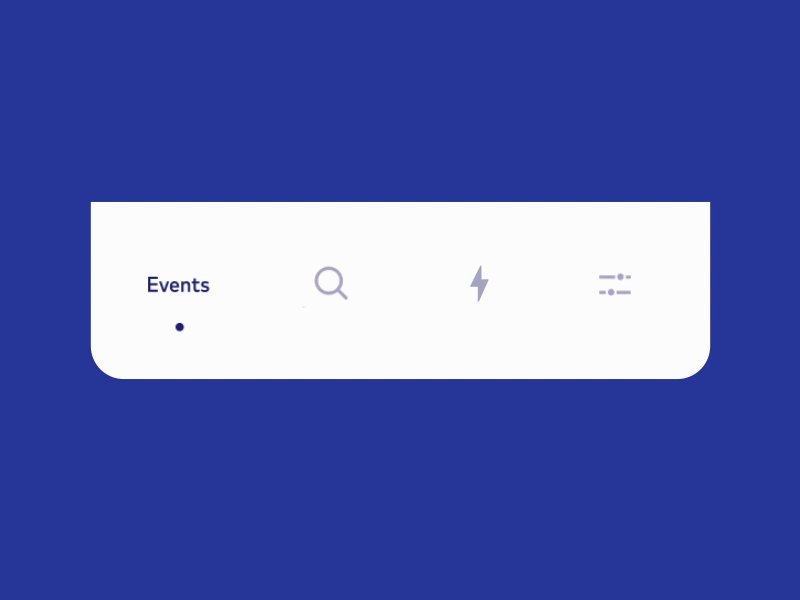
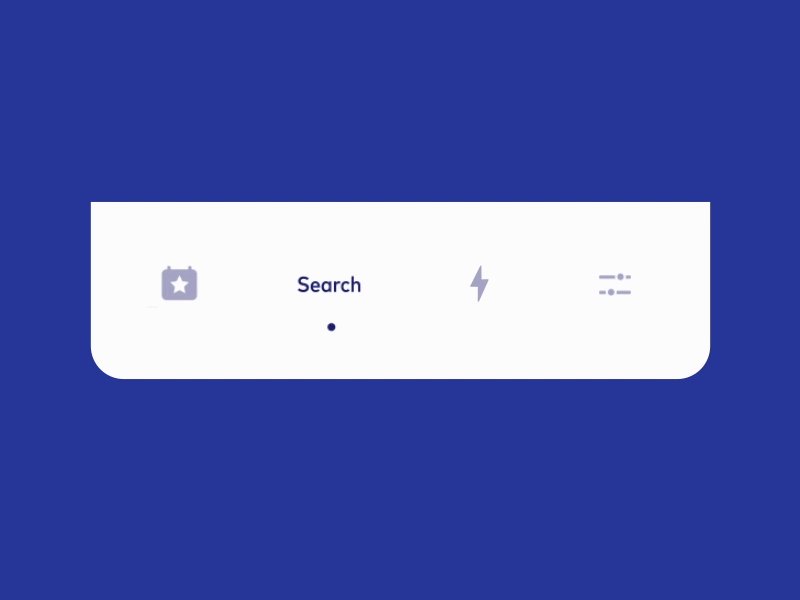
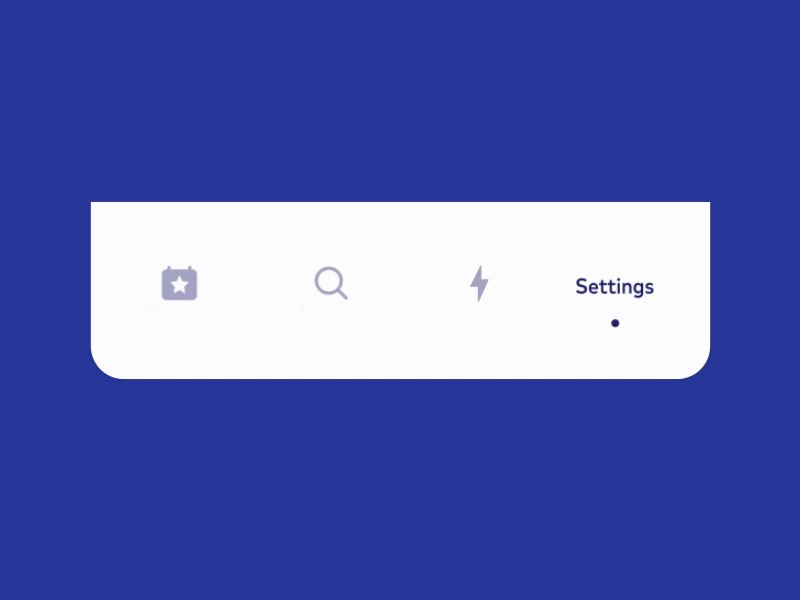
CBFlashyTabBarController
Example
To run the example project, clone the repo, and run ExampleApp scheme from FlashyTabBar.xcodeproj
Requirements
- iOS 10.0+
- xCode 9
Installation
CocoaPods
To install Flashy TabBar add the following line to your Podfile:
pod 'CBFlashyTabBarController'Then run pod install.
Carthage
Make the following entry in your Cartfile:
github "Cuberto/flashy-tabbar"
Then run carthage update.
If this is your first time using Carthage in the project, you'll need to go through some additional steps as explained over at Carthage.
Manual
Add CBFlashyTabBarController folder to your project
Usage
With Storyboard
-
Create a new UITabBarController in your storyboard or nib.
-
Set the class of the UITabBarController to CBFlashyTabBarController in your Storyboard or nib.
-
Add a custom image icon and title for UITabBarItem of each child ViewContrroller
Without Storyboard
- Import CBFlashyTabBarController
- Instantiate
CBFlashyTabBarController - Add some child controllers and don't forget to set them tabBar items with title and image
Author
Cuberto Design, [email protected]
License
CBFlashyTabBarController is available under the MIT license. See the LICENSE file for more info.