Public Version 1.0.0
Hey folks!
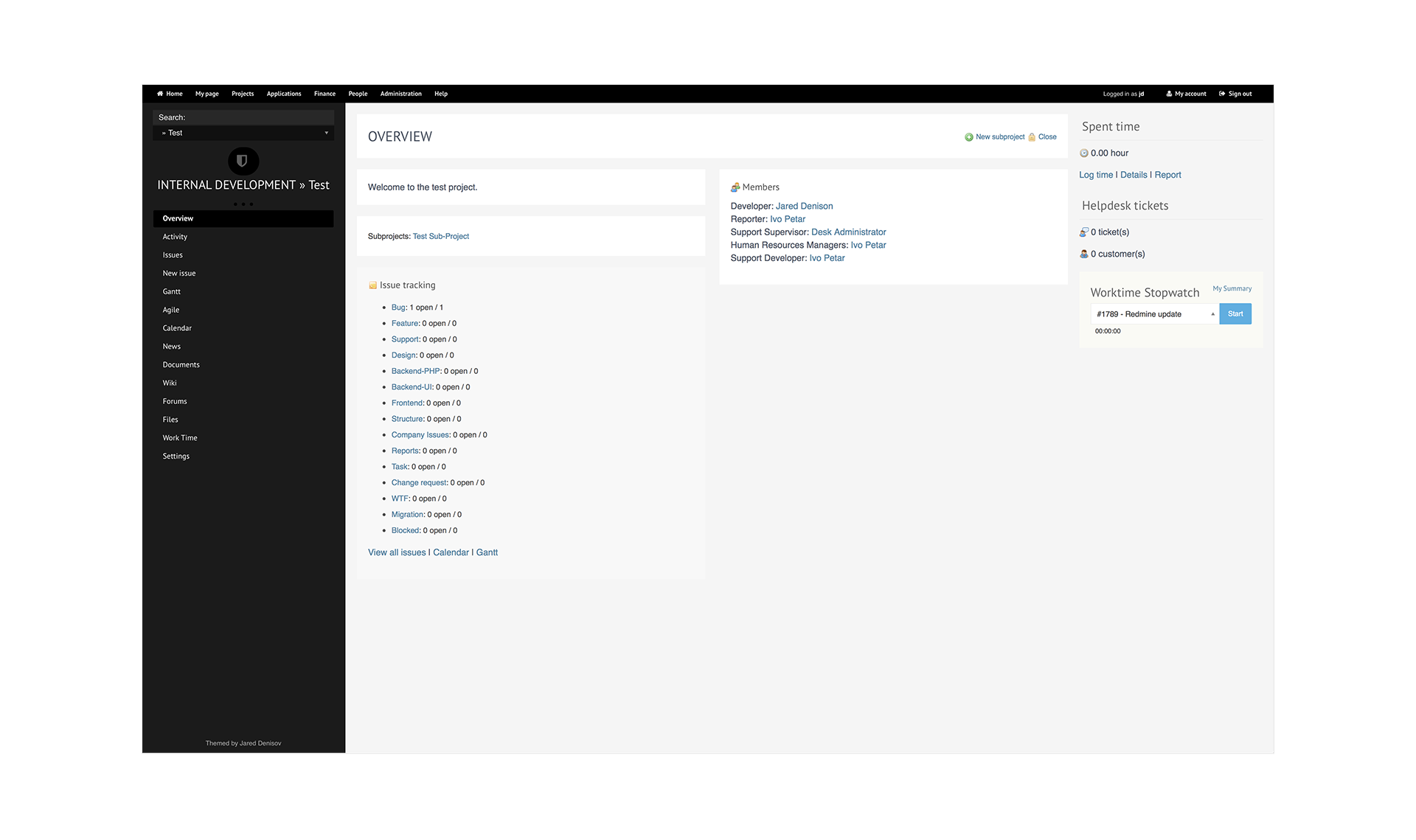
Let's say "hello" to my Redmine theme. I developed this theme to fit large screens - screens over 1600 pixels width. I've used this theme for about two years and it's still in development - it's hard to make it pixel-perfect, so all fixes, PR and improvements welcomed. Overall scripts SCSS and JS not really clear.
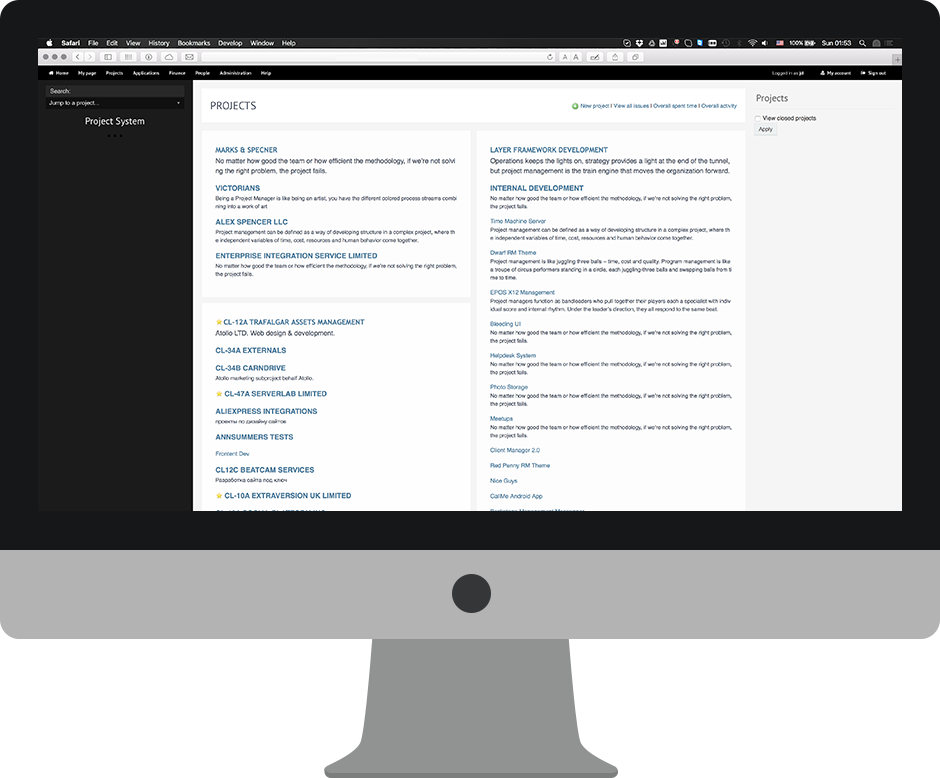
- Dwarf theme built responsive and support HD screens between 1600 and 1920.
- In HD mode theme navigation transforms to a sidebar.
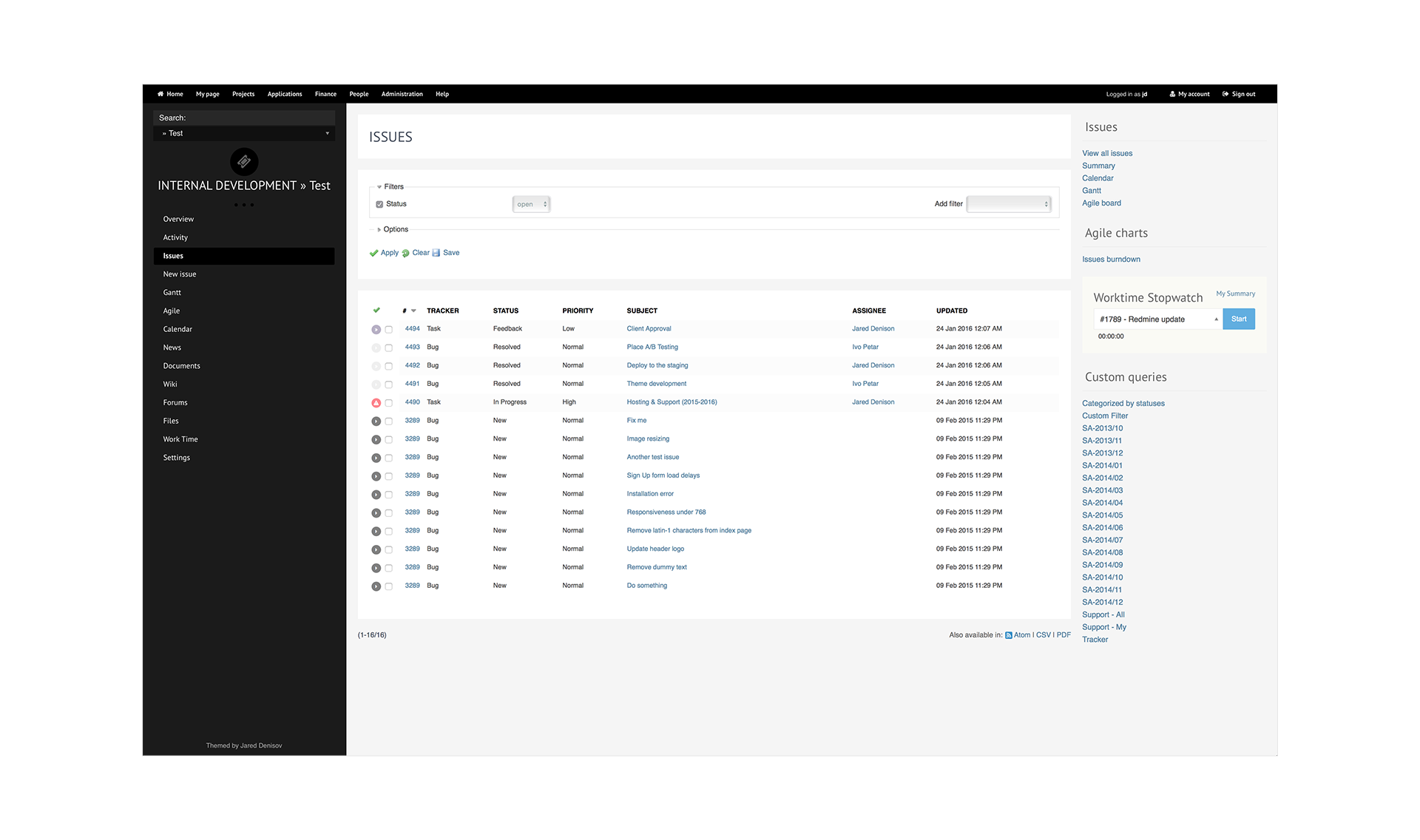
Below you can see how's list of issues will looks with Dwarf. Almost everything managed with CSS so there's many pseudo-elements which contain custom icons, blocks and content also.
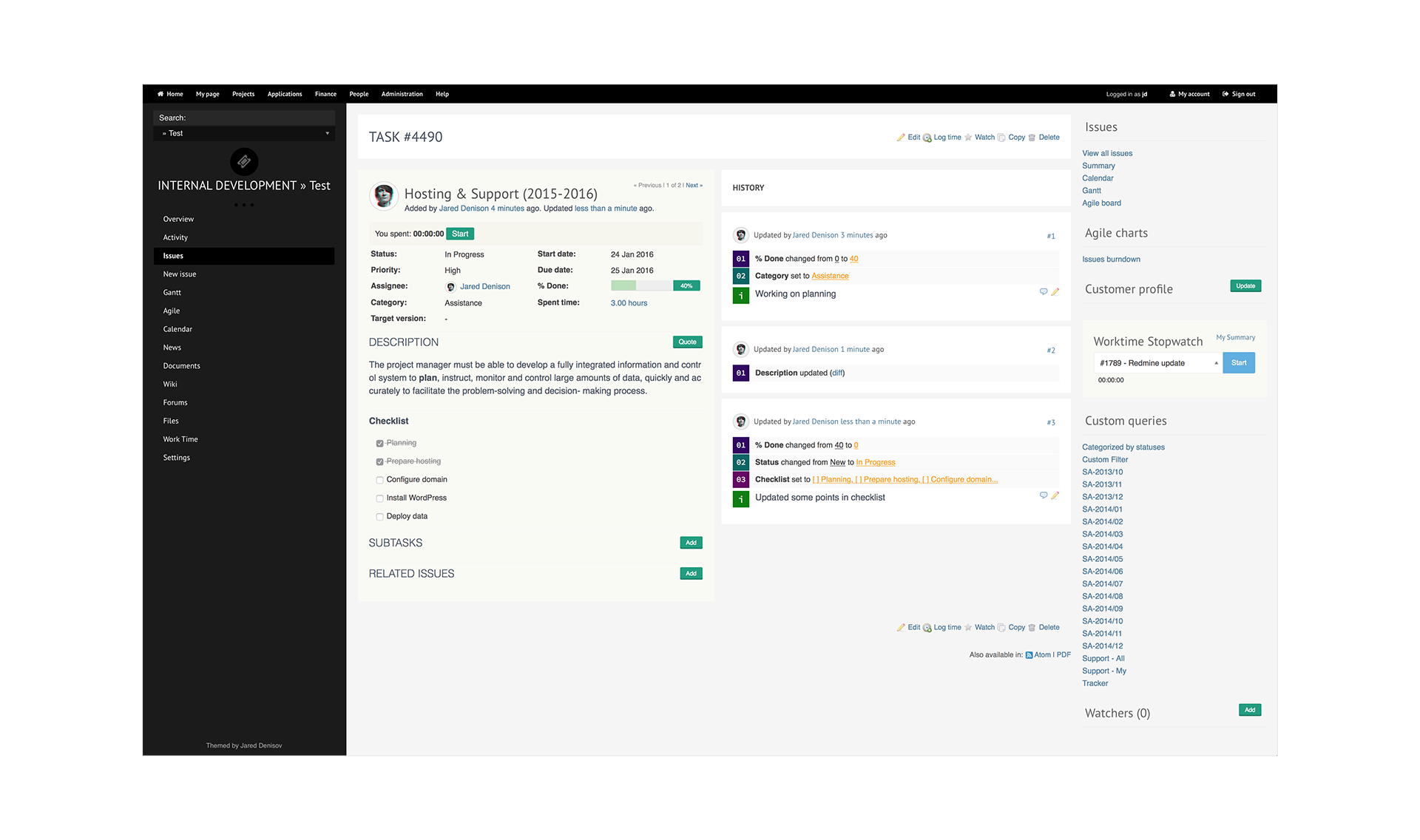
I decided to split content inside issue to have two different content areas for input and progression.
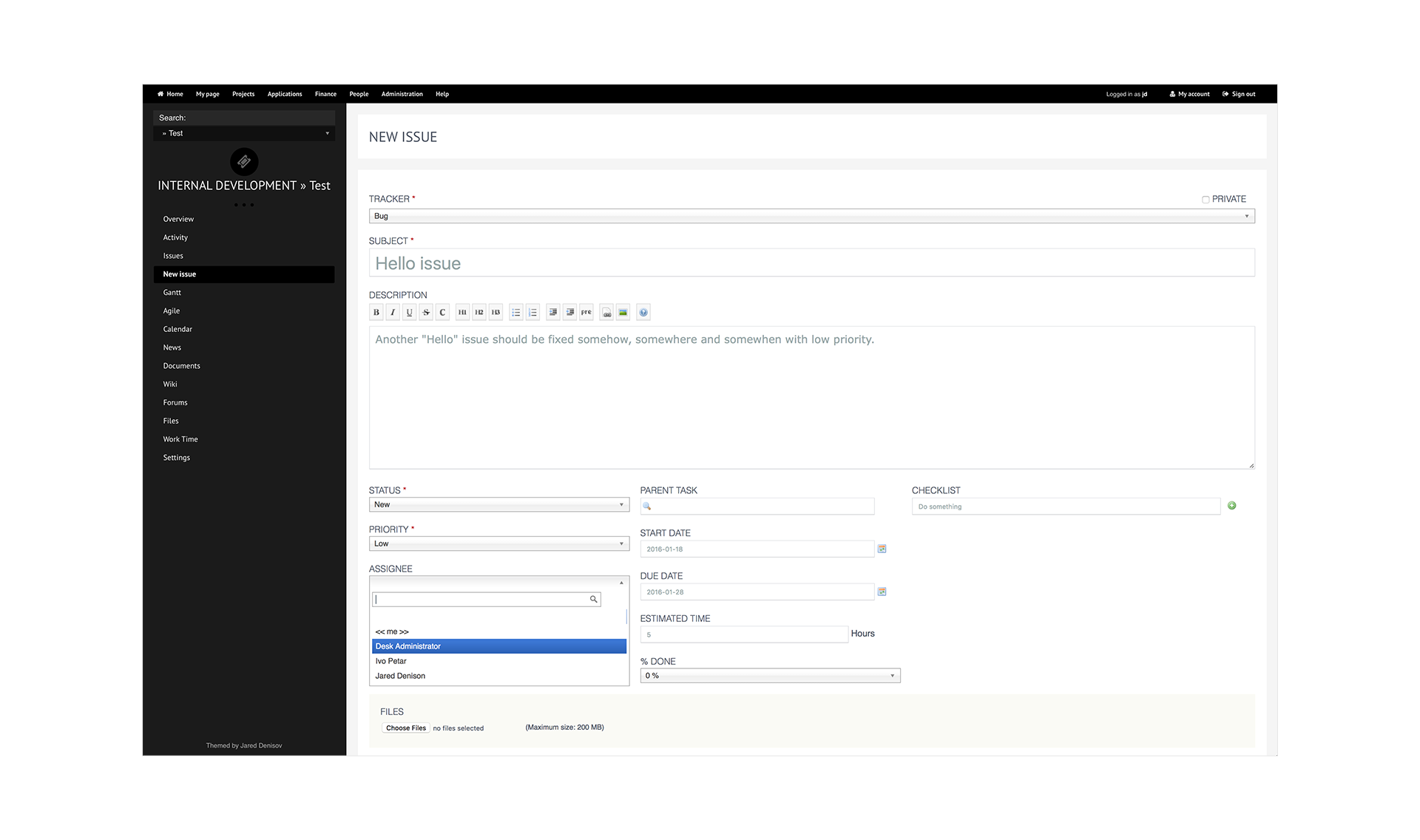
I've used Chosen jQuery Plugin for transforming dropdowns to something responsive and useful. Hope it will works on your side.
Well this thing looks typical.
- Copy
production/dwarf directoryto the Redmine's/public/themesdirectory on your Redmine instance. Basically you should have something like that /public/themes/dwarf - Restart Redmine instance.
- Activate theme inside settings.
If after Redmine instance restart theme didn't appear in your list, please ensure that theme stylesheet available at the following location /public/themes/dwarf/stylesheets/application.css
At this moment there's no additional settings for theme, so everything you can manage - located inside stylesheets and javascript.
- jQuery.Chosen - by Harvest
- FontAwesome - by Dave Gandy
- Login Image - Unsplash
This plugin is available under CC-BY 3.0
Attribution — You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
In case you find something inappropriate or I forgot to mention someone please touch base with me and we will fix it.
Developed by Jared Denison in 2014.
- Public release