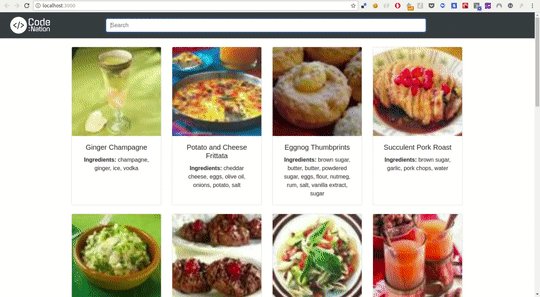
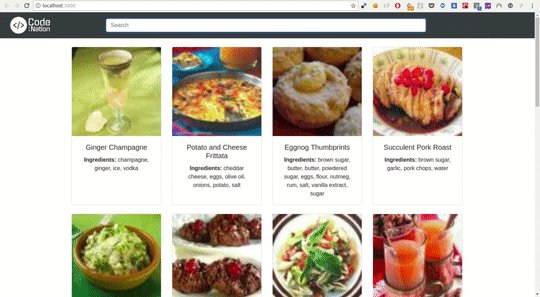
Neste desafio, você criará uma interface para listar e filtrar receitas.
Com esse desafio, você aprenderá:
- React
- ES6
- Javascript
- Testes unitários
Você precisará do Nodejs (LTS ou Current) instalado em sua máquina.
Dentro da pasta src, você encontrará a estrutura básica do projeto React. . Além disso, todos os arquivos necessários já estão criados assim como a estrutura em relação a HTML e CSS. Sua missão neste desafio será criar a lógica dos componentes para deixá-lo dinâmico.
Dentro da pasta sample_data, você terá uma listagem de receitas que deverá ser impressa na tela.
- Renderizar dinamicamente o componente
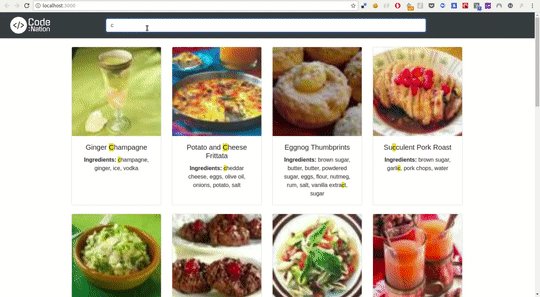
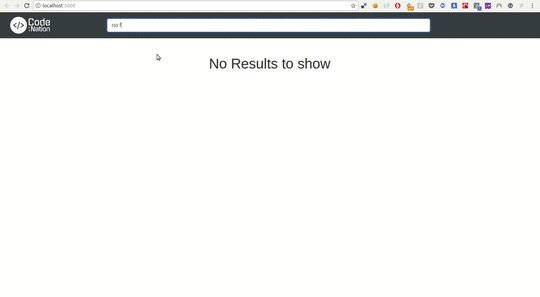
RecipeItemspara todos os elementos dentro dos dados de amostra; - Ao digitar um texto no
inputdentro do componentNavbar, osRecipeItemsdeverão ser filtrados, tanto pelotitlequanto peloingredients; - O filtro deverá ser
case insensitive; - (Bônus) fazer o highlight do texto pesquisado dentro do
titleeingredientsutilizando a tag<mark>.
- NÃO MUDE o nome dos componentes, eles são utilizados para a realização dos testes.
- O componente
Appdeve utilizar ostatechamadosearchStringpara realizar o filtro deRecipeItems, garantindo assim o funcionamento adequado dos teste.
Na primeira execução rodar o comando:
npm install
Para rodar a aplicação:
npm start