Note
Du kan gjerne fjerne innholdet i denne filen og skrive din egen dokumentasjon av SmartHus-applikasjonen i denne README.md filen etter at du har laget din kopi at dette repository!
OBS! Det er bare en per gruppe som skal utføre følgende steg:
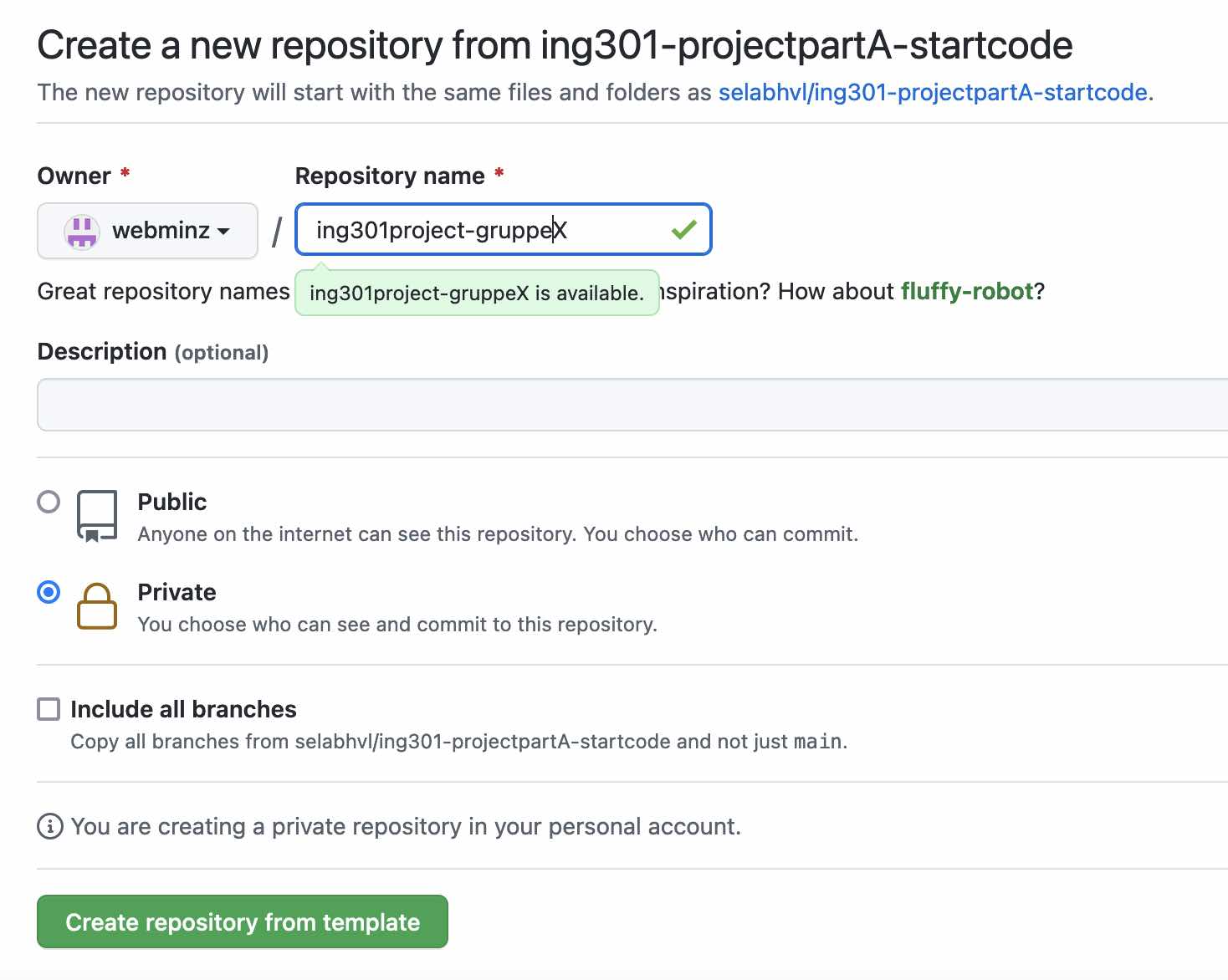
Trykk på "Use this template". Velg første opsjon "Create a new repository". Du kommer til en ny side. Her skal du gi repo'en et godt navn, f.eks. noe somm inneholder ing301 og ditt gruppenummer. Du skal gjøre repo'en privat slik at bare inviterte folk kan se inneholdet.
Når du har opprettet repo'en kan du dele tilgang med dine gruppemedlemmer.
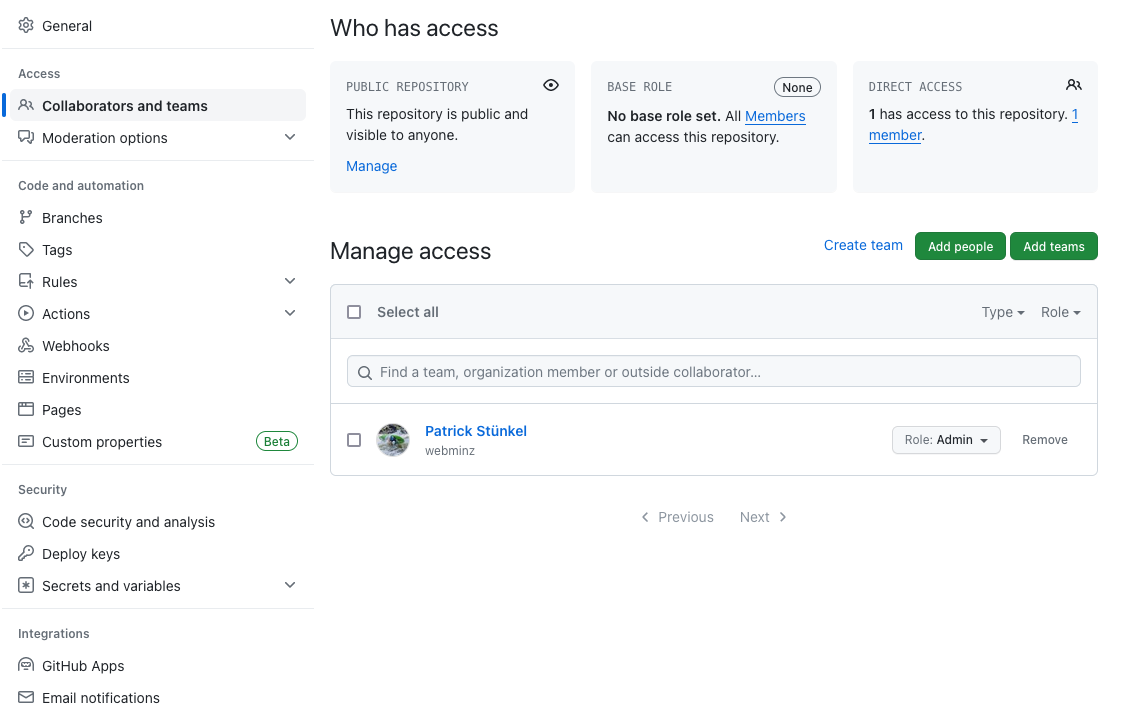
Når du er på hovedsiden (dvs. https://github.com/{ditt brukernavn}/{ditt valgte repo navn}) går du på "Settings" > "Collaborators and teams" > "Add people":
Du kan søke opp de andre med deres GitHub brukernavn eller epost.
Alle gruppemedlemmer må minst ha Write-rollen.
I tillegg skal dere legge til github brukerne til Patrick (@webminz) og Lars (@lmkr) med rollen Read.
Når tilgangene er på plass kan alle i gruppen ssjekke ut koden på vanlig måte. Trykk på "Code" på hovedsiden og så kopierer du URLen. I GitHub Dekstop på venstre siden trykker du på "Add" > "Clone Repository" og så limer du inn URLen. Da vil du få lastet ned koden lokalt og du kan begynne med prosjektet. Vi anbefaler at du åpner prosjektet i VS Code eller PyCharm som du hadde gjort med oppvarmingsoppgaven.
Når dere åpner prosjektet vil dere se følgende mappestruktur:
.
├── README.md
├── domainmodel.[..] <--- Her skal dere legger dere klassediagrammet dere har tegnet
├── .gitignore
├── .github
│ └── workflows
│ └── check-assignment-code.yaml
├── .git
│ └── ...
├── smarthouse
│ ├── __init__.py
│ └── domain.py <--- Her skal dere legger inn deres klasser og utvide den eksisterende koden
└── tests
├── __init__.py
├── demo_house.py <--- Her skal dere bygge opp "demohuset" ved å bruke deres klasser
└── test_part_a.py <--- Målet til slutt er å få alle tester her til å bli "grønn"
De fire relevante plassene i denne mappestrukturen er markert med kommentarer.
For mange blir det sikkert første gang at dere utvikler et større programvaresystem. Det er viktig "en dyp pust inn" før dere setter i gang. For å ikke bli overveldet, har vi lagt en steg-for-steg oppskrift hvordan denne oppgaven skal løses:
- Begynn med å lese nøye gjennom Problembeskrivelsen og lag deretter en domenemodell (klassediagramm) av det hele.
Du skal lage forskjellige klasser for de foskjellige enhetene. Inkluder også de klassene som allerede finnes i
smarthouse/domain.py. Du kan tegne klassedigramm enten på ark/whiteboard (husk å scanne det etterpå eller ta bildet) eller et grafisk verktøy som diagrams.net eller Figma. Klassediagrammet skal lagres enten som PDF eller bildefil (.jpg,.png,.svg) og lastes opp i roten til repo'en med navndomainmodel.<filtype>(dette skal være deres første egen commit!). - I neste steg skal klassediagrammet dere har laget oversettes til konkrete klasser i Python ved å utvide
smarthouse/domain.pyfilen. Dere betyr at dere skal legge til klasser som representer rom, etasjer og de forskjellige type enheter. Tenk på hva slags attributter (dvs. de som settes i konstruktor:__init__-funskjonen) og metodene (funksjoner innen en klasse) hver enkelt klasse trenger. - Som neste steg anbefaler vi at dere tar en kikk på klassen
SmartHouseismarthouse/domain.py: Her finner dere en rekke funksjoner som mangler en korrekt implementasjon. Deres oppgave er å skrive funksjonaliteten til hver enkelt funksjon som det er beskrevet i kommentaren ved å bruke deres nylagte klasser. - Etterpå kan dere begynne å legge inn et "Demo Hus" som er beskrevet på denne siden. Dette skal gjøres i files
tests/demo_house.pyved å bruke de forskjelligeregister_-funskjonene iSmartHousesom dere har nettop implementert. - Til slutt gjenstår det å få alle tester i
tests/test_part_a.pytil å bestå. Sjekk implementasjonskravene nedenfor for å sjekke om dere eventuelt trenger å utvide klassene deres om noen attributter eller metoder.
I de gitte Unit-testene forventes det at objekter som representerer enheter tilbyr spesifikke funksjoner, konkret:
- Alle enheter skal minst følgende attributter:
id,supplier,model_namesom inneholder den tekniske identifikatoren, produsentnavn og modellnavn - Alle enheter skal minst tilbyr følgende metoder:
is_actuator(),is_sensor(), ogget_device_type(). Førstnevnte returnerer en boolsk verdi som gir uttrykk for om enheten er en aktuator eller en sensor. Sistnevnte funksjon returnerer en tekst (str) som beskriver hva konkret type enhet det er, f.eksHeat Pump,Smart Lock, osv. - Alle sensorer skal tilby en metode
last_measurementsom returnerer en objekt av typeMeasurement. Målenheten i målingen skal samsvare med måleenheten av sensoren (f.eks. måler en temperaturmåler in enheten celsius:"°C"). For verdien kan du velge en helt tilfeldig numerisk verdi (du kan f.eks. bruke random modulen) ogtimestampskal være en tekstuell representasjon av et tidspunkt (du kan f.eks. bruke ISO-8601). - Alle aktuatorer skal tilby metodene:
turn_on(),turn_off(),is_active(). Sistnevnte skal returnereTruehvis enheten har blitt slått på medturn_on(). Tar også hensyn til at visse aktuatorer kan også gis et "target_value" (f.eks. panelovn eller varmepumper kan settes til en ønsket temperatur).
Ta gjerne en titt i testfilen for å sjekke hvilke funksjoner forventes av deres domenemodell.