Small cli toolbox for creating cross-browser WebExtensions.
If you want to get started quickly check out the yeoman generator for this project.
These browsers are tested through github actions
- Edge (
edge) - Firefox (
firefox) - Chrome (
chrome) - Safari (
safari) - Opera (
opera)
These browsers will compile but are not tested
- Internet Explorer (
ie) - iOS Safari (
ios_saf) - Opera Mini (
op_mini) - Android Browser (
android) - Blackberry Browser (
bb) - Opera Mobile (
op_mob) - Chrome for Android (
and_chr) - Firefox for Android (
and_ff) - Internet Explorer Mobile (
ie_mob) - UC Browser (
and_uc) - Samsung Internet (
samsung) - QQ Browser (
and_qq) - Baidu Browser (
baidu) - KaiOS (
kaios)
The build task creates specific bundles for:
- Firefox (
.xpi) - Opera (
.crx)
all other bundles are .zip files
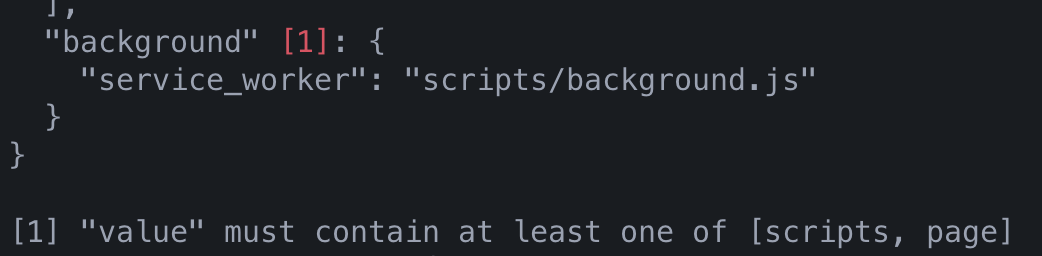
Validates your manifest.json while compiling.
You can skip this by adding --validateManifest to your build or dev command.
Uses default fields (name, version, description) from your package.json
Native typescript support (but not enforced!) (see section How do I use Typescript?)
Allows you to define vendor specific manifest keys.
manifest.json
"name": "my-extension",
"__chrome__key": "yourchromekey",
"__chrome|opera__key2": "yourblinkkey"
If the vendor is chrome it compiles to:
"name": "my-extension",
"key": "yourchromekey",
"key2": "yourblinkkey"
If the vendor is opera it compiles to:
"name": "my-extension",
"key2": "yourblinkkey"
else it compiles to:
"name": "my-extension"
The WebExtension specification is currently supported on Chrome, Firefox, Edge (Chromium) and Safari (Safari Web Extension’s Browser Compatibility).
This toolbox no longer provides any polyfills for cross-browser support. If you need polyfills e.g. between 'browser' and 'chrome', we recommend detecting the browser during the build time using process.env.VENDOR.
This toolbox comes with babel-preset-env. Feel free add custom configuration if you need any custom polyfills.
$ npm install -g @webextension-toolbox/webextension-toolbox$ npm install -D @webextension-toolbox/webextension-toolbox- Compiles the extension via webpack to
dist/<vendor>. - Watches all extension files and recompiles on demand.
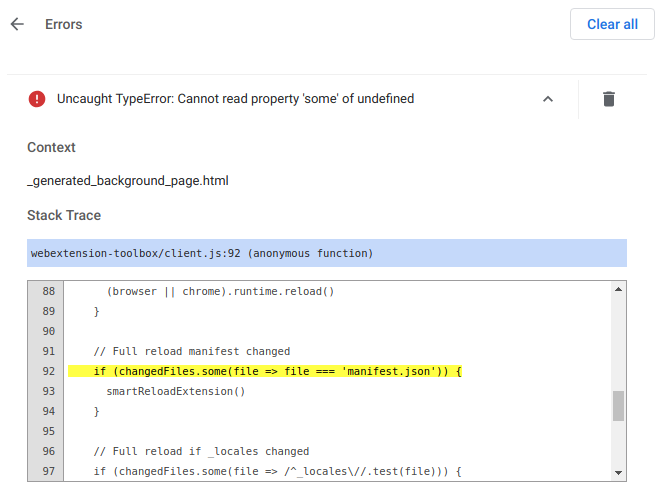
- Reloads extension or extension page as soon something changed.
- Sets
process.env.NODE_ENVtodevelopment. - Sets
process.env.VENDORto the current vendor.
$ webextension-toolbox dev <vendor> [..options]$ webextension-toolbox dev --help
$ webextension-toolbox dev chrome
$ webextension-toolbox dev firefox
$ webextension-toolbox dev edge
$ webextension-toolbox dev safari- Compile extension via webpack to
dist/<vendor>. - Minifies extension Code.
- Sets
process.env.NODE_ENVtoproduction. - Sets
process.env.VENDORto the current vendor. - Packs extension to
packages.
Usage: build [options] <vendor>
Compiles extension for production
Options:
--swc Use SWC instead of Babel
-c, --config [config] specify config file path
-s, --src [src] specify source directory (default: "app")
-t, --target [target] specify target directory (default: "dist/[vendor]")
-d, --devtool [string | false] controls if and how source maps are generated (default: "cheap-source-map")
--vendor-version [vendorVersion] last supported vendor (default: current)
--copy-ignore [copyIgnore...] Do not copy the files in this list, glob pattern
--compile-ignore [compileIgnore...] Do not compile the files in this list, glob pattern
--no-manifest-validation Skip Manifest Validation
--save Save config to .webextensiontoolboxrc
--verbose print messages at the beginning and end of incremental build
--no-minimize disables code minification
-h, --help display help for commandUsage: dev [options] <vendor>
Compiles extension in devmode
Arguments:
vendor The Vendor to compile
Options:
--swc Use SWC instead of Babel
-c, --config [config] specify config file path
-s, --src [src] specify source directory (default: "app")
-t, --target [target] specify target directory (default: "dist/[vendor]")
-d, --devtool [string | false] controls if and how source maps are generated (default: "cheap-source-map")
--vendor-version [vendorVersion] last supported vendor (default: current)
--copy-ignore [copyIgnore...] Do not copy the files in this list, glob pattern
--compile-ignore [compileIgnore...] Do not compile the files in this list, glob pattern
--no-manifest-validation Skip Manifest Validation
--save Save config to .webextensiontoolboxrc
--verbose print messages at the beginning and end of incremental build
--no-auto-reload Do not inject auto reload scripts into background pages or service workers
-p, --port [port] Define the port for the websocket development server (default: "35729")
--dev-server [devServer] use webpack dev server to serve bundled files (default: false)
-h, --help display help for commandThis file is used to configure the WebExtension Toolbox without cli options. You can generate it by running webextension-toolbox <options> --save command. This will take your current cli options and save them to .webextensiontoolboxrc. You can then run webextension-toolbox without any options
In order to extend the usage of webpack, you can define a function that extends its config through a file you define through the usage of the -c option in your project root.
module.exports = {
webpack: (config, { dev, vendor }) => {
// Perform customizations to webpack config
// Important: return the modified config
return config;
},
};As WebExtension Toolbox uses webpack’s devtool feature under the hood, you can also customize the desired devtool with the --devtool argument.
For example, if you have problems with source maps on Firefox, you can try the following command:
webextension-toolbox build firefox --devtool=inline-cheap-source-map
Please see Issue #58 for more information on this
What is the difference to web-ext?
If want to develop browser extensions for Firefox only web-ext might be a better fit for you, since it supports extension signing, better manifest validation and auto mounting.
Nevertheless if you want to develop cross browser extensions using
- the same development experience in every browser
- a single codebase
- custom webpack configuration
webextension-toolbox might be your tool of choice.
npm install @babel/preset-react --save-dev- Create a .babelrc file next to your package.json file and insert the following contents:
{
"presets": [
"@babel/preset-react"
]
}
npm install typescript --save-dev- Run
tsc --initor manually add a tsconfig.json file to your project root
SWC (stands for Speedy Web Compiler) is a super-fast TypeScript / JavaScript compiler written in Rust. It's an alternative to Babel. For more informaiton see: https://github.com/swc-project/swc
Copyright 2018-2023 Henrik Wenz
This project is free software released under the MIT license.