AutoBlurScreen 📱
Tool to protect your user data from prying eyes. Easy to use just few lines of code and your user data will be more safe. Also article on Medium you can find here.
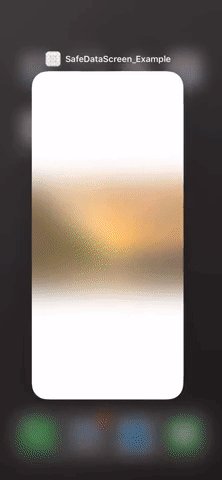
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements ⚠️
Swift 4 (Xcode 10)
Installation 📲
AutoBlurScreen is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'AutoBlurScreen'Usage 👨💻
Implement AutoBlurScreen to AppDelegate method and set your blur style.
Example:
import UIKit
import AutoBlurScreen
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
var autoBlur = AutoBlurScreen()
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
autoBlur.blurStyle = .light
autoBlur.isAutoBlur = true
return true
}
}
Example of manual using blur screen
import UIKit
import AutoBlurScreen
// custom implementation
var autoBlur = AutoBlurScreen()
autoBlur.blurStyle = .light // style of blur screen
autoBlur.isAutoBlur = false // use auto enable or dissabled blur effect
autoBlur.createBlurEffect() // use to custom show blur screen
autoBlur.removeBlurEffect() // use to custom hide blur screenAuthor 👨🔧
Tarik, [email protected]
License 📃
AutoBlurScreen is available under the MIT license. See the LICENSE file for more info.