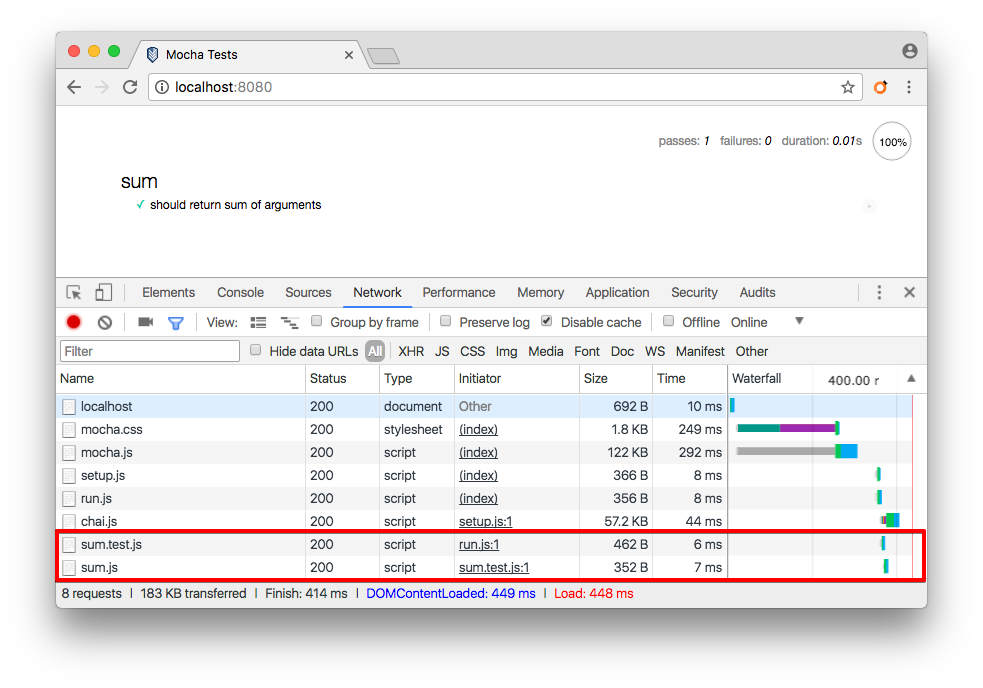
An example of running Mocha tests as a native ES6 modules in a browser.
- If browser supports ES6 modules — the are used.
- If browser does not support ES6 modules — the page fallbacks to bundled script.
You can check it online in your browser.
- Clone the repo:
git clone https://github.com/vitalets/mocha-es6-modules.git cd mocha-es6-modules - Install dependencies:
npm install
- Build non-es6 version:
npm run build
- Start local http server:
npm run server
- Open http://localhost:8000 in browser.