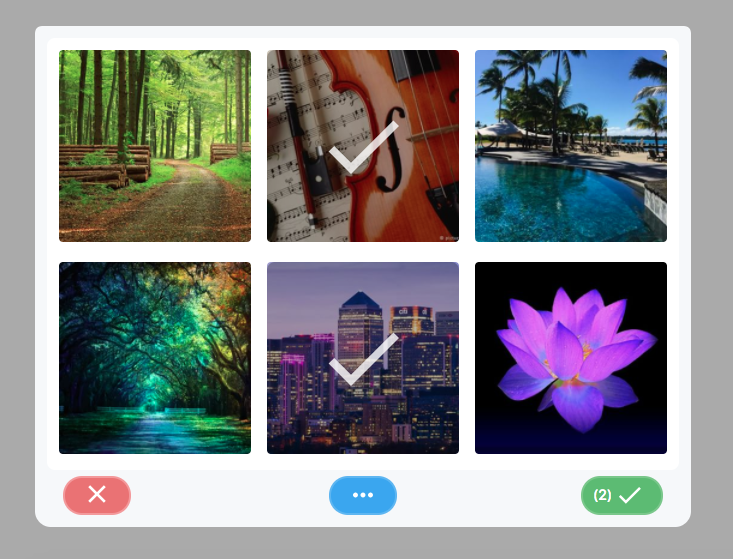
Allow users to pick photos from their Instagram profile in easy way.
Implementing Instagram API may be difficult for some developers, that is why I have created this module.
It is clear and fast way to implement nice looking (and working) photo picker for Instagram photos in your React application.
Component is using instagram-web-oauth module for authorization.
First of all go to Instagram Developer Console and create your app.
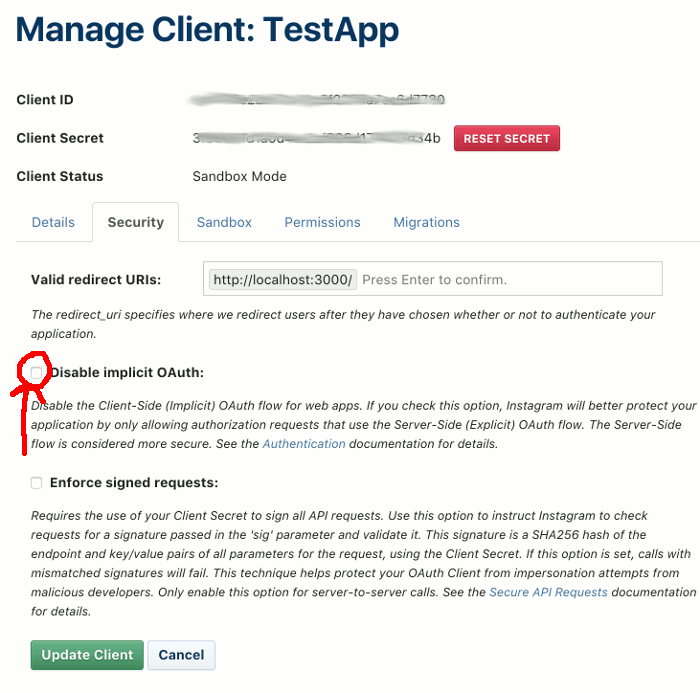
After creating app go to: Manage Clients -> Manage -> Security.
Some important notes:
-
Disable implicit OAuth - must be unchecked, otherwise we will not be able to use Implicit flow!
-
Valid redirect URIs - add URI from where you are calling instagram authorization.
For example your redirect URI can look like this: http://localhost:3000/.
Place this code in your </head> tag:
<script src="https://instagram-photo-picker.firebaseapp.com/instagram.min.js"></script>
<script>
window.instagramPhotoPicker.clientId = instagram_client_id;
window.instagramPhotoPicker.onPhotosPicked = (photos) => {
console.warn('picked photos', photos);
};
</script>To show dialog, simply call:
window.instagramPhotoPicker.show();
// or if you want to hide:
window.instagramPhotoPicker.hide();You can also get all downloaded images:
window.instagramPhotoPicker.getInstagramImages();I hope that you will find this module useful, also if you have any problems or questions please let me know, I will be more than happy to help you :)
My email: [email protected]