NSFW JS
- 干货 | 面向前端工程师的机器学习引导课
- 2019 - Web 开发技术指南和趋势
- Node.js 环境性能监控
- 蚂蚁金服如何把前端性能监控做到极致?
- TypeScript 学习资源合集
- React Router 4.x 开发,这些雷区我们都帮你踩过了
- Chameleon 原理详解:其它跨多端统一框架都是假的?