SublimeText plugin for scope context coloring. Inspired by Douglas Crockford idea
By Sasha Mazurov ([email protected])
WARNING: this plugin may not work at all in some OSes since it written in JavaScript and uses PyV8 and Google V8 binaries to run.
- Use Package Control:
Preferences -> Package Control -> Install Package - > Levels
or
- Clone or download git repo into your packages folder (In SublimeText
Preferences->Browse Packages...menu item to open this folder):- Clone:
git clone https://github.com/mazurov/sublime-levels.git Levels - Download: https://github.com/mazurov/sublime-levels/archive/master.zip and extract sublime-levels-master to the packages folder.
- Clone:
WARNING: When plugin is installed, it will automatically download required PyV8 binary so you have to wait a bit (see Loading PyV8 binary message on status bar). If you experience issues with automatic PyV8 loader, try to install it manually.
-
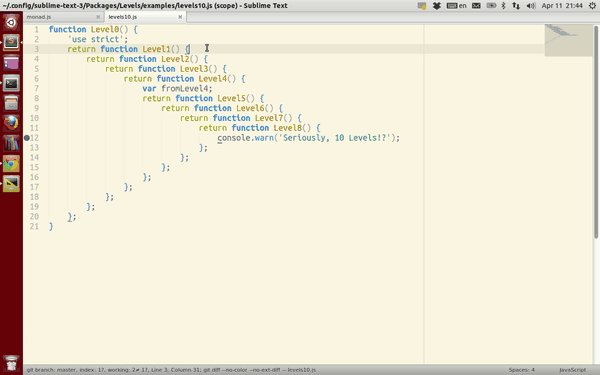
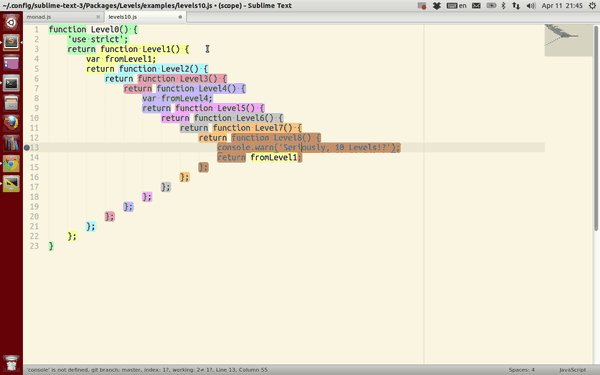
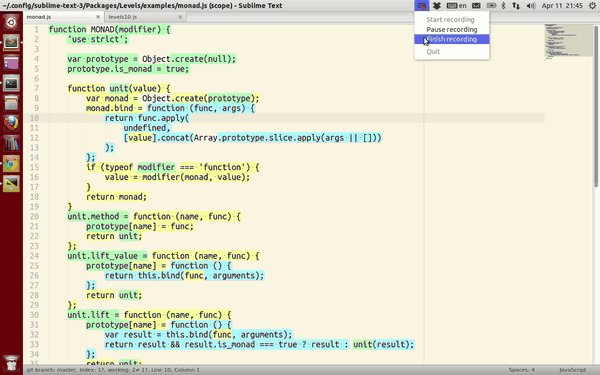
Enable scope context coloring: Levels: Update
Ctrl+Shift+L -
Restore original coloring: Levels: Off
Ctrl+Shift+O -
The code is automatically colored after a save action.
-
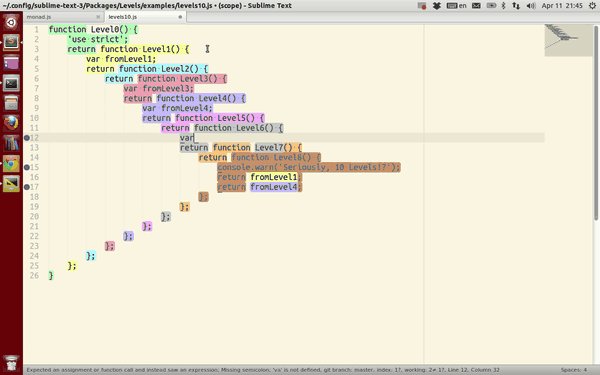
The live coloring mode is switched off by default (the current plugin version works slow for large scripts). You can enable it in settings by
"live": true. -
Javascript coloring support two modes:
"mini"- highlight only "important" language constructions and"full"- highlight whole scopes. You can set this options by changingjavascript_modevalue in settings.
By default the plugin use a modified version of the default theme Solarized (Light). If you want to use your favorite theme, you need to add new scope coloring rules like in plugin's Levels-light.hidden-tmTheme:
<dict>
<key>name</key>
<string>Level0</string>
<key>scope</key>
<string>level0</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FDF6E3</string>
</dict>
</dict>
...
<dict>
<key>name</key>
<string>Level9</string>
<key>scope</key>
<string>level9</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#cf9369</string>
</dict>
</dict>, and update color_scheme value in plugin settings (applied only for
scope coloring mode) or in default user settings.
If you would like to be sure that your coloring problem is in eslevels and not in this plugin you can check your code on this page. If you have the same problems there then it means that the problem is in Eslevels library (or in your code)
- Thanks to Sergey Chikuyonok for the nice idea of using PyV8.