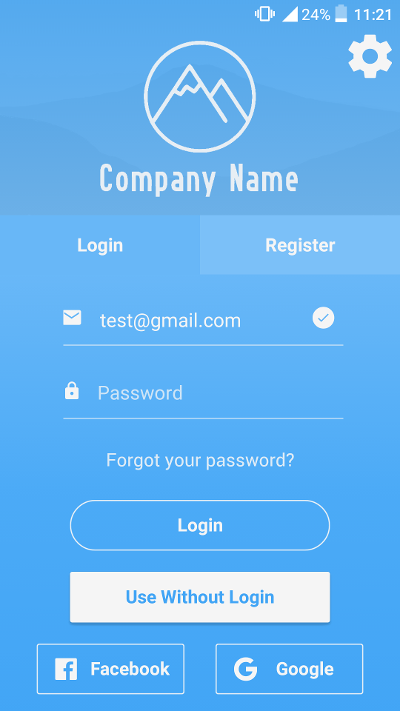
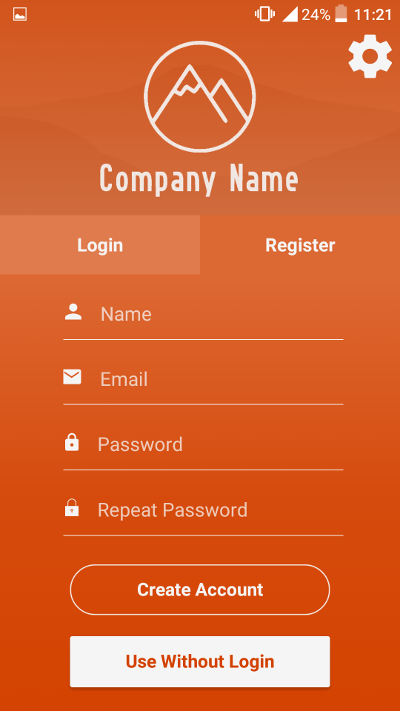
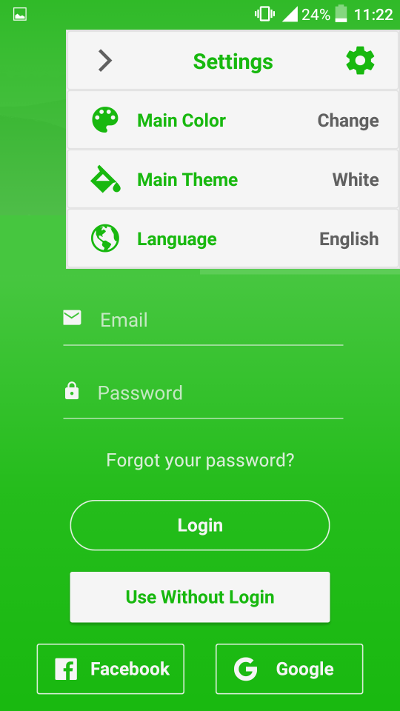
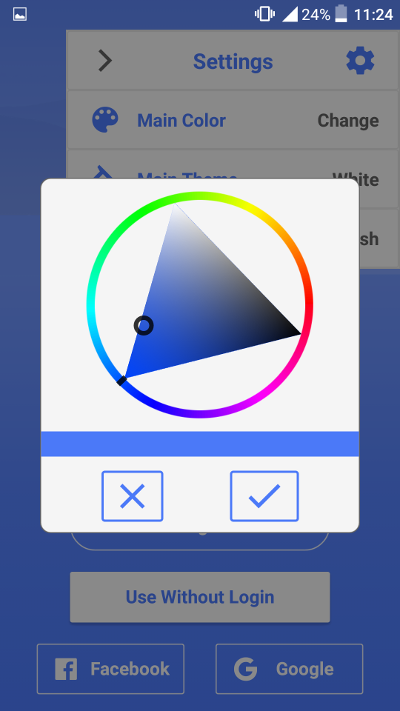
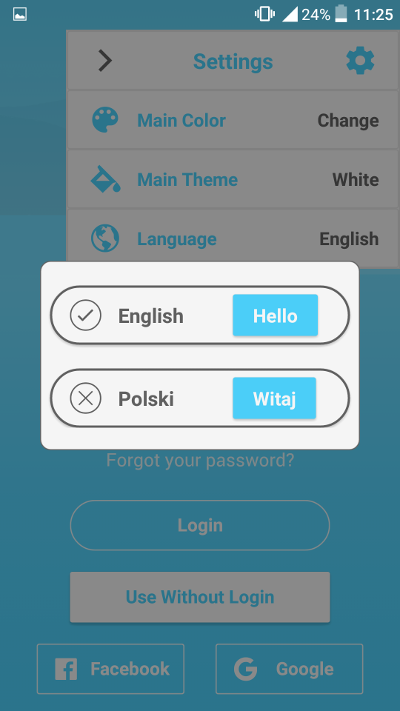
More advanced React Native project demonstrating simple login screen with cool settings to customize appearance of main screen.
react-native-login-template is proudly sponsored by

NativeForms - Build forms, surveys and polls for React Native apps.
- Download or copy this repository.
- Using terminal, go to project folder and run this command:
npm install- Run it on iOS simulator using command:
react-native run-ios- That's all. Enjoy amazing login screen for your amazing application :)
Project is not using any state management containers like Redux, Flux or MobX, so feel free to implement your favourite one.
Project uses react-native-router-flux for navigation. There are only 2 screens so there is not much to navigate between.
Feel free to implement your favourite navigation module.
I created simple splash screen using react-native-splash-screen module, if you want to make your own splash screen please take a look at this module. Everything you need is described there.
You can add or remove languages that are available for user to choose.
Please make pull requests with languages you manage to add to your application.
Together we can create solid data set of languages ;)
- Go to this directory:
/App/AppGlobalConfig/Language/Language.js- In Language.js you can easily see pattern:
GLOBAL.appLanguages = {
english: {
// all values
},
polski: {
// all values
},
};- After adding new language it should look like this:
GLOBAL.appLanguages = {
english: {
// all values
},
polski: {
// all values
},
español: {
// all values
},
};- Example of translating values: (You have to translate all values!)
GLOBAL.appLanguages = {
english: {
logOut: 'Logout',
// other values
},
polski: {
logOut: 'Wyloguj się',
// other values
},
};- After translating all values, restart app and test if everything works correctly.
I am using eslint.
Here is my .eslintrc.js config file:
module.exports = {
"extends": "airbnb",
"parser": "babel-eslint",
"rules": {
"react/jsx-filename-extension": ["error", { "extensions": [".js", ".jsx"] }],
}
};If you need help or more customized version email me: [email protected]
MIT