The question of "how much documentation should we write?" is popping up a lot recently, probably driven by teams looking at their business continuity plans, and the increase in remote working.
If you've read Simon Brown's take on a minimal approach to software architecture documentation, you may have been intrigued by the approach but perhaps left wondering about its implementation. Although Simon Brown proposes a minimalist, three-part approach, he doesn't provide an example of it in practice.
This repo fills that gap by presenting a concrete implementation template of Simon Brown's approach, which consists of:
- Software architecture models as code built with Structurizr Lite
- Documentation built with Arc42 template
- Decision log built with ADR Tools
It's intended to store this documentation in a repository and treat it the same as code.
- Presale
- Project discovery
- Solution Architecture Document (SAD)
- Ongoing architecture documentation for your system
docker compose up -d- Open web browser and go to
http://localhost:8081/ - Happy documenting! 📚
- Check
http://localhost:8081/workspace/diagramsfor diagrams - Check
http://localhost:8081/workspace/documentation/Internet%20Banking%20Systemfor documentation - Check
http://localhost:8081/workspace/decisions/Internet%20Banking%20Systemfor ADRs - Check language reference for dsl syntax
- Check Getting started with Structurizr Lite for more details
- Watch two talks at the bottom of the C4 FAQ
- Arc42 docs are in
internet-banking-system/docs - ADRs are in
internet-banking-system/adrs
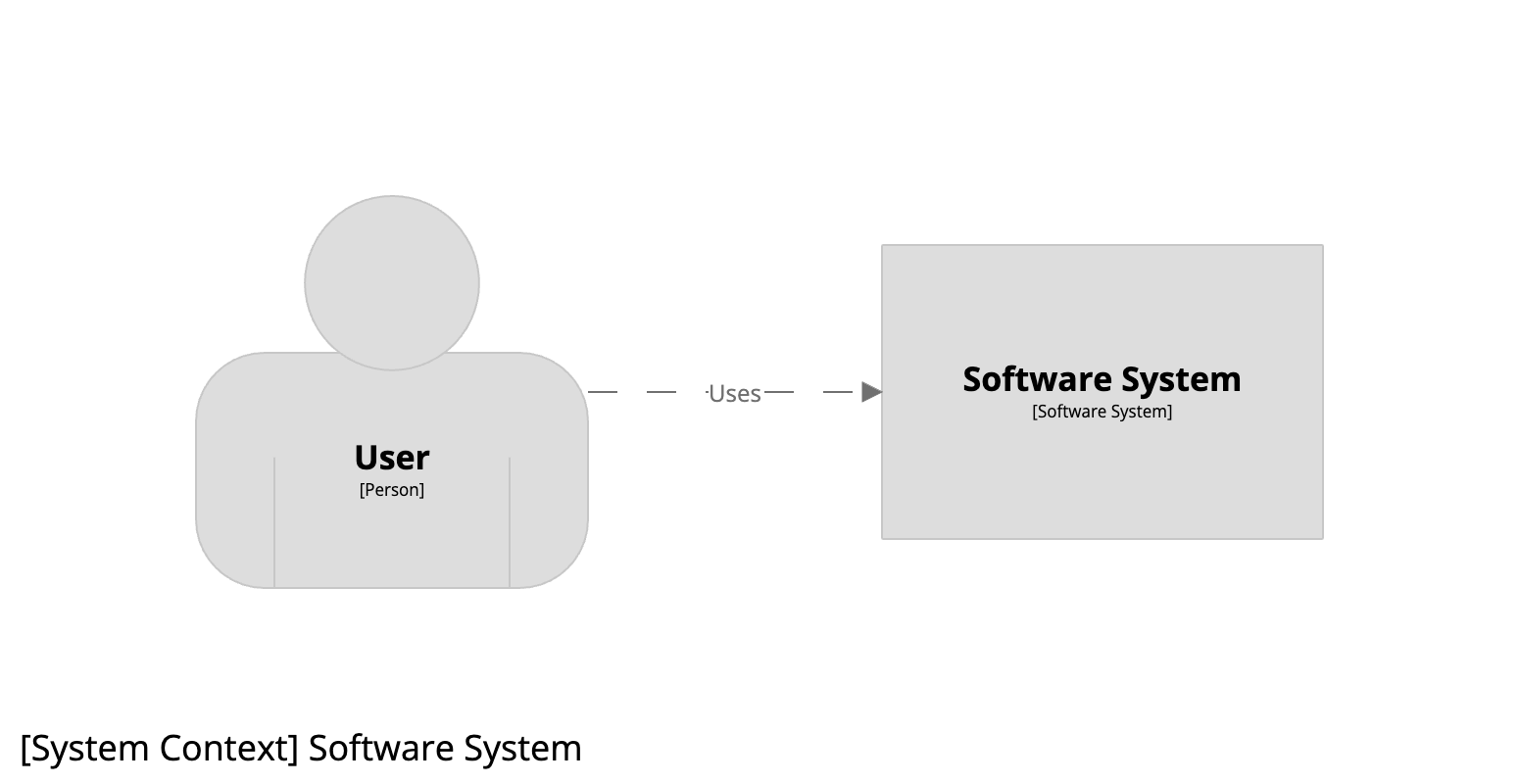
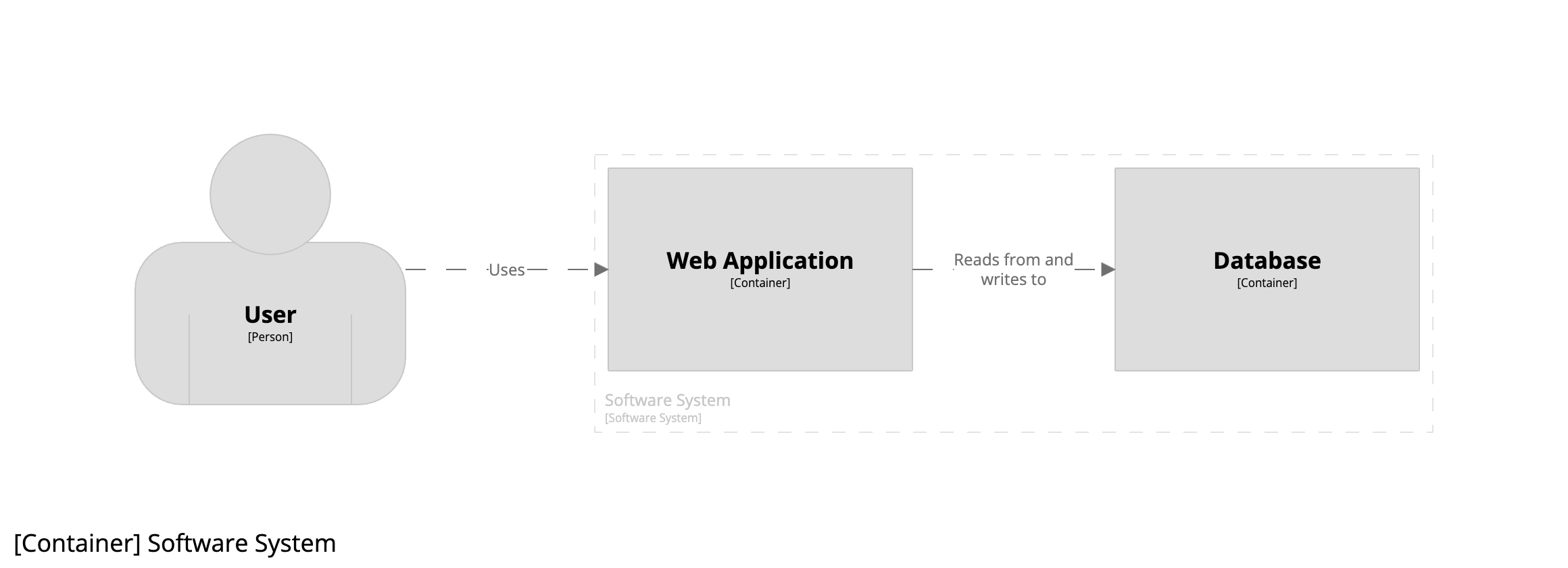
Structurizr builds upon "diagrams as code", allowing you to create multiple software architecture diagrams from a single model. There are a number of tools for creating Structurizr compatible workspaces, with the Structurizr DSL being the recommended option for most teams. This Structurizr DSL example creates two diagrams, based upon a single set of elements and relationships.
workspace {
model {
user = person "User"
softwareSystem = softwareSystem "Software System" {
webapp = container "Web Application" {
user -> this "Uses"
}
container "Database" {
webapp -> this "Reads from and writes to"
}
}
}
views {
systemContext softwareSystem {
include *
autolayout lr
}
container softwareSystem {
include *
autolayout lr
}
theme default
}
Because the code doesn't tell the whole story, Structurizr provides support for lightweight supplementary technical documentation. The documentation is a collection of Markdown or AsciiDoc files, one per section, which are rendered in the web browser. Arc42 template is used for the documentation.
Because diagrams alone can't express the decisions that led to a solution, Structurizr allows you to supplement your software architecture model with a decision log, captured as a collection of lightweight Architecture Decision Records (ADRs) as described by Michael Nygard, and featured on the ThoughtWorks Technology Radar. Structurizr allows you to publish your ADRs to allow team members get an "at a glance" view of the current set of ADRs, along with facilities to make navigating them easier.
docToolChain is an implementation of the docs-as-code approach for software architecture. The basis of docToolchain is the philosophy that software documentation should be treated in the same way as code together with the arc42 template for software architecture.
- If you consider to use confluence, the asciidoc2confluence script might be helpful.