NextBook is quick and easy way to buid technical books or documentation that support modern standards and run blazingly fast. It works by compiling markdown and MDX to static pages. This way, first content render on user's device is near instant.
NextBook makes writing technical docs stupid simple while keeping featureset minimal but open for further extension.
- 💅 Good looking, simple and readable UI based on tailwindcss including
darkmode andauto-centeredlayout, - 🌎 Great SEO out of the box,
- 📱 Mobile & printer friendly,
- 🚀 Single page application with pre-fetching,
- 🧾 Easy content creation with markdown and MDX support,
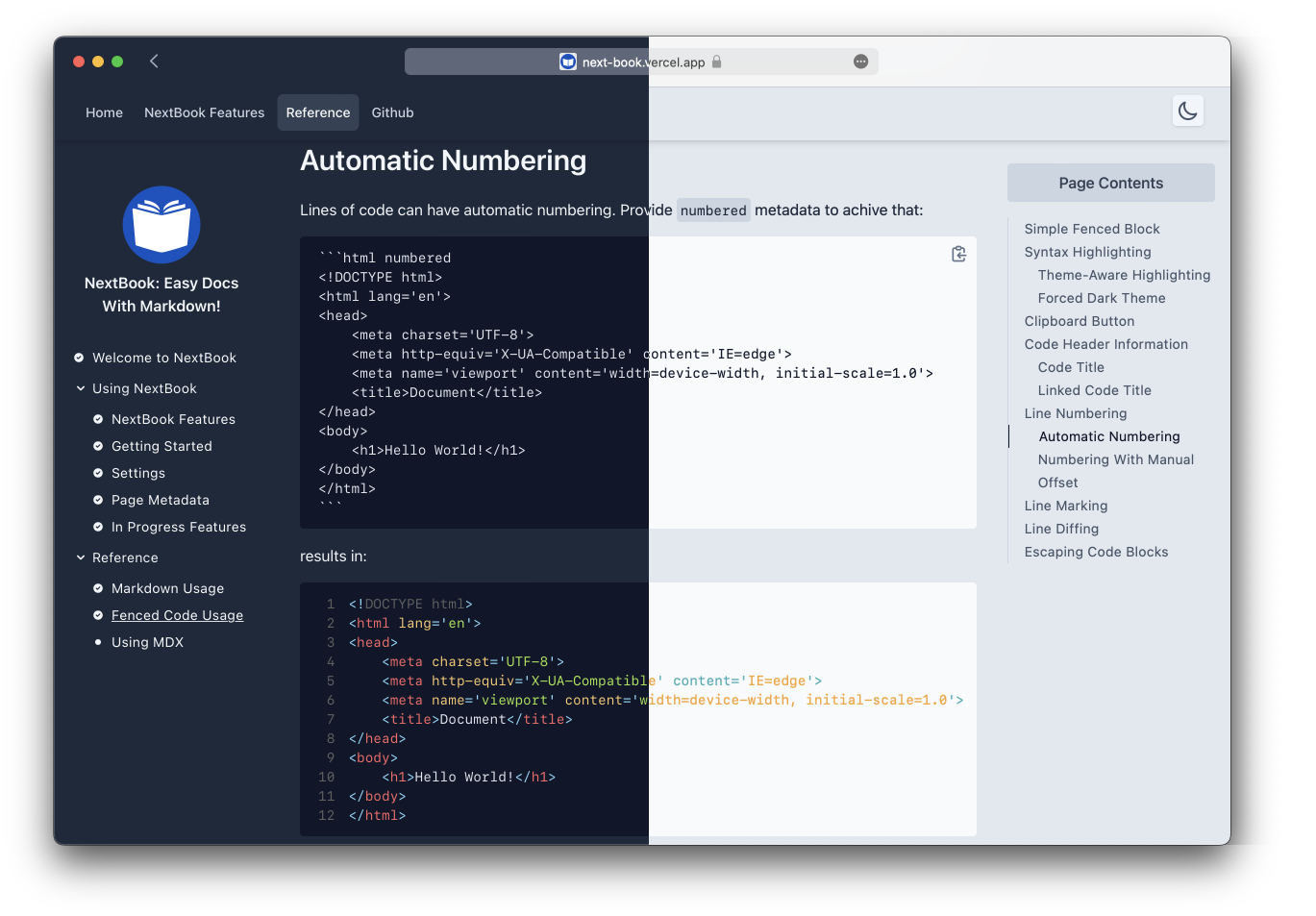
- 💻 Something more than what basic fenced code offers. Like line highlighting, linking to source and copying to clipboard,
- 🤓 Familiar Git workflow and collaboration,
- ⌨︎ Keyboard shortcuts for frequently used actions (theme change, page navigation),
- 🔎 In-page optional table of contents with scroolspy,
- © You own your data, code is the data. Committing to repository and seeing results in the simplest form,
- 🏎 Fast to get started, just one command for up & running locally,
- 🎊 One click (or push) deployment,
- 🛠 Unlimited dynamic features can be added with MDX,
- ⚙︎ Customisable, extensible and simple codebase,
- ❤ Built on open-source,
- 👍 And many more small details...
With the advantages of Next.js and React anything fancy (grading, level switching...) can be added along the way.
- Support for multiple books in one project.
- Design based on tailwindcss.
- Markdown content is now being loaded with next-mdx-remote. This means content is now separated from routed pages.
- Auto-centered layout on big resolutions leading to one less configuration option.
- 40% smaller bundle size.
- Navigation bar.
- Updated dependencies.
- Refined mobile UI.
- Less code (−4,000 LOC).
- Having Node installed beforehand, bootstrap a new project with
npx create-next-app my-awesome-book -e https://github.com/amiroff/NextBook - Run
npm run dev:watchand open http://localhost:3000/ - Check documentation to see what's possible with NextBook.
- Create your markdown or MDX content in
contentfolder. Pages should auto-refresh as you modify markdown content. - Update
config/config.jsonwith your table of contents and other information. - Update
pages/index.jsxto suit your needs as a standalone landing page or as a redirect to content. - Deploy your respository or export (
npm run export) and copy your content to any static hosting provider like Vercel, Netlify, Github Pages or Google Cloud. - Have fun! 🎉
This should be enough to have a statically generated documentation page/book.