Android-Timeline-View
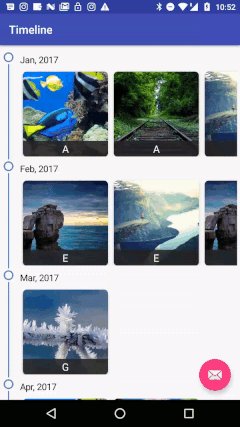
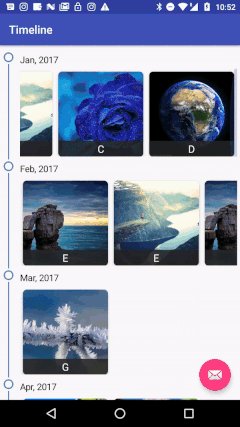
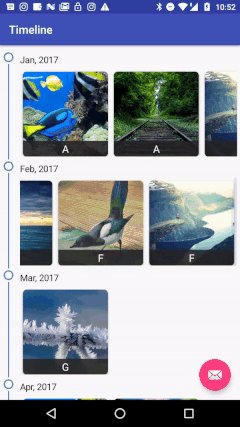
Android timeline to display horizontal sliding cards in recycler view, group by Day, Month or Year.
Demo Video
Install
Add following to application level build.gradle file
dependencies {
//...
compile 'com.akshaykale.android:android-timeline-view:2.1'
}
Usage
Timeline view can be loaded directly as a Fragment.
Add a container to load the fragment.
activity_main.xml
<FrameLayout
android:layout_marginTop="65dp"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
MainActivity.java
// instantiate the TimelineFragment
TimelineFragment mFragment = new TimelineFragment();
//Set data
mFragment.setData(loadData(), TimelineGroupType.MONTH);
//Set configurations
mFragment.addOnClickListener(this);
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.container, mFragment);
transaction.commit();
Load the data into Timeline using loadDataInTimeline() function
private ArrayList<TimelineObject> loadDataInTimeline() {
//Load the data in a list and sort it by times in milli
ArrayList<TimelineObject> objs = new ArrayList<>();
objs.add(new TestO(Long.parseLong("1483196400000"), "A", "url"));
objs.add(new TestO(Long.parseLong("1483196400000"), "A", "url"));
objs.add(new TestO(Long.parseLong("1483196400000"), "B", "url" ));
objs.add(new TestO(Long.parseLong("1483196400000"), "C" , "url"));
objs.add(new TestO(Long.parseLong("1484146800000"), "D" ,c"url"));
//Sort and return
//Sort logic
return objs;
}
Load single object into timeline using addSingleObject() function
TestO object = new TestO(Long.parseLong("1481196400000"), "ZZZ", "http://www.pics4learning.com/images/categories/cat-biome-360.jpg");
mFragment.addSingleObject(object, TimelineGroupType.DAY);
TestO.java
Every data object must implement TimelineObject and override the methods and return valid value.
public class TestO implements TimelineObject {
long timestamp;
String name, url;
@Override
public long getTimestamp() {
return timestamp;
}
@Override
public String getTitle() {
return name;
}
@Override
public String getImageUrl() {
return url;
}
}
Use different image loading library
For Image loading this library uses Picasso, But you can use any library you preffer to load the image.
For this, create a class ImageLoad which implements ImageLoadingEngine
public class ImageLoad implements ImageLoadingEngine {
@Override
public void onLoadImage(ImageView imageView, String uri) {
// Use any library you prefer to load the image into the view
// For Ex: Glide, Picasso, UIL, etc.
}
}
And before loading the fragment into the container add following line of code.
mFragment.setImageLoadEngine(new ImageLoad(getApplicationContext()));
Configurations
| Function | Usage |
|---|---|
addOnClickListener(); |
Implement click events on the timeline objects 1. void onTimelineObjectClicked(TimelineObject object){...} 2. void onTimelineObjectLongClicked(TimelineObject object) {...} |
setData(ArrayList<TimelineObject> list, TimelineGroupType type) |
Set data to the timeline. Parameters: 1. List of TimelineObjects. Ex:class Food implements TimelineObject{...}2. Group type: a> TimelineGroupType.DAYb> TimelineGroupType.MONTHc> TimelineGroupType.YEAR |
addSingleObject(TimelineObject object, TimelineGroupType type) |
Add a single object to the timeline. Parameters: 1. TimelineObject. Ex:class Food implements TimelineObject{...}2. Group type: a> TimelineGroupType.DAYb> TimelineGroupType.MONTHc> TimelineGroupType.YEAR |
setImageLoadEngine(ImageLoadingEngine engin) |
Add custom image loading logic |
setTimelineHeaderSize(int size) |
Text size of the date header |
setTimelineHeaderTextColour(String textColour) |
Set text colour of date header |
setTimelineIndicatorBackgroundColour(String textColour) |
Change the background colour of Timeline indicator |
setTimelineIndicatorLineColour(String textColour) |
Chenge the timeline indicator line colour |
setTimelineCardTextSize(int size) |
Change the text size of timeline card |
setTimelineCardTextBackgroundColour(String textColour) |
Change the text background colour of card |
MIT License
Copyright (c) 2017 Akshay Kale
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.