Qt image plugin for displaying Mapbox vector tiles
QtPBFImagePlugin is a Qt image plugin that enables applications capable of displaying raster MBTiles maps or raster XYZ online maps to also display PBF(MVT) vector tiles without (almost, see usage) any application modifications.
Standard Mapbox GL Styles are used for styling the maps. Most relevant style features used by Maputnik are supported. A default fallback style (OSM-Liberty) for OpenMapTiles is part of the plugin.
"Plain" PBF files as well as gzip compressed files (as used in MBTiles) are supported by the plugin. The tile size is (since version 2.0 of the plugin) 512px to fit the styles and available data (OpenMapTiles, Mapbox tiles).
Due to a major design flaw in the Mapbox vector tiles specification - the zoom is not part of the PBF data - the plugin can not be used "as is", but passing the zoom level is necessary. This is done by exploiting the optional format parameter of the QImage constructor or the QImage::loadFromData() or QPixmap::loadFromData() functions. The zoom number is passed as ASCII string to the functions:
QImage img;
img.loadFromData(data, QByteArray::number(zoom));For a complete code sample see the pbf2png conversion utility.
The plugin supports vector scaling using QImageReader's setScaledSize() method, so when used like in the following example:
QImage img;
QImageReader reader(file, QByteArray::number(zoom));
reader.setScaledSize(QSize(1024, 1024));
reader.read(&img);you will get 1024x1024px tiles with a pixel ratio of 2 (= HiDPI tiles).
Since version 3 of the plugin tile overzoom is supported. If you set format
to $zoom;$overzoom:
QImage img;
QByteArray fmt(QByteArray::number(zoom) + ';' + QByteArray::number(overzoom));
img.loadFromData(data, fmt);you will get (512<<overzoom)x(512<<overzoom)px tiles with a pixel ratio of 1. When overzoom is combined with setScaledSize(), the base size is the overzoomed tile size.
The map style is loaded from the
$AppDataLocation/style/style.json
file on plugin load. If the style uses a sprite, the sprite JSON file must
be named sprite.json and the sprite image sprite.png and both files must be
placed in the same directory as the style itself. A style compatible with the
tiles data schema (Mapbox, OpenMapTiles, Tilezen, Ordnance Survey, Esri, ...)
must be used.
For a list of "ready to use" styles see the QtPBFImagePlugin-styles repository.
- Qt5 >= 5.11 or Qt6
- Google Protocol Buffers (protobuf-lite)
- Zlib
qmake pbfplugin.pro
makeqmake PROTOBUF=path/to/protobuf ZLIB=path/to/zlib pbfplugin.pro
nmakeqmake PROTOBUF=path/to/protobuf pbfplugin.pro
makeCopy the plugin to the system Qt image plugins path to make it work. You may also set the QT_PLUGIN_PATH system variable before starting the application. For Linux, there are RPM and DEB packages for most common distros available on OBS.
- Only data that is part of the PBF file is displayed. External layers defined in the style are ignored.
- Text PBF features must have a unique id (OpenMapTiles >= v3.7) for the text layout algorithm to work properly.
- Expressions are not supported in the styles, only property functions are implemented.
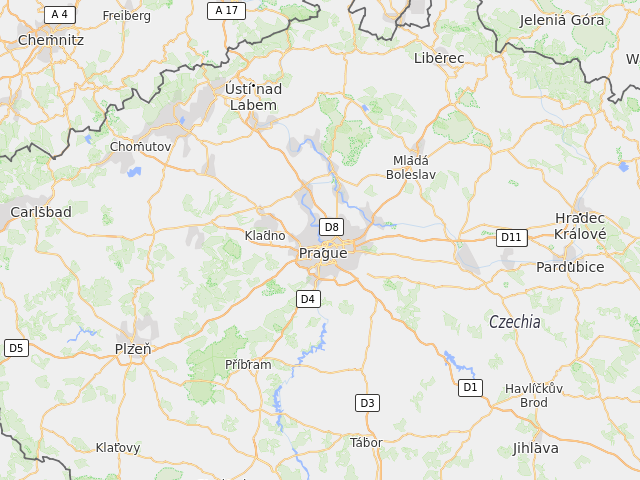
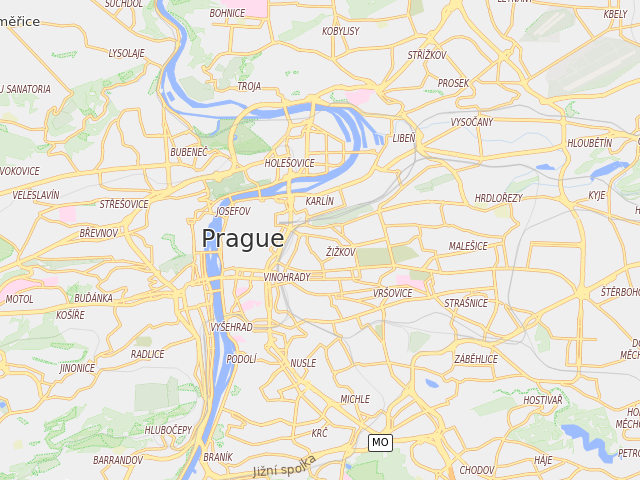
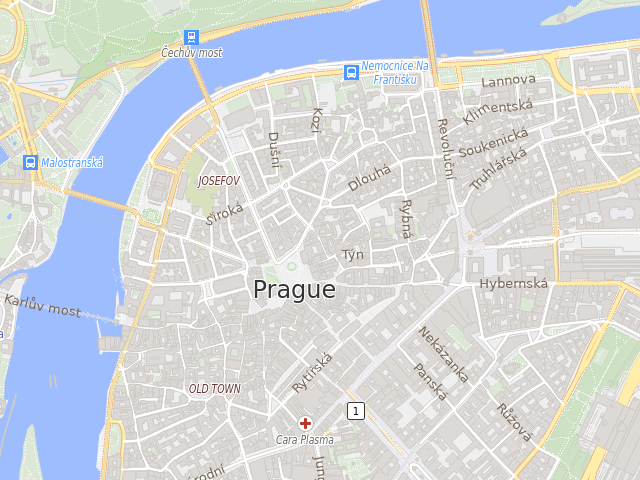
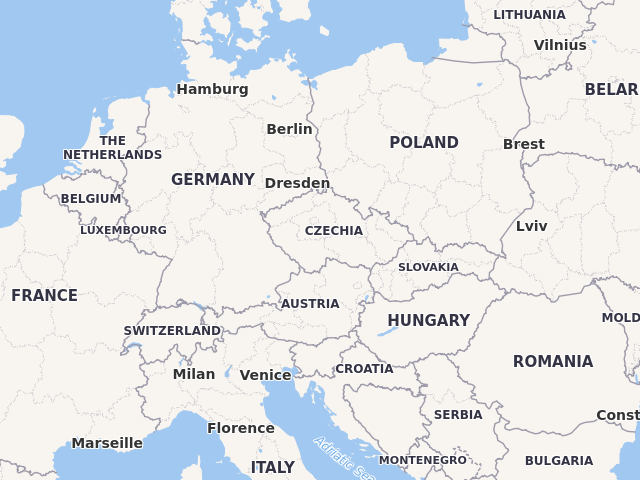
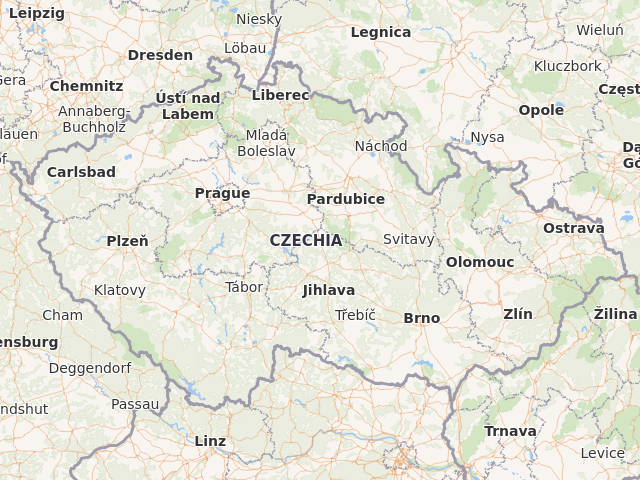
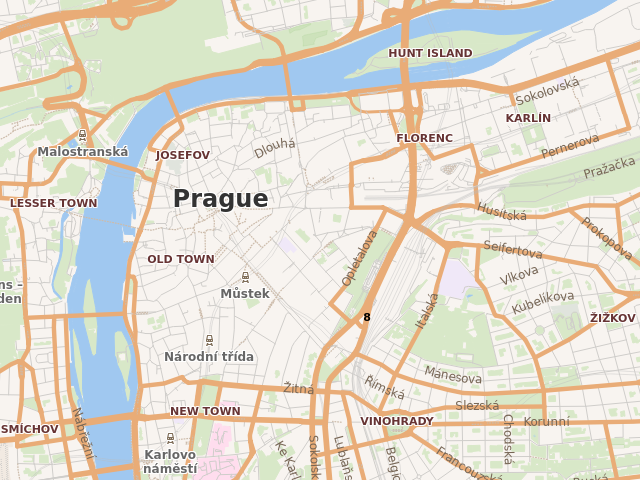
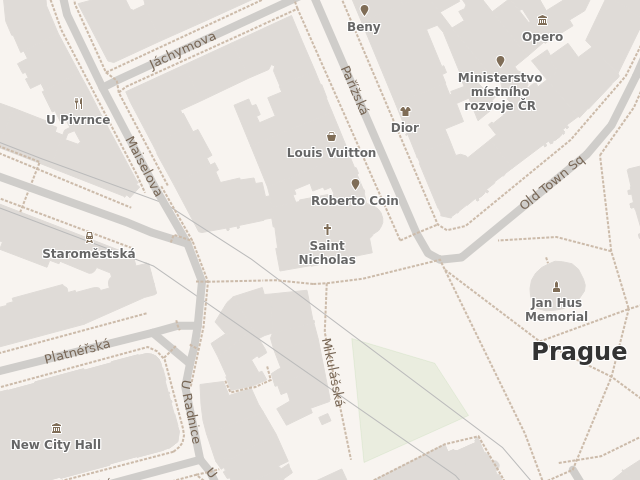
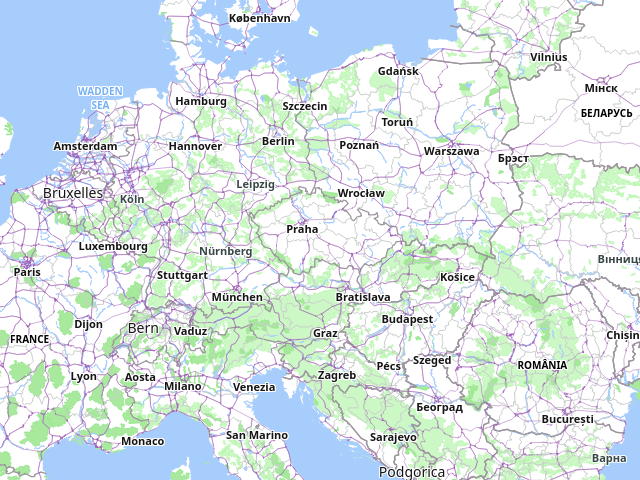
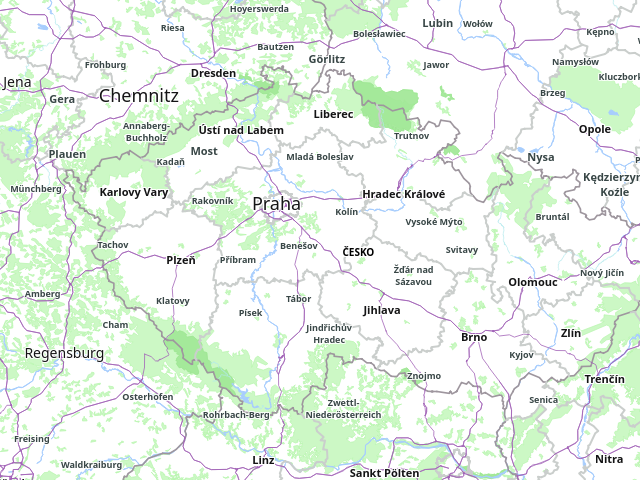
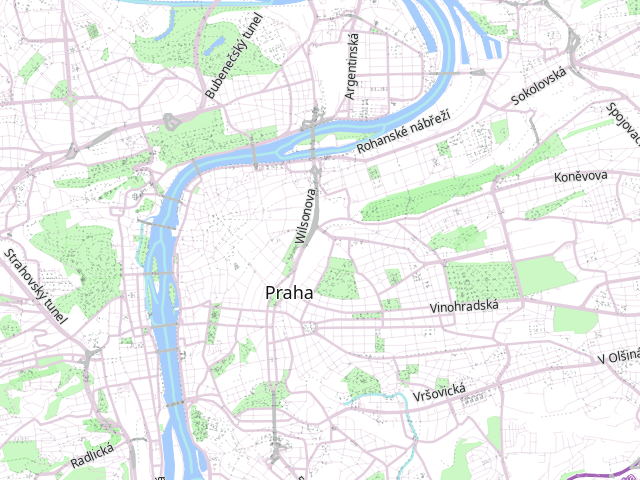
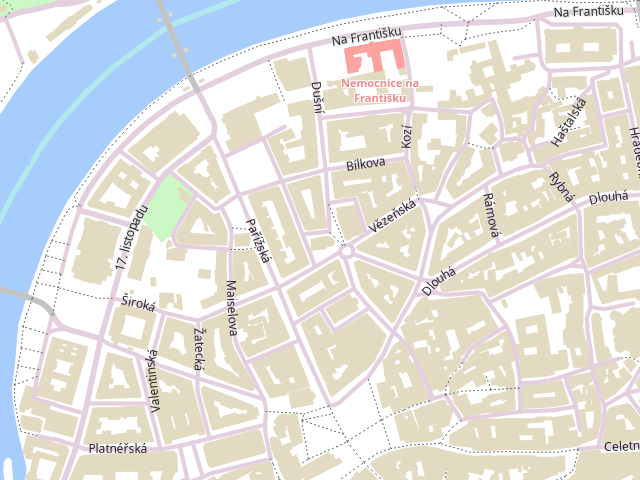
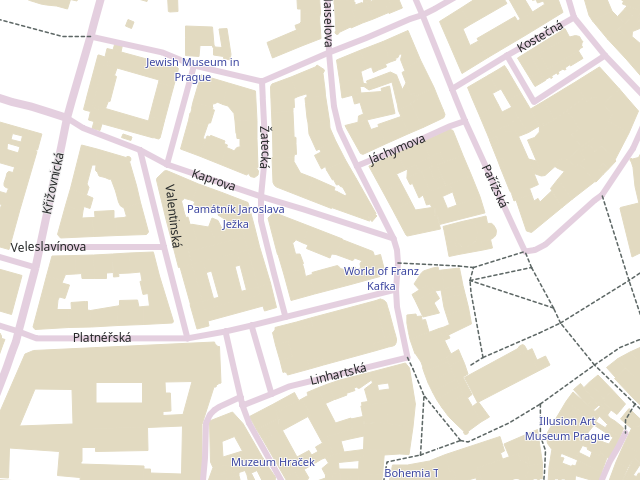
A picture is worth a thousand words.
- Data: MapTiler
- Style: OSM-liberty
- Data: HERE
- Style: Apollo-Bright