Comments (6)
For reference, here's a few examples on Flux's documentation as to how these status may look:
https://fluxcd.io/docs/components/source/gitrepositories/#status-examples
https://fluxcd.io/docs/components/source/helmrepositories/#status-examples
https://fluxcd.io/docs/components/source/buckets/#status-examples
Note that the data will vary but structure will be identical, there will always be a single condition (always grab status.conditions[0]) - the information in this object is what a user will find most valuable during troubleshooting a failed reconciliation.
from vscode-gitops-tools.
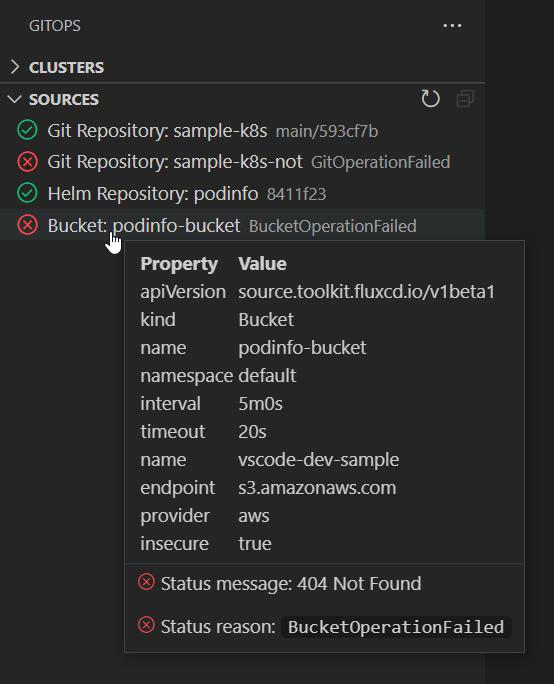
Sources show error status now:
If you want them to have other icons in the future we can use emoji ❌
from vscode-gitops-tools.
Note: I've added a "bad" source in the dev sample cluster to use as a reference for this, please note command in the snippet above.
from vscode-gitops-tools.
So, do you want errors displayed as child nodes for the source?
VSCode provides generic warn/error/info notification messages api. However, given that there may be many sources, I don't think we should use that interface.
Also, see my comments on the source info display in #40 (comment)
from vscode-gitops-tools.
@usernamehw I think we'll just mark those with some error icon for now.
Displaying the list of errors still needs to be defined.
We'll keep this in backlog till that happens.
My suggestion is we create a generic Resource Error List view to display them in the main editor/content area of vscode IDE.
from vscode-gitops-tools.
also, see replicas and conditions in #85
from vscode-gitops-tools.
Related Issues (20)
- Create secret checkbox not working
- Not implemented on AKS/ARC HOT 1
- Prerelease - v0.24.1690210418 reconcile action folds up the treeview HOT 2
- The `flux check` is too aggressive HOT 3
- Performance: still struggles on larger clusters HOT 4
- HelmReleases sometimes pick the wrong API group HOT 1
- Kubectl proxy is run again for multiple extension instances HOT 2
- Release Plan for v0.25.1 patch release
- Editor window can hang on first load HOT 1
- Telemetry collection has been broken since 2-3 weeks ago HOT 5
- Transient states show an error icon HOT 3
- The "Create Source/Kustomization" workflow appears to hang
- Flux binary not found if installed with Brew HOT 2
- Extensions causes lots of kubectl processes to spawn that never finish HOT 10
- Support more Weave GitOps Enterprise features HOT 1
- It's much too easy to accidentally trigger `flux install` HOT 4
- Reorganize and refactor all treeviews HOT 1
- Workload section items overlapping on VScode HOT 11
- different flux namespace HOT 1
- The extension is broken since December HOT 4
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from vscode-gitops-tools.