Solving Your First Lab
Now that you've got the Learn IDE up and running, you're going to use it to solve your very first lab on Learn.
Objectives
- Open a lab by clicking "Open" on this page on Learn.co
- Run the lab's tests with the
learnCLI command - Make a change to your copy of this lab
- Pass the tests using the
learnCLI command - Submit the passing lab with the
learn submitCLI command
Instructions
In this lesson you will practice the workflow that allows you to solve labs on Learn.
- Click on the "Open" link on the lab toolbar above.
After you click on this, your Learn IDE will launch.
-
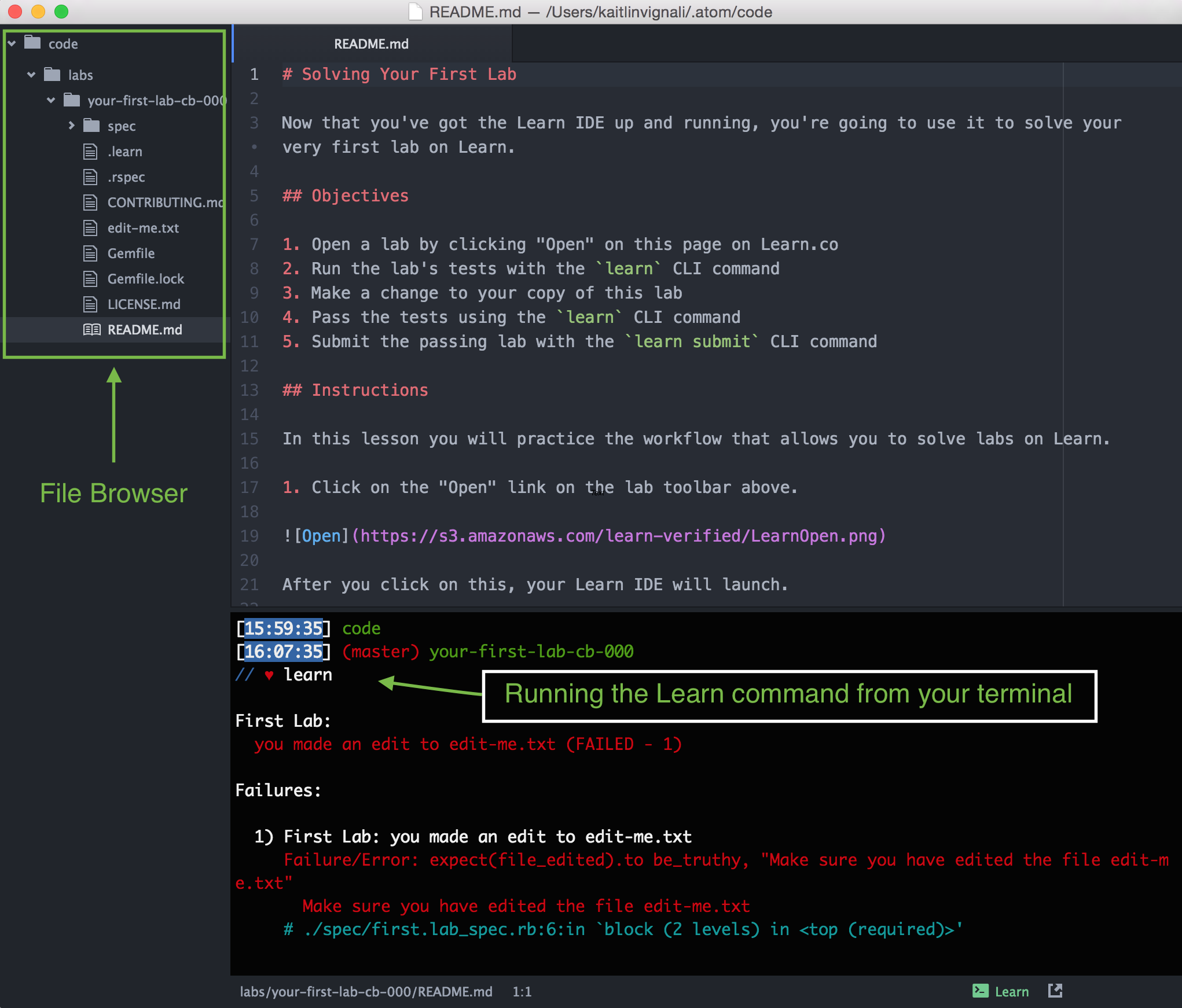
You should see all of the files associated with this lab in the Learn IDE's file browser on the left pane.
-
In the console on the bottom pane, run the test suite by typing
learnand hitting enter.
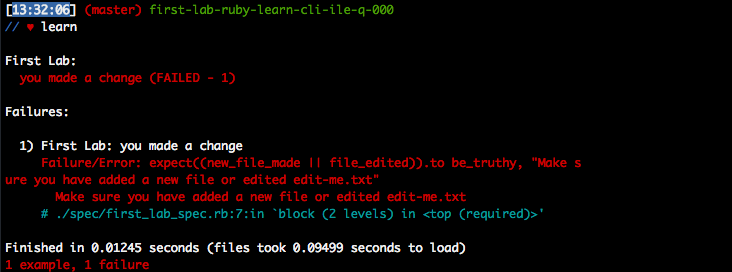
- You'll see something similar to:
You can see your test is currently failing, which is fine. We haven't done any work yet, so it makes sense.
The failure reads: Make sure you have edited the file edit-me.txt
-
To pass this lab, make any change to the
edit-me.txtfile (this file starts of empty). You can do this by clicking on the name of the file in the file browser in the left pane; the empty file will load in the text editor. Type into the text editor to change the contents of the file, then save your changes. -
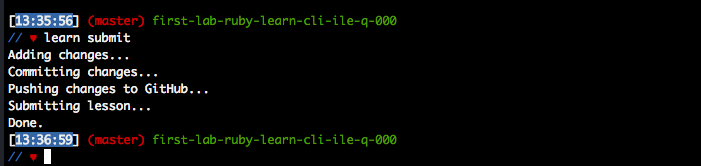
Once your local tests are passing, you can submit this lab by running
learn submitfrom your terminal.
You should see this lab pass on Learn.co (if you don't, try hitting refresh, if you still don't, "Ask a Question" and we'll help). Congratulations! You've just solved your first lab.
Video Demo
<iframe width="100%" height="720" src="https://www.youtube.com/embed/MZ2vUG6p1PY?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>View Your First Lab on Learn.co and start learning to code for free.