MarkdownKit
MarkdownKit is a customizable and extensible Markdown parser for iOS. It supports many of the standard Markdown elements through the use of Regular Expressions. It also allows customization of font and color attributes for all the Markdown elements.
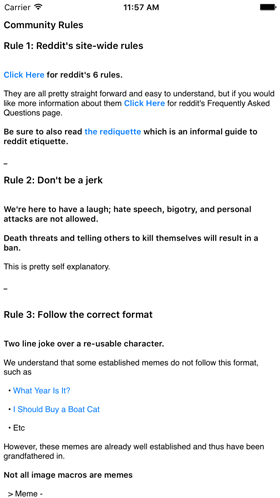
Screenshot
Installation
Installation via CocoaPods
MarkdownKit is available through CocoaPods. CocoaPods is a dependency manager that automates and simplifies the process of using 3rd-party libraries like MarkdownKit in your projects. You can install CocoaPods with the following command:
gem install cocoapodsTo integrate MarkdownKit into your Xcode project using CocoaPods, simply add the following line to your Podfile:
pod "MarkdownKit"Afterwards, run the following command:
pod installInstallation via Carthage
MarkdownKit is available through Carthage. Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage via Homebrew with the following command:
brew update
brew install carthageTo integrate MarkdownKit into your Xcode project using Carthage, simply add the following line to your Cartfile:
github "ivanbruel/MarkdownKit"Afterwards, run the following command:
carthage updateSupported Elements
*italic* or _italics_
**bold** or __bold__
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
> Quote
* List
- List
+ List
`code` or ```code```
[Links](http://github.com/ivanbruel/MarkdownKit/)
Usage
In order to use MarkdownKit to transform Markdown into NSAttributedString, all you have to do is create an instance of MarkdownParser and call the parse(_) function.
let markdownParser = MarkdownParser()
let markdown = "I support a *lot* of custom Markdown **Elements**, even `code`!"
label.attributedText = markdownParser.parse(markdown)Customization
let markdownParser = MarkdownParser(font: UIFont.systemFontOfSize(18))
markdownParser.enabledElements = .disabledAutomaticLink
markdownParser.bold.color = UIColor.redColor()
markdownParser.italic.font = UIFont.italicSystemFontOfSize(300)
markdownParser.header.fontIncrease = 4Extensibility
To add new Markdown elements all you have to do is implement the MarkdownElement protocol (or descendants) and add it to the MarkdownParser.
import MarkdownKit
class MarkdownSubreddit: MarkdownLink {
private static let regex = "(^|\\s|\\W)(/?r/(\\w+)/?)"
override var regex: String {
return MarkdownSubreddit.regex
}
override func match(match: NSTextCheckingResult,
attributedString: NSMutableAttributedString) {
let subredditName = attributedString.attributedSubstringFromRange(match.rangeAtIndex(3)).string
let linkURLString = "http://reddit.com/r/\(subredditName)"
formatText(attributedString, range: match.range, link: linkURLString)
addAttributes(attributedString, range: match.range, link: linkURLString)
}
}let markdownParser = MarkdownParser(customElements: [MarkdownSubreddit()])
let markdown = "**/r/iosprogramming** can be *markdown* as well!"
label.attributedText = markdownParser.parse(markdown)Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Acknowledgements
This library is heavily inspired in TSMarkdownParser and also SwiftyMarkdown.
Special thanks to Michael Brown for helping out with the UTF-16 Escaping/Unescaping.
License
MarkdownKit is available under the MIT license. See the LICENSE file for more info.